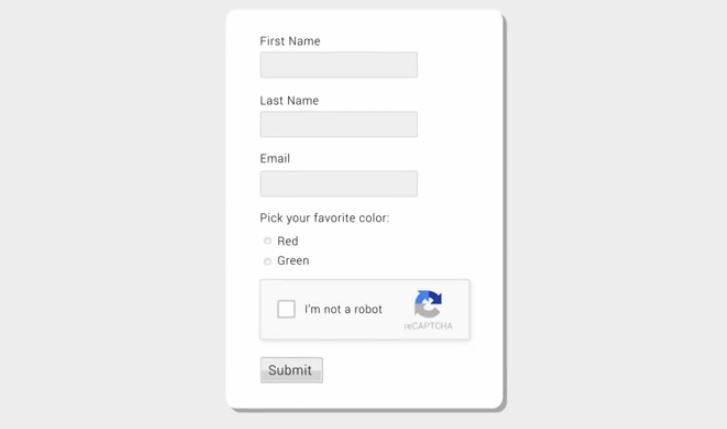
На днях разработчики Google выпустили новую версию своего бесплатного сервиса reCAPTCHA, о чем мы уже писали в одной из новостей. Новый чекбокс reCAPTCHA гораздо проще использовать «реальным» посетителям – больше не нужно вводить комбинацию рандомных букв и цифр при отправке формы комментирования.
Я попробовал новый чекбокс reCAPTCHA, и должен сказать, что это прекрасная замена, поскольку виджет выглядит гораздо симпатичнее. К тому же, как я уже упоминал выше, он позволяет справиться с многочисленными проблемами ввода текста. Последнее, конечно, не совсем верно – пользователь все равно должен будет вводить буквы и цифры, если сервис посчитает, что пользователь является спамером. Есть также функция поддержки старых браузеров – пользователю нужно будет ввести текст, а также скопировать/вставить некоторый полученный код. В этой статье мы покажем вам, как интегрировать новый чекбокс reCAPTCHA в систему комментариев WordPress.
Добавляем reCAPTCHA чекбокс к вашей форме комментирования

Перед тем как начать, вам нужно будет зарегистрировать ваш домен на сайте reCAPTCHA, чтобы получить ваш ключ и секретный код. Если у вас они есть, то в таком случае откройте файл functions.php вашей темы, добавьте callback-функцию, а также reCAPTCHA JS-файл.
function add_recaptcha_snippet() {
echo "
<script type=\"text/javascript\">
var onloadCallback = function() {
grecaptcha.render('html_element', {
'sitekey' : 'ENTER_HERE_YOUR_SITE_KEY',
'theme' : 'dark',
'hl' : 'en'
});
};
</script>";
}
add_action('wp_head', 'add_recaptcha_snippet');
function add_recpatcha_script() {
wp_enqueue_script( 'script-name', 'https://www.google.com/recaptcha/api.js?onload=onloadCallback&render=explicit', array(), '1.0', true );
}
add_action('wp_enqueue_scripts', 'theme_name_scripts');Первая функция используется для конфигурирования reCAPTCHA, не забудьте ввести в нее ваш ключ сайта, полученный от reCAPTCHA. Вы также можете сменить цветовую схему с dark на light. Значение языка (hl) является необязательным, удалите это значение, и функция выберет язык на основании настроек пользовательского браузера. Далее нам нужно добавить скрипт reCAPTCHA API. Самый лучший способ сделать это – это использовать функцию wp_enqueue_script(). Возможно, что ваша тема уже имеет действие для некоторых стилей или JS-файлов. Если так, то вы можете объединить их для сохранения вашего кода чистым и компактным. Ссылка на API добавляется в футер для оптимизации и более быстрой загрузки страниц.
Следующий фильтр добавит функцию reCAPTCHA под вашей формой комментирования. Поместите этот код в functions.php.
function add_recaptcha_below_form($args) {
$args['comment_notes_after'] = '';
$args['comment_notes_after'] .= '<div id="html_element"></div>';
return $args;
}
add_filter('comment_form_defaults', 'add_recaptcha_below_form');Фильтр добавляет DIV-контейнер сразу после поля с комментарием (перед этим я удалил примечание о комментировании). После того, как страница загрузится, callback-функция из JavaScript-кода добавит reCAPTCHA чекбокс к контейнеру DIV.
Как только посетитель кликнет по чекбоксу, элемент формы с именем «g-recaptcha-response» получит значение из системы reCAPTCHA API. Это скрытое значение передается вместе с остальным контентом формы после того, как пользователь щелкнул по кнопке Submit. Я использую следующее действие для проверки переданного значения в системе API.
add_filter('preprocess_comment', 'verify_comment_recaptcha');
function verify_comment_recaptcha($commentdata) {
if (empty($_POST['g-recaptcha-response'])) {
wp_die(__('You need to click captcha checkox.' ));
} else {
$captcha_url = 'https://www.google.com/recaptcha/api/siteverify?secret=ADD_HERE_YOUR_SECRET&response='.$_POST['g-recaptcha-response'].'&remoteip='.$_SERVER['REMOTE_ADDR'];
if ($data = wp_remote_get($captcha_url)) {
$obj = json_decode($data['body']);
if ($obj->success) {
return $commentdata;
} else {
wp_die(__('The captcha repsonse is not valid.'));
}
} else {
wp_die(__('Can\'t return the captcha repsonse.'));
}
}
}Функция используется в качестве фильтра WordPress, чтобы проверить запрос от reCAPTCHA API перед тем, как комментарий будет обработан или сохранен в базе данных. Такой способ валидации комментариев является очень защищенным, поскольку каждый запрос передается вместе с IP-адресом пользователя. В ходе валидации IP-адрес будет проверен, совпадает ли он с IP-адресом, записанным в тот момент, когда пользователь щелкнул по чекбоксу ранее. Для спамботов настали трудные времена.
Такая интеграция для вашей секции комментариев является очень простой, и она написана для родной возможности комментариев, встроенной в WordPress. Если вы используете форму комментариев на AJAX, вам, скорее всего, понадобится несколько изменить представленный код. На своих сайтах я использую плагин AVH First Defense Against Spam вместо защиты CAPTCHA, однако я создал пример с reCAPTCHA, чтобы показать, как все это работает.
Источник: www.finalwebsites.com








Что-то ничего глобально-нового не увидел в редизайне. Полюбому хрумером будет пробиваться)
Наткнулся на один сайт, дык там в целях безопасности предлагалось вписать штук шесть капч и еще на всякий случай решить пример)))
Ну чтобы уж наверняка. Чисто на понт взять посетителя, чтобы он дошел до конца :D
после клика 17 запросов отсылает. Офигеть капча простая. Способ с фейковым id железный. За два года только с десяток прошло ручных спамных комментариев. На двух сайтах. И ни плагина никакого, ни нагрузки. Гугл все сделает чтобы получать ваших посетителей.
Подтверждаю. Гугл просто собирает статистику и нагружает кучей ненужных вещей в придачу.
Уже появился новый плагин для подключения API: https://wordpress.org/plugins/no-captcha-recaptcha/