В первой записи этой серии я выполнил быстрый обзор Grunt. В этой записи мы посмотрим, как улучшить свой опыт разработки под WordPress с помощью Grunt.
В частности, мы поговорим о таких файлах, как package.json и Gruntfile.js, однако для начала давайте создадим несколько файлов, которые будут использоваться для запуска Grunt в теме или плагине WordPress.
Создаем файлы проекта
Давайте создадим наши тестовые файлы проекта. Это поможет нам понять, как именно нужно настраивать Grunt для любого существующего проекта. В следующей статье мы настроим Grunt применительно к WordPress, однако пока остановимся на более универсальном подходе.
Создаем файл package.json
Первое, что нам нужно сделать – это создать файл package.json в корневой папке проекта. В этот файл поместим следующий код:
{ "name": "project-name", "version": "1.0.0", "description": "Awesome project" }Добавлять объект devDependencies не нужно, поскольку это будет сделано автоматически, как только мы установим задачи Grunt через командную строку.
Устанавливаем задачи
Чтобы установить задачи Grunt, вам нужно перейти к предпочтительному инструменту командной строки. Если вы работаете с Mac, то в таком случае можно воспользоваться Terminal или iTerm. Если же вы работаете с PC, то тогда я рекомендую использовать PowerShell.
Для начала перейдите в корневую папку вашего проекта (`cd development-folder/project-folder`). Далее мы поставим задачу скомпилировать LESS файлы. Для этого нам понадобится задача grunt-contrib-less, поэтому введем ее в командной строке и щелкнем Enter:
npm install grunt-contrib-less --save-dev
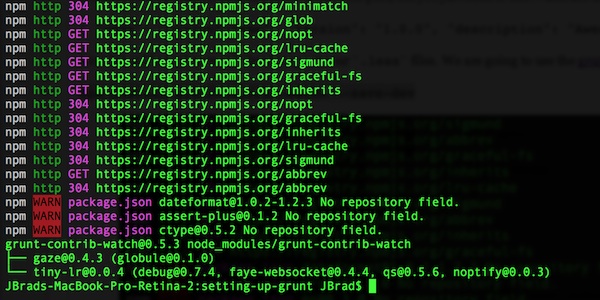
Вы увидите список строк, выводимых на экран, как только задача и все ее зависимости будут скачаны с npm. Результат будет примерно таким:
Теперь вы можете перейти к своему файлу package.json. В нем вы увидите grunt-contrib-less, добавленный к вашему объекту `devDependencies`. Вы можете также добавить номер версии следом за названием. Я поговорю о нотации версий в другой записи; на данный момент вы должны знать, что тильда означает как минимум эту версию. Вы должны увидеть следующее:
{ "name": "project-name", "version": "1.0.0", "description": "Awesome project", "devDependencies": { "grunt-contrib-less": "~0.9.0" } }Теперь давайте добавим задачу для отслеживания изменений в наших файлах `.less`. Мы будем использовать задачу grunt-contrib-watch. Вернемся к командной строке, введем туда следующий код и нажмем Enter:
npm install grunt-contrib-watch --save-dev
Опять же, вы должны увидеть некоторый вывод на экране, и как только этот вывод закончится, он будет добавлен в ваш файл package.json. Файл будет содержать следующее:
{ "name": "project-name", "version": "1.0.0", "description": "Awesome project", "devDependencies": { "grunt-contrib-less": "~0.9.0", "grunt-contrib-watch": "~0.5.3" } }Будем надеяться, что теперь вы сможете использовать тот же самый процесс для добавления других задач. Всегда указывайте в конце `—save-dev`.
Gruntfile.js
Теперь, когда мы установили несколько задач для Grunt, давайте попробуем использовать их. Первое, что мы должны сделать – это создать файл Gruntfile.js в корневой папке нашего проекта. Именно здесь мы будем определять наши задачи и настраивать их.
Чтобы сделать это, добавьте следующую строку в файл:
module.exports = function(grunt) { }Задачи
Первое, что мы сделаем, это настроим наши задачи для их последующего выполнения. Сделать это можно, используя функцию loadNpmTasks для каждой задачи. Добавьте следующий код внутрь фигурных скобок:
grunt.loadNpmTasks('grunt-contrib-less');
grunt.loadNpmTasks('grunt-contrib-watch');Следующий шаг, который мы должны сделать – это определить конфигурацию для наших установленных задач. Для этого мы должны использовать функцию initConfig:
grunt.initConfig({ pkg: grunt.file.readJSON('package.json'), });После запятой мы добавим нашу конфигурацию для каждой установленной нами задачи. Примеры того, как настроить какую-либо задачу, обычно можно найти в README.md проекта на GitHub. Каждая задача имеет разные конфигурационные опции, так что обязательно сначала изучите документацию.
Задача LESS
Первая задача, которую мы настроим – это задача grunt-contrib-less. Она скомпилирует наши .less файлы в файлы .css. Возможно, вам понадобится создать новую папку для ваших .less файлов. Я обычно создаю папку css/less и помещаю в нее все свои .less файлы.
Теперь давайте создадим новый файл style.less и добавим к нему следующий код:
a { color: blue; &:hover { color: red; } }Вернемся к нашему файлу Gruntfile.js и добавим в него следующее:
less: {
options: {
paths: 'css/less',
yuicompress: true
},
files: {
'style.css': 'css/less/style.less'
}
}Как только вы сохраните файл, вы должны вернуться к командной строке, ввести grunt less и нажать Enter. Это приведет к запуску задачи в Grunt, т.е. скомпилирует ваш файл .less и создаст новый файл style.css в вашей корневой папке проекта.
Отслеживающая задача
Теперь, когда у нас имеется задача для компиляции наших файлов .less, давайте добавим отслеживающую задачу к ней. Кому захочется постоянно переходить к командной строке и запускать grunt less всякий раз при внесении изменений в файл, верно?
После нашей предыдущей конфигурации поставьте запятую и добавьте следующее:
watch: {
less: {
files: 'css/less/*.less',
tasks: 'less'
}
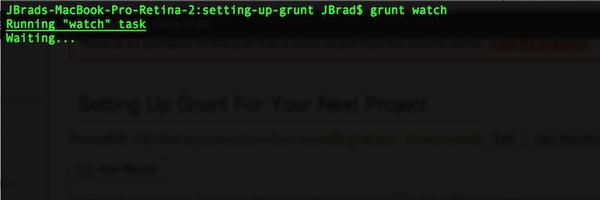
}Как только вы сохраните файл, перейдите обратно к командной строке и введите grunt watch. Вы должны увидеть следующее:
Это означает, что задача слежения ждет любых изменений в файлах, определенных в прошлой конфигурации. Перейдите к файлу style.less и внесите в него изменения:
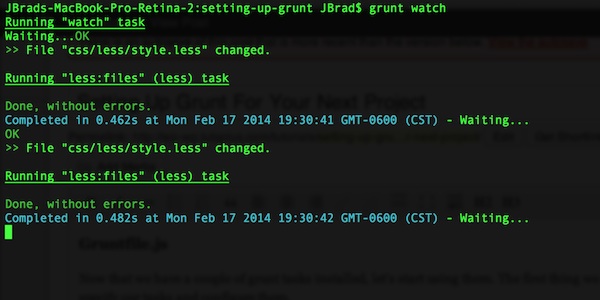
a { color: blue; &:hover { color: green; } }Как только вы сохраните файл, задача слежения будет выполнена и скомпилирует .less файлы в файл style.css. По завершению этого процесса задача продолжит слежение за этими файлами и будет готова к новым изменениям.
Поскольку задача запущена, вам нужно лишь внести изменения в файл, сохранить его, после чего перейти к браузеру, чтобы увидеть изменения.
Заключение
Теперь у нас есть все необходимое, чтобы использовать Grunt в своих проектах. Установка оказалась достаточно простой, и я уверен, что вы можете выполнить любые задачи, которые вам требуются. Позже в этой серии статей я планирую рассмотреть дополнительные возможности Grunt, такие как произвольные задачи, вложенные конфигурации и т.д.
Однако для начала мы посмотрим, как привязать все это к WordPress.
Источник: code.tutsplus.com