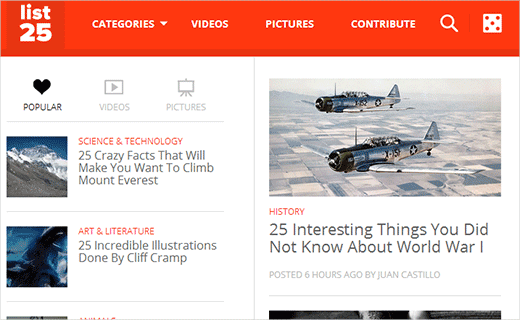
Видели ли вы, что на многих веб-сайтах используется выдвигающаяся поисковая форма? Если нет, то посмотрите на сайт List25 в качестве примера. Основная идея такого подхода заключается в отображении простой иконки поиска. Когда пользователь щелкает по ней, то поисковая форма выезжает и становится доступной (также известно как toggle-эффект). Это очень удобный эффект, которые позволяет сохранить свободное место страницы и помогает пользователям сосредоточиться на контенте. Естественно, не говоря уже о том, насколько этот эффект удачно вписывается в адаптивные темы. В данной статье мы покажем вам, как применить эффект выдвижения для поиска в WordPress.
Примечание: данное руководство рассчитано на пользователей со средним уровнем знаний, т.е. на тех, кто умеет работать с тегами шаблонов, HTML и CSS. Новичкам мы рекомендуем сначала поэкспериментировать с формой поиска на локальном сервере.
Отображение формы поиска в WordPress
WordPress добавляет стандартные CSS-классы к HTML, сгенерированные многочисленными тегами шаблонов в теме. Темы WordPress используют следующий тег шаблона для вывода на экран поисковой формы:
<?php get_search_form(); ?>
Он может выводить две разные формы: одну для HTML4-тем и другую для тем с поддержкой HTML5. Если ваша тема имеет строку add_theme_support(‘html5’, array(‘search-form’)) в файле functions.php, значит, тег шаблона будет выводить поисковую форму для HTML5. Иначе будет показано форма для HTML4.
Другой способ определить, какую форму генерирует ваша тема – это посмотреть на исходный код поисковой формы.
Вот, что выведет на экран тег get_search_form(), если ваша тема не поддерживает HTML5:
<form role="search" method="get" id="searchform" action="<?php echo home_url( '/' ); ?>">
<div><label class="screen-reader-text" for="s">Search for:</label>
<input type="text" value="" name="s" id="s" />
<input type="submit" id="searchsubmit" value="Search" />
</div>
</form>
А вот форма, сгенерированная для тем с поддержкой HTML5:
<form role="search" method="get" class="search-form" action="<?php echo home_url( '/' ); ?>"> <label> <span class="screen-reader-text">Search for:</span> <input type="search" class="search-field" placeholder="Search …" value="" name="s" title="Search for:" /> </label> <input type="submit" class="search-submit" value="Search" /> </form>
В нашем руководстве мы будем использовать поисковую форму для HTML5. Если ваша тема генерирует поисковую форму HTML4, добавьте в файл functions.php следующий код:
add_theme_support('html5', array('search-form'));Как только вы убедитесь в том, что ваша тема генерирует HTML5-код для формы поиска, вы можете переходить к следующему этапу – добавлению toggle-эффекта.
Добавляем эффект выезда для поисковой формы WordPress
Первое, что вам понадобится – это иконка поиска. Стандартная тема Twenty Thirteen в WordPress поставляется вместе с очень красивой иконкой, и мы будем использовать ее в нашем руководстве. Однако не бойтесь также создавать свои собственные иконки в Photoshop. Убедитесь в том, что иконка имеет название search-icon.png.
Теперь мы должны загрузить эту иконку в папку с изображениями темы. Подключаемся к своему веб-сайту с помощью FTP-клиента, такого как Filezilla, и открываем папку с темами.
Осталось совершить финальный, самый значимый шаг. Вы должны добавить следующие CSS-стили к своей теме:
.site-header .search-form {
position: absolute;
right: 200px;
top: 200px;
}
.site-header .search-field {
background-color: transparent;
background-image: url(images/search-icon.png);
background-position: 5px center;
background-repeat: no-repeat;
background-size: 24px 24px;
border: none;
cursor: pointer;
height: 37px;
margin: 3px 0;
padding: 0 0 0 34px;
position: relative;
-webkit-transition: width 400ms ease, background 400ms ease;
transition: width 400ms ease, background 400ms ease;
width: 0;
}
.site-header .search-field:focus {
background-color: #fff;
border: 2px solid #c3c0ab;
cursor: text;
outline: 0;
width: 230px;
}
.search-form
.search-submit {
display:none;
}Важный момент: отметьте, что в коде используется CSS3 эффекты перехода, которые позволяют нам реализовать эффект выдвижения на практике. Также обратите внимание, что вам понадобится скорректировать расположение поисковой иконки и формы в разметке вашей темы.
Источник: wpbeginner.com









Мне было бы интересно узнать, как сделать панель навигации, которая появляется вверху экрана при прокрутке экрана вниз. Примеры такой верхней выезжающей навигации (sticky navigation) можно увидеть на yoast.com, либо в гугл аналитикс и некоторых wp темах встречается.
Сталкивался с такими примерами тоже. Обычно реализуется с помощью плагинов, но если найду статью, как сделать ручками, то опубликую.
Волшебник такое делается на jquery. Задается появление спустя прокрутки на несколько пикселей вниз.
А в этом примере — сначала она появляется. Потом, сайт когда загрузится — прячется и по клику выезжает. Не удачный способ. раздражающий. Встречал такие же реализации спойлера — когда на мгновение, при загрузке страницы, спойлер открыт и светит контентом.
Почему так? потому что присваивается класс с значением display:none в файле стилей. А пока файл стилей загрузится… Предлагаю вверху html файла стиль прописывать — как раз при загрузке отработает быстрей
Отработает быстрее, но разработчики не рекомендуют добавлять стили в область head. Это не самая лучшая практика.
Если выбирать из этих двух вариантов — то лучше чтоб мерцало?
Тут не самый лучший стиль — показывать корявость фичи (недоделанность).
«Не самая лучшая практика» — это весь css в head писать )). Мелкие фрагменты можно. Они не сильно отразятся на размере страницы (и скорость загрузки соответственно не вырастет значительно),(Кстати: Сама html весит в среднем у них 8 килобайт. +740 байт сыграют роль?)
А если говорят что «отдельный css файл кэшируется браузером». Часто недоговаривают что и html страницу уже отдают из кэша сервера. Часто она php интерпретатором собирается 1 или 2 раза в сутки.
По примеру сайта List25 — если и говорить о его оптимизации — то если бы они все стили в один файл объединили и скрипты в другой, то сэкономили бы 10 запросов к серверу. А это больше чем инлайн стили на 740 байт.
Ну а еслиб еще 4 иконки в спрайт определили, потом его в base64 законвертировали — сэкономили бы еще 4 запроса (а еще и гзипом сжать потом).
Это на ответ к тому что «инлайн стили это адски плохо. пусть мерцает. Зато по уму всё»
В вебе давно наблюдаю такие споры. Но считаю, что конечный результат, для горячо любимого посетителя, должен быть идеальным и не раздражающим. И не важно какими «неправильными» методами он достигнут.
При использовании gzip сжатия, размер кода страницы играет всё меньше роли. Другое дело, что java скрипты коряво отображаются на старых браузерах и порой подтормаживают даже на новых браузерах и новых компьютерах. Поэтому я думаю чем меньше скриптов, всяких css эффектов, которые пока рендерятся создают задержку или какие-нибудь временные перескакивания, тем лучше.