Хотите добавить аудио файлы на ваш WordPress-сайт? Являясь системой управления контентом, WordPress позволяет обрабатывать аудио файлы по умолчанию. Однако многие новички не знают про это. В данной статье мы покажем вам, как добавить аудио файлы и создать плейлисты в WordPress.
Поддерживаемые форматы аудио в WordPress
WordPress использует HTML5 тег audio для встраивания аудио-файлов. Он совместим с большинством современных браузеров и работает прекрасно на мобильных устройствах. Тег audio поддерживает форматы MP3, OGG и WAV.
MP3 – широко используемый и поддерживаемый формат аудио файлов, и мы рекомендуем использовать его по возможности.
Добавление отдельного аудио файла в WordPress
Добавление отдельного аудио файла или музыкального трека к записи или странице WordPress не представляет собой ничего сложного. Просто щелкните по кнопке Add Media на экране редактирования записи.
Далее вы увидите всплывающее окно, позволяющее выбрать медиа файл. Вам нужно щелкнуть по кнопке «Загрузить файл», чтобы выбрать и загрузить ваш аудио файл. После того, как он будет загружен, вам нужно будет щелкнуть кнопку «Вставить в запись».
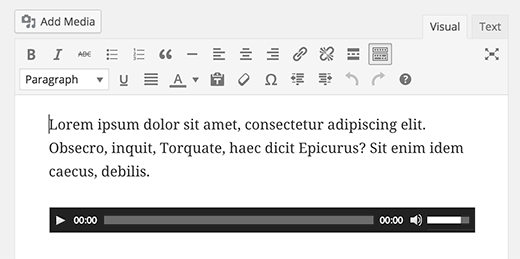
WordPress добавит ваш аудио файл в запись. Если вы используете визуальный редактор записей, то в таком случае вы можете видеть встроенный в запись файл. Если вы используете текстовый редактор, вы увидите аудио шорткод.
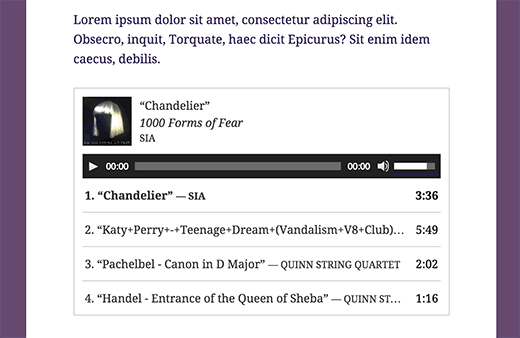
Вы можете отредактировать запись или сохранить ее и опубликовать. После публикации вы сможете просмотреть вашу запись, в которую вы встроили аудио файл. Выглядеть эта запись будет примерно так:
Другой простой способ добавить аудио файл – загрузить файл в медиа библиотеку. После этого просто скопируйте URL файла и вставьте его в визуальный редактор.
WordPress автоматически встроит аудио по URL. Это напоминает встраивание видео в WordPress, когда вы просто вставляете URL-адрес видео с YouTube, и WordPress встраивает его.
Добавление аудио плейлиста в WordPress
Как и в случае с галереями изображений, вы можете легко добавить аудио плейлисты к вашим записям WordPress с помощью медиа загрузчика. Просто щелкните по кнопке Add Media, чтобы загрузить ваши аудио файлы.
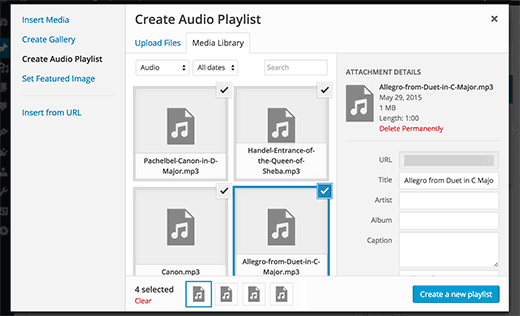
После загрузки аудио файлов вам нужно будет выбрать файлы, которые вы хотите включить в плейлист. Затем щелкните по ссылке «Create New Playlist», которая находится в левом столбце:
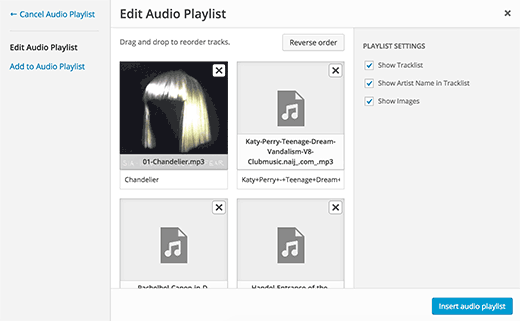
Теперь вы можете перетаскивать песни, чтобы изменить их порядок следования в плейлисте. Вы можете также включить отображение названия трека, имени артиста, а также изображения. Эта информация встраивается в мета-теги IDT вашего MP3 файла и автоматически выводится в WordPress.
Как только вы сделаете это, просто щелкните по кнопке Insert Audio Playlist. Ваш плейлист будет добавлен к вашей записи, и вы сможете просмотреть его в визуальном редакторе. Теперь вы можете сохранить вашу запись и просмотреть ваш плейлист.
Редактирование мета-информации аудио файлов в WordPress
WordPress может автоматически получать мета-информацию из ваших MP3 файлов. Однако если ваш файл не имеет мета-данных, или если вы хотите изменить их, то в таком случае вы можете сделать следующее в медиа загрузчике.
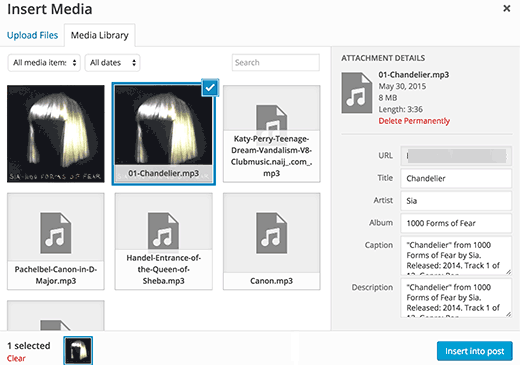
Щелкните по кнопке Add Media для вызова медиа загрузчика. Вы можете загрузить новый аудио файл или отредактировать уже имеющийся. Для этого щелкните по нему в медиа библиотеке.
Как только аудио файл будет выбран, вы увидите столбец с деталями вложения с правой стороны. Именно здесь задается заголовок трека, имя артиста, название альбома, подпись, а также короткое описание трека. Эта информация будет выводиться в плейлистах, а также на страницах с отдельными вложениями.
Если аудио файл, который вы загрузили, имеет встроенное изображение (обложка альбома), то в таком случае это изображение будет автоматически извлечено WordPress. Оно будет храниться в вашей медиа библиотеке и будет использоваться в том случае, когда этот трек добавляется в плейлист.
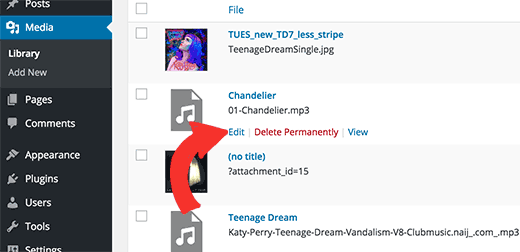
Однако если ваш файл не имеет изображения, то в таком случае вы можете отредактировать его в WordPress и загрузить к нему изображение. Просто перейдите к Media » Library, выберите файл, который вы хотите отредактировать, после чего щелкните по ссылке Edit под ним.
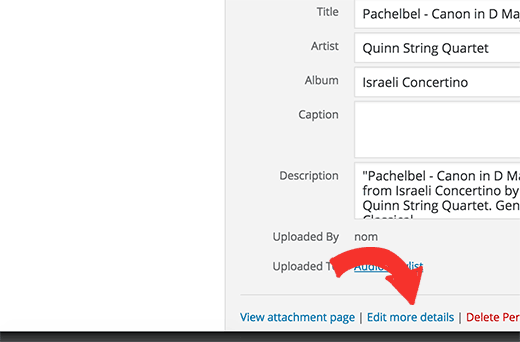
Если вы просматриваете медиа библиотеку в grid представлении, то в таком случае щелчок по аудио приведет к появлению всплывающего окна. Вы можете щелкнуть по ссылке Edit more details в самом низу всплывающего окна для редактирования файла.
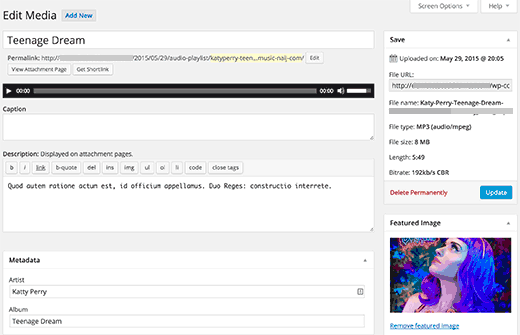
Вы перейдете к странице Edit Media, где вы можете не только отредактировать всю мета-информацию вашего аудио-файла, но и загрузить к нему изображение. Это изображение будет использоваться тогда, когда ваш файл добавлен в плейлист.
Добавление аудио файлов и плейлистов в виджеты сайдбара
По умолчанию WordPress не встраивает автоматически аудио файлы по URL. Для начала нам надо включить автоматическое встраивание в текстовых виджетах, после чего нам нужно будет включить шорткоды. Просто вставьте следующий код в functions.php вашей темы:
add_filter( 'widget_text', array( $wp_embed, 'run_shortcode' ), 8 ); add_filter( 'widget_text', array( $wp_embed, 'autoembed'), 8 ); add_filter( 'widget_text', 'do_shortcode');
Теперь загрузите файл в вашу медиа библиотеку и скопировать его URL. Добавьте текстовый виджет в сайдбар WordPress и вставьте в него URL.
WordPress автоматически превратит URL адрес в готовый к проигрыванию медиа файл.
Чтобы добавить плейлист, вам нужно использовать шорткод [ playlist ] (без пробелов) с ID медиа файлов, которые вы хотите включить в плейлист.
Для начала вам нужно загрузить аудио файлы, которые вы хотите добавить в плейлист – сделать это можно по ссылке Media » Add New.
Затем вам нужно будет отредактировать каждый аудио файл, который вы хотите добавить в плейлист. Просто щелкните по ссылке edit под файлом в медиа библиотеке или щелкните по ссылке edit more details, если вы просматриваете медиа библиотеку в grid-режиме.
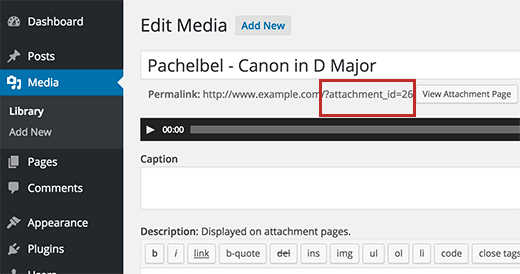
На странице Edit Media вы можете получить ID медиа файла.
Теперь, когда у вас есть ID нужных файлов, которые вы хотите добавить в плейлист, просто воспользуйтесь шорткодом:
[ playlist ids=”14,24,36″ ]
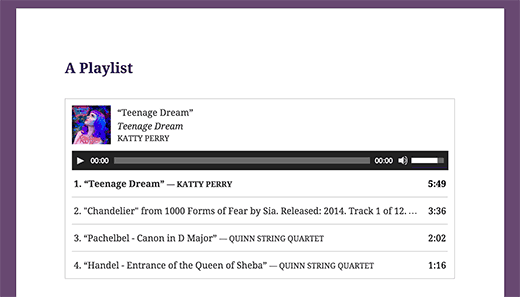
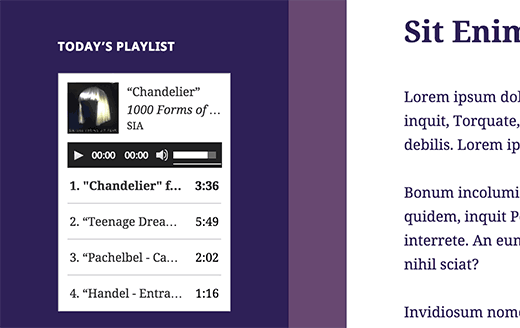
Не забудьте заменить ID на ваши собственные ID файлов. Вы можете использовать этот шорткод в текстовом виджете. Вот как это выглядит на тестовом сайте:
Источник: wptavern.com





















Спасибо, удружили!
Давно искал возможность вставлять аудио-файлы в статьи блога, теперь буду знать как.
Делаю все как написано появляется плэер в просмотре тоже он есть а вот на сайте только ссылка на музыку! Что делать?
Проверьте, чтобы шорткод вида [ playlist ids=”14,24,36″ ] не имел пробелов между квадратными скобками. Я так написал, чтобы он у меня сразу в плейлист не преобразился, а вообще пробелы перед квадратными скобками не нужны.
Спасиб!
А можно как нибудь поменять цвет плэйлиста?а то он не вписывается в тему сайта.
Нужно смотреть стили плейлиста (правой кнопкой на странице — проинспектировать элемент).
На Wp.com советуют следующие стили:
.wp-playlist-light { background: #f4710a !important; }Тут меняете цвет фона на свой.
Спасибо за статью! А вот что делать, если не загружаются песни в библиотеку? HTTP error. Как сделать плейлист с ссылками со стороннего сайта?
Там уже надо смотреть, можно ли встраивать. Встраивать можно с помощью плагинов, стандартный плейлист тут не сработает. Пример плагина для SoundCloud: https://wordpress.org/plugins/html5-soundcloud-player-with-playlist/
Спасибо интресная и подробная информация. Скажите каким образом можно поменять дизайн стандартного видео плеера вордпресс
Здравствуйте! А как сделать, чтобы еще и скачать можно было аудиофайл с сайта?
Добрый вечер. Спасибо за статью. А как сделать чтобы пользователи могли скачать понравившиеся треки? Как это сделать в плейлисте
Без написания дополнительного кода это не сделать.
Посмотрите тут: https://wordpress.stackexchange.com/questions/292585/adding-a-download-link-to-native-wordpress-playlist
Подскажите как сделать на сайте две рубрики с аудио файлами ?
Первая -мои песни,и вторая -песни других композиторов исполненные мной.
в Описании должно присутствовать -певец-Автор Стихов-Автор музыки-Автор аранжировки.На каждую песню.
С Уважением,Александр Погорелкин.
Можно сделать это как страницы.
Две страницы — и дальше их просто в меню выводить. А на каждую отдельную страницу вставлять соответствующий плейлист.
Более сложные решения уже платные, да и сейчас их не оплатить никак, т.к. зарубежные.
Как пример: https://barn2.com/blog/wordpress-audio-library/
Здесь вот целую аудиотеку делают. Увы, но в российском сегменте я не видел ничего подобного.
Благодарю Вас за ответ.Мне особые навороты не нужны.Буду пробовать.