Основная идея адаптивного веб-дизайна заключается в представлении различного форматирования и верстки страниц для разных устройств. Браузеры сами выбирают необходимые стили при загрузке страницы, избавляя владельцев сайта от необходимости создания специальных страниц для разных режимов отображения.
Самый распространенный метод создания адаптивной верстки заключается в использовании медиа запросов (media queries), задаваемых в CSS. Различные таблицы стилей (либо части таблиц) формируются на основе доступного пиксельного размера. Чаще всего такой подход используется для портативных устройств, таких как смартфоны, но он также применим и к 13-дюймовым ноутбукам, 30-дюймовым ТВ и Kindle-ридерам. Адаптивный дизайн приспосабливается к их среде.
Самому термину «адаптивный дизайн» всего лишь два года, но уже сегодня владельцы веб-сайтов могут выбирать для себя мобильные и широкоэкранные темы, предназначенные для популярных CMS. Сторонние разработчики создают платные и бесплатные темы для WordPress, Joomla, Drupal, ExpressionEngine, адаптирующиеся под ширину браузера. На момент написания существует:
- 62 адаптивные темы на Drupal.org;
- 40 бесплатных и обновляемых тем на WordPress.org;
- 587 адаптивных тем для всех платформ на рынке ThemeForest;
- 300 адаптивных тем WordPress на рынке ThemeForest.
Дизайнеры, работающие с CSS, могут также отыскать несколько бесплатных фреймворков. Адаптивные темы так же различны, как и проблемы, которые они должны решать. Они обладают разными возможностями, функциями и продуманностью. Если отбросить эстетические принципы, как вообще следует выбирать тему?
Скорость загрузки адаптивных тем
Объемные темы приводят к задержкам как на стороне сервера, так и на стороне конечных пользователей. Серверам требуется больше времени для получения каждого дополнительного файла, миллисекунды растут. Задержка для пользователей складывается не только из количества файлов, но и из общего числа килобайтов.
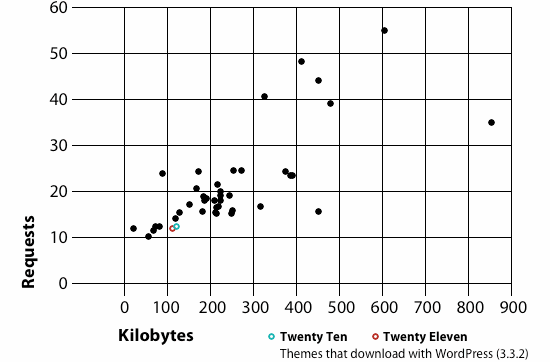
Помимо медиа запросов в CSS, многие темы используют и другие техники для адаптации к устройствам. Я протестировал 40 адаптивных тем на WordPress.com, сравнивая их с Twenty Eleven и Twenty Ten.
Диаграмма выше показывает, что:
- Нет никакой явной связи между числом файлов и весом темы в килобайтах;
- За редким исключением большинство тем совершают не более 25 запросов;
- Стандартные темы WordPress работают достаточно быстро, однако некоторые другие темы обеспечивают адаптивные возможности и обладают лучшей производительностью.
Отметьте для себя, что это чистые темы, все измерения проводились до внесения в них какого-либо контента или модификаций, что, естественно, увеличило бы время загрузки. Поскольку информация для людей может стоить денег, особенно для тех, кто сидит через мобильные устройства, гораздо выгоднее использовать легкие темы. Так можно поднять и повторные посещения своего сайта. Из представленных тем:
- Только одна тема не использовала медиа запросы в CSS. Редкий метод, который применялся в этой теме, получал ширину страницы с помощью jQuery и затем менял класс body, что приводило к трансформированию макета с помощью анимированного перехода. Дополнительное время, потраченное на загрузку и выполнение JavaScript, негативно повлияло на скорость адаптации.
- Более половины тем включало в себя три точки перехода: мобильную (480 пикселей или меньше), среднюю (от 481 до 1024 пикселя) и широкую (1025 пикселей и выше). Макеты среднего размера были чаще всего заданы в процентах, em или с помощью атрибутов min-width, max-width. Строгое количество пикселей для них не прописывалось.
- Верстка по ширине, предназначенная для широких экранов, переходила в верстку по высоте, которая использовалась на мобильных устройствах. Крайний левый столбец, который имеется в широкоэкранном макете, всегда встает в самый верх макета для мобильных устройств, вне зависимости от ширины страницы или типа контента. Аналогично, правые столбцы переходят в футер для мобильных макетов. Это обязательно стоит учитывать. Если рассматривать контент в левом столбце, то он не должен сбивать с толку пользователей мобильных устройств.
- Дизайн для мобильных устройств практически всегда отличался горизонтальными отступами от 10 до 20 пикселей. Ни одна тема не предусматривала предустановленную горизонтальную прокрутку и не использовала фреймворки (такие как jQuery Mobile).
- Ни одна тема не поддерживала навигацию по страницам.
- Две темы использовали списки select для навигации по мобильным макетам. Ни одна тема не использовала многоуровневую навигацию.
- Страница с тремя абзацами стандартного текста-заполнителя весила в среднем 306.57 KB, причем состояла из 25.4 различных компонентов (включая изображения, CSS-файлы, JavaScript-сценарии и т.д.).
- Самая легкая тема весила всего 57.11KB до загрузки контента (текста и изображений). Самая крупная тема весила 1382.4 KB без контента.
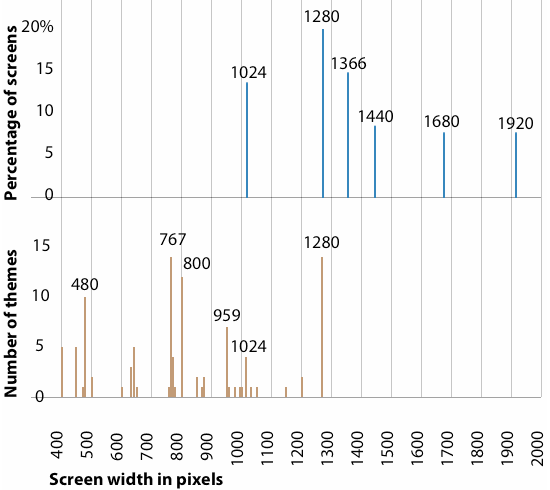
Помните, что ширина экрана не всегда равна ширине браузера. Большинство тем не требуют того, чтобы пользователи открыли окно браузера на всю ширину; разметка таких тем будет формироваться исходя из ширины экрана.
Как показывает график, большинство тем используют max-width медиа запросы для изменения размеров макета, когда браузеры будут растянуты на ширину 1280, 800, 767 и 480 пикселей. Однако, как показывают опросы на Lifehacker, StatCounter и W3 Counter, у большинства пользователей экраны начинаются от 1280 пикселей.
Приоритеты выбора темы
Создание адаптивного вебсайта – это нечто большее, нежели просто изменение числа столбцов на странице. Вне зависимости от CMS, перед всеми сайтами, поддерживающими мобильные устройства, встают одинаковые вопросы.
- Является ли одним из достоинств проекта его мобильный дизайн?
Чаще всего, ответ на этот вопрос положительный. Однако переход к мобильным устройствам еще не означает, что каждый веб-сайт должен следовать такому примеру. Страницы, которые содержат в себе сложные таблицы, календари, детализированные изображения, сложную навигацию и иной контент, неподходящий для представления на небольших экранах, могут значительно проиграть при переходе к адаптивному дизайну. «Могу ли я?» и «Должен ли я?» — два разных вопроса.
- Получит ли веб-сайт выгоду от первостепенного ориентирования на мобильные устройства?
Разработка веб-сайта для мобильных устройств заставляет редакторов дать ответ на несколько непростых вопросов. Экран, составляющий 320 пикселей в ширину, имеет ограниченное свободное пространство. В результате нужно так продумать дизайн, чтобы он не отвлекал посетителей от основного контента.
- Сколько шагов нам понадобится сделать?
Адаптивные сайты часто зависят от ширины устройства, на котором они будут просматриваться. Однако здесь важно не только задавать себе вопрос «Мобильное оно или нет?». Адаптивный дизайн должен учитывать не только варианты отображения веб-сайта на узких экранах — важно предусмотреть, что станет с сайтом, когда широкий экран станет слишком широким. Самый лучший выход из ситуации – использование независимого от устройств подхода к разработке дизайна, когда основной акцент ставится на контенте, а не на параметрах устройства.
- Как будет меняться дизайн и форматирование?
От принятия решения, какие элементы увидит пользователь в первую очередь, а какие — уже потом, будет зависеть набор функций широкоэкранного макета. К примеру, шрифт в заголовках в широкоэкранных макетах может в три, в четыре или в пять раз превосходить основной текст, в то время как на крошечных экранах такие гигантские заголовки будут смотреться слишком громоздко. - Что не стоит выводить на страницах для мобильных устройств?
Разбиение на столбцы позволяет сохранить иерархию информации: есть основной контент, который уникален для каждой страницы, и второстепенный контент (часто располагающийся в сайдбарах), который отображается на нескольких страницах. Однако мобильный дизайн значительно усложняет создание многоколоночных страниц. Если второстепенный контент не является важным, каким образом его убрать? Если он важен, то как сделать страницы не слишком длинными, чтобы пользователям не пришлось тратить значительное время на их прокрутку? (Прекрасное эмпирическое правило – если элемент не связан с заголовком страницы, то он не является основным контентом).
Некоторые мысли об адаптивности
Наличие адаптивной темы еще не гарантирует хороший опыт мобильного взаимодействия.
Разработка для мобильных устройств – это не только сокращение контента, но и ограничение пользовательского внимания. По своей природе, пользователи мобильных устройств хорошо усваивают информацию в небольших порциях. Длинные страницы могут оказаться полезными, если они разделены на секции размером с экран устройства. В отличие от пользователей широкоэкранных устройств, пользователи мобильных устройств чаще переходят ниже основного экрана, т.е. пользуются прокруткой.
Обязательно изучите возможность применения цветов высокой контрастности для пользователей мобильных устройств – в частности, создайте контраст между основным текстом и фоном.
Обширные панели навигации с многочисленными уровнями непрактичны на мобильных устройствах. Популярными решениями являются добавление функциональности поиска, создание страниц под навигацию, а также упрощение структуры веб-сайта; подходит все, что сокращает число прыжков по страницам.
Зачем может понадобиться отдельно существующая мобильная версия сайта
Выполнить адаптивный дизайн – это не просто создать веб-сайт, который будет поддерживать различные размеры экранов; нужно сделать сайт проще, чтобы он быстро открывался и предлагал конкретную информацию. Однако адаптивный дизайн – это всего лишь средство, а не цель. Адаптивный макет и медиа запросы не всегда являются наилучшим решением проблем, связанных с мобильным дизайном. Когда контент просто не может быть представлен на небольших экранах, лучше создать дополнительный веб-сайт, чем стараться впихнуть все в один ресурс. Дополнительный сайт может включать в себя всю важную информацию, представленную специально для мобильного изучения.
Ваш сайт может иметь дополнительную мобильную версию, если:
- Вы создаете дублирующие страницы для мобильных пользователей на одном сайте;
- Короткие страницы, прекрасно выглядящие на мобильных устройствах, на больших экранах смотрятся ужасно;
- Вы планируете отказаться от широкоэкранного макета в пользу более продуманного опыта взаимодействия.
Источник: wp.smashingmagazine.com










А можно назвать эти быстрые темы, которые «обеспечивают адаптивные возможности и обладают лучшей производительностью» по сравнению с twenty twelve?
Какие именно, автор, к сожалению, умолчал.
Какие-то из вот этих:
http://wordpress.org/extend/themes/search.php?q=responsive
А. Источник только сейчас увидел, хотя до этого во все глаза искал. Видимо тогда текст не подгрузился )
Нет, его тогда не было, я его забыл поставить) Еле-еле сам нашел оригинал.
:)
Жаль, я надеялся у вас узнать.
Кстати, какой-то глюк в комментах: кнопка «ответить» видна только на моих комментариях, т.е. отвечать я могу как бы только себе :)
Эта кнопка относится ко всему блоку) То есть чтобы ответить на какой-то из моих ответов, просто жмите кнопку в соответствующем блоке — система такая :)
Не понятно все равно: мой коммент первый, на нем кнопка ответить видна, и далее на всех моих комментариях также видны. А на ваших — нет. И вот если я на первую кнопку в первом своем комментарии нажму — кому я отвечу?
Вы ответите мне, поскольку больше никто не отвечал на ту запись. Иначе все ответы выводятся в одном потоке.