PNG изображения могут быть объемными — зачастую размеры таких файлов в 5-10 раз превышают размеры JPEG изображений. Однако существуют определенные ситуации, когда использование PNG может оказаться предпочтительным – к примеру, в тех случаях, когда вам требуется lossless-сжатие крупных изображений или когда вы хотите применить альфа-прозрачность. PNG-файлы могут также включать в себя больше цветов, нежели JPG, и порой являются лучшим выбором при использовании полноцветных, комплексных изображений.
Хотя WordPress и имеет встроенное сжатие JPG-изображений, для PNG-файлов ничего аналогичного в ядре не предусмотрено. В данной ситуации на помощь приходит веб-сервис TinyPNG, который позволяет сжимать PNG-файлы. Он обеспечивает усовершенствованное сжатие для PNG-изображений, которое сохраняет альфа-прозрачность и которое практически незаметно.
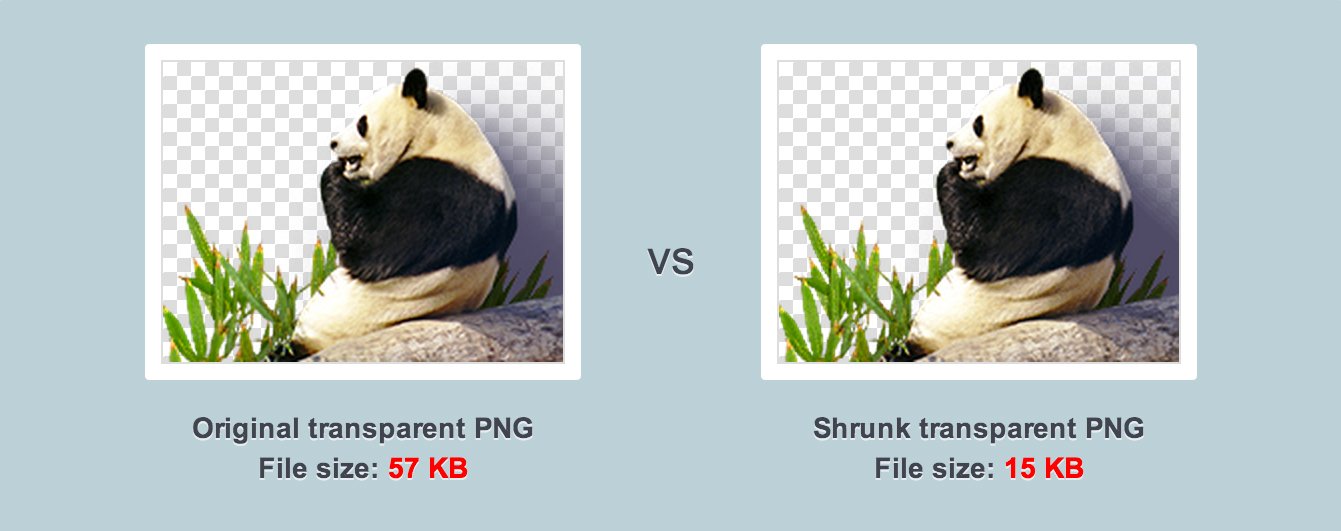
Разницу очень трудно заметить невооруженным глазом – при этом TinyPNG обеспечивает более чем семидесятипроцентное сокращение размера файла. Сервис использует технологию, называемую «квантованием», которая заключается в комбинировании подобных цветов и конвертации файла в 8-битное индексируемое изображение, гораздо меньшее по размеру. Файлы, предлагаемые сервисом, поддерживаются всеми основными браузерами, включая даже IE 6, а также работают на мобильных девайсах.
Используем TinyPNG с WordPress для автоматического сжатия PNG-файлов
Compress PNG for WP – новый плагин, созданный людьми из Gecko Designs. Он использует TinyPNG API для подцепления вашего сервера к сервису и сжатия изображений на лету в WordPress с теми же самыми результатами, что и в случае использования веб-сервиса.
Плагин прекрасно работал в моих тестах. После установки вам надо будет ввести свой бесплатный TinyPNG API-ключ в настройках Settings — Media. По умолчанию плагин будет автоматически сжимать все загружаемые PNG-файлы, однако вы можете отключить данную возможность в настройках.
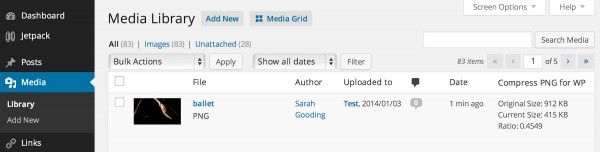
Для только что загруженных PNG-файлов будет выдаваться оригинальный размер, размер после сжатия, а также процент сохраненного размера.
Ваш API-ключ будет вести отслеживание, как часто вы используете сервис – он позволяет совершать 500 преобразований в месяц. Бесплатной подписки на TinyPNG вполне хватит обычному блоггеру, который загружает PNG нерегулярно. Если вам нужно более 500 преобразований в месяц, вы можете выбрать подходящий тарифный план на странице заказа TinyPNG.
Преимущества сжатия PNG
Причина номер один для использования плагина – сжатие PNG изображений позволяет увеличить скорость работы вашего сайта. Небольшие размеры изображений помогут вашему сайту загружаться быстрее для посетителей, создавая лучший опыт просмотра. Производительность – ключ к удержанию клиентов. Чем быстрее грузятся страницы, тем выше процент конверсии. Сжатие PNG-изображений также может значительно снизить использование вашей пропускной полосы и может даже ускорить время создания бэкапов вашего сайта. Если вы регулярно загружаете PNG-изображения, бесплатный плагин Compress PNG for WP позволит вам получить неплохую прибавку в производительности.
Источник: wp.tutsplus.com










«PNG-файлы могут также включать в себя больше цветов, нежели JPG» — это откровение для меня.
«…конвертации файла в 8-битное индексируемое изображение» — есть мелкая неприятность, при индексировании png потеряет полноценный (256 градаций) альфа-канал. И вся его прелесть испарится.
Суть всей этой современной возни с png, на мой взгляд, сводится к пониманию одного момента — png поддерживает довольно изощренные методы сжатия, они довольно ресурсоемки (не один десяток проходов-итераций), графические редакторы с этими методами не парятся, по понятным причинам, пользователь не будет сидеть и ждать 10 минут, покамест кодек перепробует все методы сжатия и их сочетания и выгрузит идеальный png.
JPEG поддерживают 24-битный цвет (до 16,7 миллионов цветов), а PNG-файлы имеют поддержку 48-битного цвета, что дает более 1 млрд возможных цветов. Правда, наш глаз этого не различает.
Да и монитор наверное физически способен отобразить в разы меньше.
Да, это больше чем 2 в 24 степени, а именно столько цветов включает в себя RGB-модель.
В PNG-формате кол-во цветов ограничено 2 в 48 степени.
http://CompressPNG.com еще один приятный сайт, который позволяет легко уменьшить размер картинок без потери качества, пользуюсь только им