В марте 2013 года Мэтт Мулленвег заглянул в офис Memeburn, чтобы поговорить о том, как вообще WordPress смог так развиться, пройдя путь от блогового движка до главной CMS в сети. Из статьи автор делает вывод: Мулленвег считает, что в ближайшие годы 90% WordPress будет занимать именно JavaScript.
Когда Эрик Льюис не так давно задал вопрос Мулленвегу в Twitter, действительно ли он так считает, то Мэтт ответил ему следующее: большая часть PHP будет использоваться для инфраструктуры, такой как обновления, API и база данных. Между тем, улучшения, которые направлены на пользователей, будут управляться именно JavaScript. Улучшения редактора, медиа, кастомайзера и меню – все это связано с JS. Про 90% не было сказано ни слова.
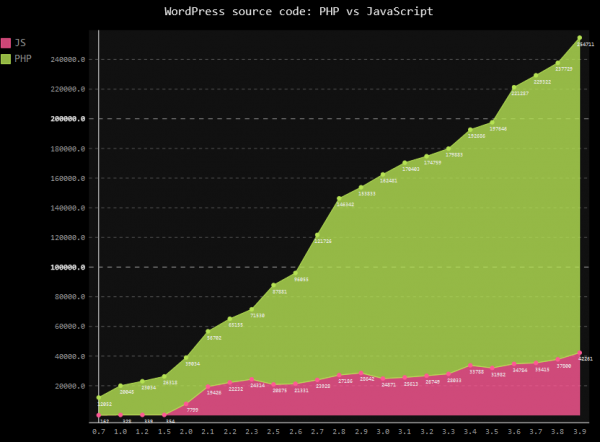
Заинтересовавшись обсуждением, Джорди Кэбот с Nelio.com погрузился в исходный код WordPress. С помощью графиков Джорди показал, сколько JS-файлов и строчек кода было добавлено в WordPress с момента выхода версии 0.7. Он сравнил число PHP и JavaScript-строк в исходном коде.
Графики показывают, что JavaScript составляет всего лишь 16.6% исходного кода WordPress, в то время как PHP занимает 83.4%. Таким образом, хотя JavaScript и не выйдет на лидирующие позиции в WordPress в ближайшее время, умение кодировать на JS – это, безусловно, ценный навык.
Как мне кажется, это очень удивительно, что JavaScript получил такой всплеск интереса к себе. Когда-то казалось, что JavaScript – это одна из самых ужасных вещей в сети, которая вызывает только проблемы с браузерами.
Я думаю, что различные библиотеки, такие как MooTools, jQuery и Node.js, несут основную ответственность за возобновившийся интерес к языку. Я также считаю, что введение Ajax сыграло свою роль, если вернуться обратно в 2004 год, когда Google начали применять его для Gmail, а затем и для Google Maps. Нил Тейлор с Myplanet.io приводит статью, в которой раскрывает краткую историю языка Javascript.
Какими факторами можно объяснить возросший интерес к JavaScript? Какие советы вы могли бы дать людям, желающим изучить JS?
Источник: wptavern.com









JS хорош тем, что грамотном использовании ускоряет работу с сайтом — большая часть работы происходит в барузере посетителя, а серверу нужно лишь подгружать небольшие части контента. (А при неграмотном наоборот всё замедляет.)
К примеру вот такая штука, на которую случайно натолкнулся: shikimori.org/animes/7054-kaichou-wa-maid-sama Я немножко офигел и жутко хочется сделать что-то подобное. Ну вот к примеру щелкаем по меню с разделами в правом сайдбаре, и что мы видим? А видим то, что с помощью JS без обновления страницы почти мгновенно подгружается как бы другая страница. И не просто подгружается в окошко, но и адрес в адресной строке меняется. Хотелось бы узнать можно ли подобное организовать и в WP, и если да, то как. Или хотя бы, что за прием используется.
Как мне кажется, сделано с помощью http://yuilibrary.com. В этой библиотеке есть масса возможностей для такой вот асинхронной обработки разных действий.
Я нашел такой плагин: http://wordpress.org/plugins/advanced-ajax-page-loader/
Он с помощью ajax загружает контент, без обновления страницы. Но к сожалению, работает он не так же шустро, как в вышеприведенном примере, да и без эффектов типа скроллинга страницы влево. Возможно на том сайте предзагрузка страниц стоит?
Хотел объединить этот плагин с плагином для lazy загрузки изображений — BJ Lazy Load, увы изображения перестали отображаться.
Возможно, что да. Загружается действительно шустро, буквально на лету. C YUI я не нашел нормальных плагинов в хранилище.
Ну дело в том, что там не WP и вообще всё это на каком-то самописном CMS на Ruby.
Нашел вот такой еще плагин — https://wordpress.org/plugins/ajaxify-wordpress-site/ он уже шустрее работает, чем предыдущий и более гибко настраивается. Быстрее даже страницы стали открываться, чем без плагина. Вообще мне очень нравится, но тоже с lazy загрузкой изображений не хочет вместе работать. А то было бы вообще классно и быстро, надо подумать, как их соединить.
Вот плагин для lazy загрузки изображений, не конфликтующий с SEO:
https://wordpress.org/plugins/bj-lazy-load/
Эх, сделали бы они вордпресс на Node.js — тут бы можно было вебсокеты использовать…