Релиз WordPress 5.9 еще только сошел со стапелей, но разработчики уже делают шаги вперед. Вчера Матиас Вентура опубликовал предварительную дорожную карту для релиза 6.0. Она охватывает общий обзор запланированных возможностей, которые должны появиться в этом году.
Версия 6.0, как ожидается, станет концептуальным завершением Фазы 2 проекта Gutenberg, охватив визуальные инструменты проектирования сайтов. Они по-прежнему будут играть решающую роль в развитии проекта, но разработчики, скорее всего, перейдут к Фазе 3 для WordPress 6.1 и далее.
Ниже приведены четыре фазы, изложенные в долгосрочной дорожной карте:
- Упрощенное редактирование. Блочное редактирование контента.
- Кастомизация. FSE, блочные паттерны, каталог блоков, блочные темы, глобальные стили.
- Коллаборация. Совместная работа над контентом.
- Мультиязычность. Реализация многоязычных сайтов.
Улучшения редактора
Матиас перечислил 10 приоритетных областей, связанных с редакторами записей и сайта в ядре WordPress. Они варьируются от сложных вещей, таких как режим просмотра сайта, до довольно простых аспектов, таких как упрощенный режим написания. Я сосредоточусь на некоторых опциях, которых я больше всего жду.
Вариации глобальных стилей в темах

У меня есть список возможностей, которых я жду с нетерпением. Практически каждый день я вношу туда новые пункты. Однако в моей тройке лидеров неизменно присутствуют вариации глобальных стилей.
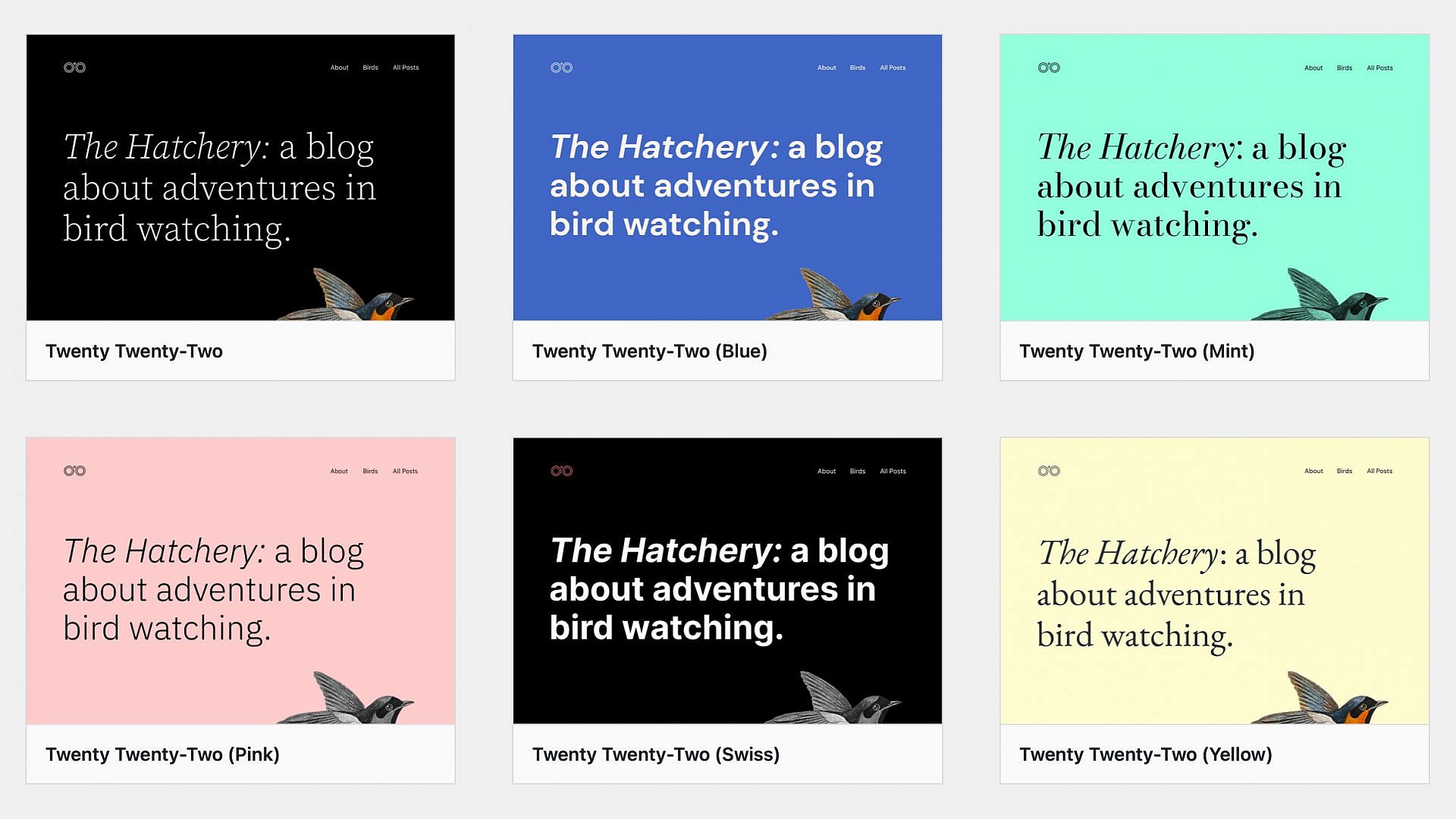
Этот функционал ожидался, но не вошел в WordPress 5.9. Главная цель: дать возможность пользователям выбирать из нескольких пресетов, меняя цвета, шрифты и многое другое на сайте путем нажатия одной кнопки. Несколько вариаций для Twenty Twenty-Two уже находятся в разработке.
Это напоминает облегченную версию дочерней темы, где можно переключать только файл theme.json. По сути, это «скины», та самая концепция, которая нам всем уже знакома.
Навигационная структура в виде отдельного UI
Эта опция будет, скорее всего, одной из самых важных для завершения Фазы 2 проекта Gutenberg. За ее развитием было достаточно сложно уследить, но в соответствующем тикете имеется несколько скриншотов и видео.
По сути, цель состоит в том, чтобы улучшить процесс взаимодействия с редактором сайта, глобальными стилями, шаблонами и навигацией. В 5.9 мы получили все это, но теперь нужно создать интуитивно понятный интерфейс.
Часть этого процесса – вывести структуру сайта в виде навигации за пределами блока Navigation в интерфейсе. В настоящий момент пользователи могут менять ее только в редакторе сайта.
Про такое легче сказать, чем сделать. Участникам придется приложить все свои усилия, чтобы реализовать подходящий вариант.
Создание шаблонов и переключение тем
В настоящий момент пользователи могут создавать через интерфейс редактора сайта только весьма ограниченный список шаблонов. К примеру, можно добавить дизайн для архива, но при этом нельзя задать его для определенных типов архивов (к примеру, category) или для версий архивов со слагами (к примеру, category-news).
В конечном счете в редакторе сайтов должна появиться возможность создания любого возможного шаблона из иерархии. Вывести такую иерархию в рамках простого интерфейса будет непросто, поскольку она ограничена только количеством объектов (записи, термы и т.д.) на сайте.
Еще одна часть процесса создания шаблонов – отделение их от тем. Пользователи не должны терять свои кастомизированные шаблоны в результате переключения тем. Это становится все более важным, поскольку в плагинах начинают появляться блочные шаблоны.
Паттерны первостепенны

С момента своего появления в WordPress 5.5 паттерны были одним из самых мощных инструментов, доступных пользователям. Я уже говорил ранее, что они изменят правила игры минимум на 2 года. WordPress 6.0 может выполнить это обещание.
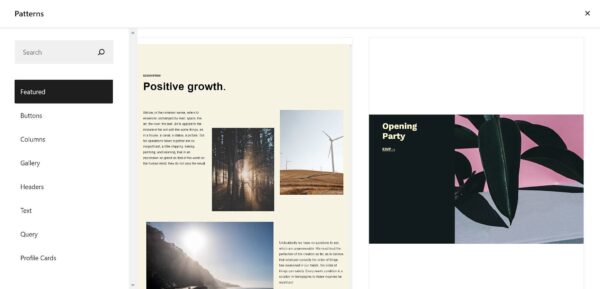
Есть предложение сделать паттерны центральной частью создания шаблонов и страниц. Одна из главных задач – показать пользователям, что нужно делать с пустым шаблоном или страницей. Паттерны, если их грамотно использовать, помогут пользователям быстро приступить к работе.
Еще одно предложение – трансформация существующих контентных секций с помощью паттернов. Я уже писал ранее о том, что это один из недостающих компонентов опыта взаимодействия.
Регистрация паттернов в темах может стать менее сложной. В настоящее время авторам тем нужно использовать Patterns API для регистрации паттернов через PHP. Однако есть предложение, чтобы WordPress автоматически их распознавал. Паттерны, скорее всего, будут храниться в отдельной папке /patterns в теме и будут регистрироваться аналогично шаблонам страниц. Однако окончательное решение пока еще предстоит выработать.
Улучшения блоков
Есть много улучшений, связанных с блоками. В основном все вращается вокруг блока Navigation. Авторы тем также могут ожидать появления дополнительных блоков для управления выводом комментариев.
Давайте рассмотрим некоторые функции, которые мне особенно интересны.
Улучшенные миниатюры

Теперь миниатюры будут охватывать больше вариантов использования, возможных в традиционных темах. Очевидная проблема блочных тем – блок Post Featured Image. В настоящий момент он выводит размер изображения post-thumbnail.
Авторы тем могут задавать ширину и высоту, но не могут использовать кадрированные размеры, которые были зарегистрированы (исправлено в dev-версии Gutenberg). Также авторы тем не могут использовать их в контексте других блоков, таких как Cover и Media & Text.
Расширение возможностей миниатюр позволит авторам значительно продвинуться в плане дизайна. В данный момент отсутствующие инструменты не дают разработать многие макеты.
Встроенные токены
Была и еще одна функция, которую разработчики очень просили реализовать: возможность вывода динамических данных в блоках или HTML-шаблонах. Некоторые проблемы решаются с помощью блока Pattern, но он не охватывает все сценарии использования.
К примеру, никак не вывести текущую дату внутри абзаца. Это требуется, что реализовать, к примеру, типичный вывод копирайта в футере сайта. Или чтобы получить динамические URL-адресов для ресурсов темы или плагина (к примеру, URL для изображений). Матиас отметил, что программисты изучают возможность реализации встроенных токенов в текущем цикле разработки.
Другие блоки

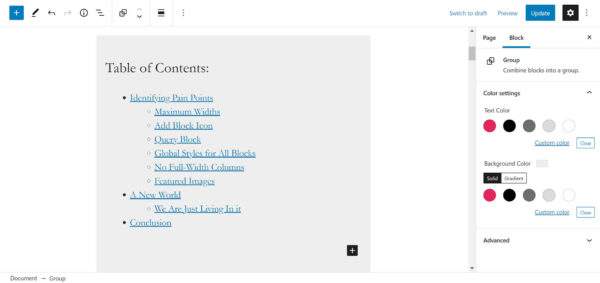
Мы можем увидеть блок Table of Contents. Я жду его уже больше года.
Блоки Quote и List должны, наконец, поддерживать дочерние блоки. В классическом редакторе все это делалось элементарно, здесь же мы сталкиваемся с существенными ограничениями.
Вероятно, стоит ждать улучшений в блоке Table. В данный момент у него ужасный опыт взаимодействия – пользователи не могут даже переключаться по ячейкам. В лучшем случае блок справляется только с базовыми сценариями использования. В настоящий момент есть около 20 тикетов, чтобы привести его в должный вид.
Инструменты дизайна
Некоторые компоненты должны заинтриговать авторов тем. В релизе 6.0 могут появиться новые инструменты управления шириной и высотой для большего количества блоков. А использование возможностей min и max в CSS вместе с flex-контейнерами позволит детально настраивать адаптивный дизайн.
В плане типографики у нас есть тикет на внедрение адаптивных шрифтов. Сейчас их можно настроить с помощью CSS, если пользователь выбрал предустановленный размер шрифта в теме. Однако с нестандартными размерами и высотами строк пока все сложно. Нужно, чтобы обработка адаптивности для типографики была внедрена в ядро WordPress.
В этом цикле разработки, скорее всего, появится еще одна долгожданная возможность: Web Fonts API. Ее разработка ведется в рамках Gutenberg. Большая часть кода уже завершена.
Также в версии 6.0 запланирована поддержка настраиваемых подписей (captions) для разных блоков. Ведется поиск решения для состояний hover и focus у ссылок.
А вы чего ждете от WordPress 6.0?
Источник: wptavern.com