Приветствую! Раз вы читаете эту статью, значит вы, так же как и я — WordPress разработчик, и стремитесь сделать свою работу с WordPress максимально продуктивной.
Что приходится делать при создании сайтов на WordPress? Не только редактировать PHP файлы. Нужно быть и программистом и WEB-дизайнером, иметь навыки работы с HTML, CSS и JavaScript, так как это обязательно для успешного WEB-программиста.
И современная IDE или текстовый редактор, желающий завоевать расположение пользователей, должны обеспечить поддержку всех необходимых языков и технологий.
Как правило, для управления несколькими проектами нужна полноценная среда разработки на PHP, такая как PhpStorm или CodeLobster. Но я так же пользуюсь и текстовыми редакторами, например если нужно быстро подправить шаблон или доработать код своей функции.
Создатели редакторов кода постоянно ведут работу над добавлением новых и расширению существующих возможностей своих продуктов по поддержке CMS WordPress. Так как в сообществе программистов прекрасно понимают, как важно внедрять поддержку WordPress в своё программное обеспечение.
Мне пришлось потратить немало времени, чтобы подобрать несколько IDE и текстовых редакторов с расширенными возможностями и удобными функциями для WordPress разработчиков.
Предлагаю вам познакомиться с этими замечательными программами.
SublimeText
Sublime Text — это быстрый текстовый редактор с модным пользовательским интерфейсом. Он прекрасно поддерживает синтаксис HTML, CSS и JavaScript без дополнительных плагинов.
Чтобы расширить функциональность и добавить инструменты для WordPress разработчиков, нужно установить специальные пакеты.
Запустим программу и перейдём в главное меню «Tools» -> «Install Package Control…». Package Control — это пакет позволяющий управлять другими плагинами.
После этого можно загружать, устанавливать и удалять плагины. Для запуска Package Control переходим в главное меню «Preferences» -> «Package Control».
Чтобы программа загрузила список доступных модулей, нужно выбрать из списка или ввести с клавиатуры команду «Install Package».
Введём в строку поиска «WordPress» и таким образом отфильтруем плагины, специфичные для этой CMS.
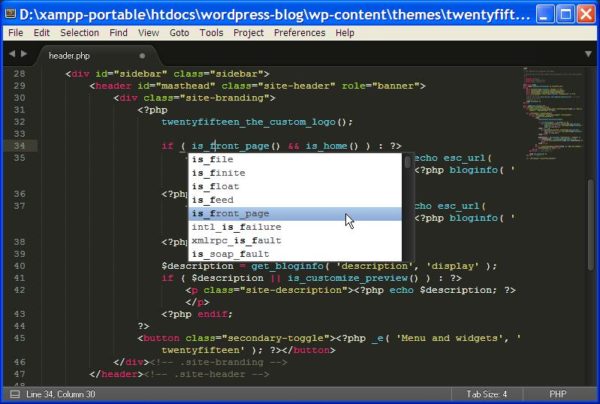
Из списка можно сразу же выбрать первый пакет «WordPress» и установить его, сделав двойной щелчок мышкой. Данный пакет добавляет набор сниппетов и возможность автодополнения по функциям WordPress.
Следующий плагин, который мы выберем из списка называется «Search WordPress Codex». С его помощью можно осуществлять поиск по официальной справочной информации WordPress прямо из редактора.
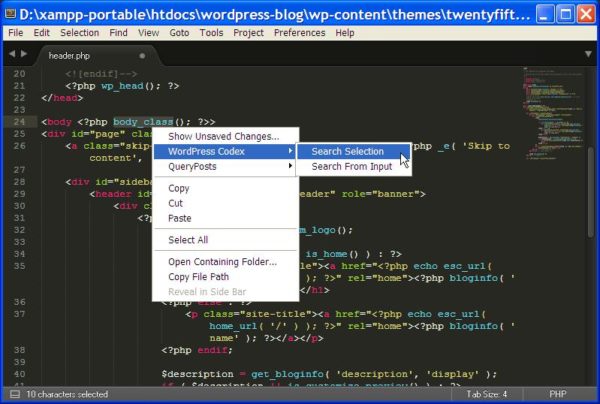
Например, кликнем правой кнопкой мыши по функции и из контекстного меню выберем «WordPress Codex» -> «Search Selection», чтобы просмотреть онлайн справку по ней.
Есть ещё несколько популярных расширений, на которые стоит обратить внимание, например:
- WordPress snippets — предоставляет коллекцию сниппетов для программистов WordPress.
- WordPress New Project Config — помогает создать и настроить новый проект по CMS WordPress.
- Genesis — облегчит работу создателям тем для WordPress, которые используют дочерние темы Genesis.
Atom
Atom — это ещё один текстовый редактор со множеством продвинутых функций и красивым оформлением. Он позиционирует себя как IDE и успешно конкурирует с другими подобными программами, такими как Sublim Text и Rapid PHP.
Atom создан на основе тем и пакетов, поэтому он имеет широкий набор функций и гибко настраивается. Имеется собственный менеджер пакетов, который мы и будем использовать для установки поддержки WordPress.
Запускаем Atom и переходим в главное меню «File» -> «Settings». В открывшейся вкладке настроек щёлкнем по пункту «Install».
Теперь, чтобы найти новые пакеты, вводим ключевое слово «wordpress» в поле для поиска и жмём «Enter». Можно также кликнуть по кнопке «Packages».
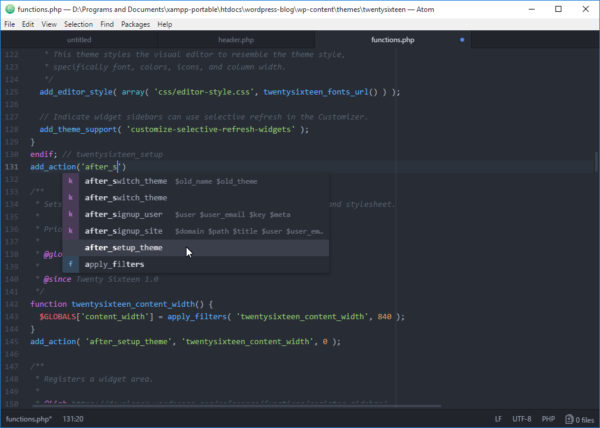
В появившемся списке выберем для примера один из популярных пакетов — Autocomplete WordPress Hooks. Это расширение поможет разработчику обеспечивая автодополнение WordPress Actions и Filters.
Находим пакет в списке и нажимаем кнопку «Install». Через минуту мы увидим, что пакет установлен.
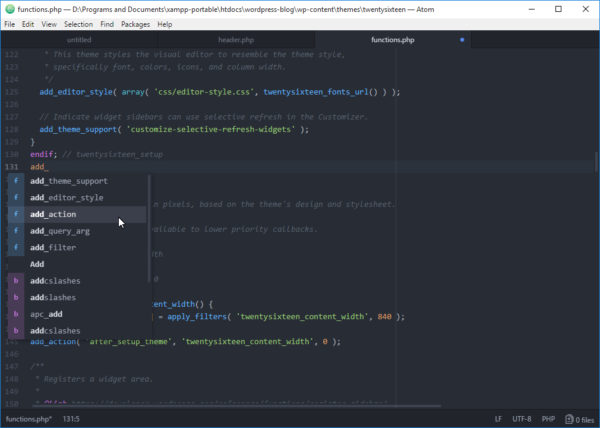
Теперь проверяем функциональность добавленного модуля. Начинаем вводить название функции и жмём Ctrl + Space.
После этого мы можем воспользоваться также подсказкой по параметрам функции.
Алгоритм работы с другими пакетами тот же. Читаем описание, и если функциональность подходит, устанавливаем.
Например, можно установить следующие дополнения:
- WordPress API — это дополнение значительно ускорит процесс разработки WordPress, предлагая полезные сниппеты.
- WordPress Dictionary for Atom — добавляет сниппеты для всех WordPress функций, в том числе для Actions и Filters.
Rapid PHP
Rapid PHP — так же неплохой редактор с поддержкой PHP, HTML, CSS и JavaScript. Успешно совмещает функциональность настоящей IDE с высокой скоростью работы.
Не требователен к ресурсам, имеет встроенный PHP дебаггер, поддерживает HTML5, CSS3 и несколько фреймворков, в том числе и WordPress.
Для более высокой производительности работа с фреймворками отключена по умолчанию. Чтобы включить поддержку WordPress переходим в главное меню «Options» -> «Frameworks».
В появившемся списке можно выбрать одну или несколько библиотек, с которыми предстоит работать. В данном случае выбираем WordPress и жмём «OK».
На следующем шаге создадим проект, для чего переходим в главное меню и выбираем «Project» -> «New Project».
Теперь вводим имя проекта и путь к файлам проекта. В данном примере укажем папку с установленной WordPress.
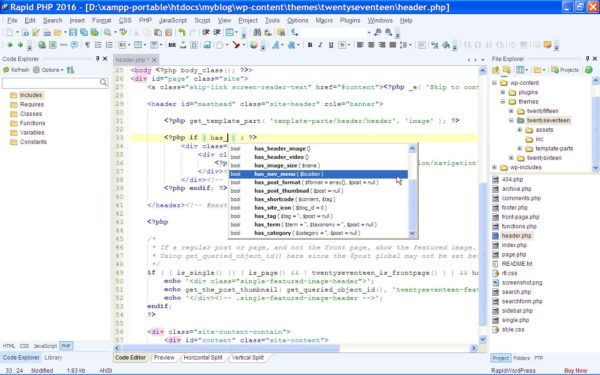
Когда проект будет создан, можно просматривать его содержимое в правой панели программы с помощью обозревателя файлов.
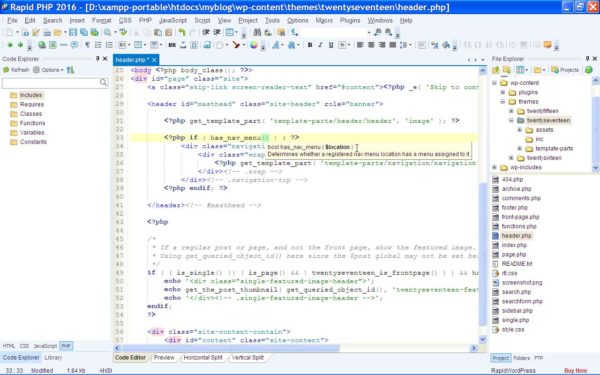
Rapid PHP предлагает программисту воспользоваться функцией автодополнения при нажатии клавиш Ctrl + Space.
Также можно вызвать мгновенную подсказку по функциям WordPress, нажав комбинацию клавиш Shift + Ctrl + Space.
Если в процессе работы вам понадобится воспользоваться онлайн справкой по какой-либо PHP функции, достаточно установить курсор на её название и нажать клавишу F1. Страница со справкой будет отображаться в установленном в системе браузере.
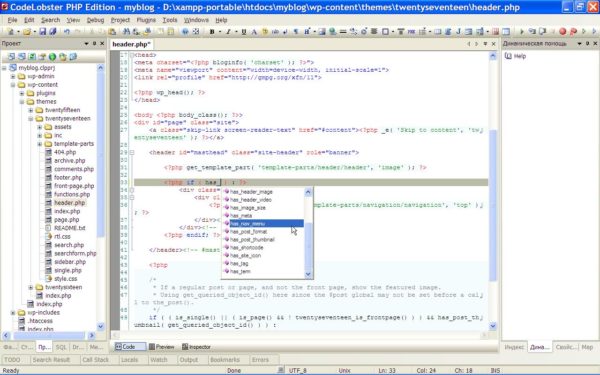
CodeLobster
CodeLobster — это функциональная IDE, которая предоставляет полный набор инструментов для веб-разработчика.
Имеет редактор PHP, HTML, CSS и JavaScript с автодополнением и автозавершением.
Позволяет работать с базами данных непосредственно из среды IDE, редактировать PHP файлы на локальном компьютере и на удалённом сервере с помощь FTP.
Помимо прочего можно использовать PHP дебаггер, контекстную и динамическую помощь.
Удобная функция установки WordPress прямо из программы, причём CMS устанавливается и настраивается моментально, намного быстрее, чем через WEB-интерфейс
Например, чтобы создать проект, переходим в главное меню «Project» -> «Create Project…».
В диалоговом окне можно указать тип создаваемого проекта — с использованием фреймворка или одной из популярных CMS.
Выбираем «Create Empty WordPress Site», вводим название и указываем расположение директории для установки. Затем запускается мастер создания сайта на WordPress.
Потребуется выполнить всего несколько шагов для настройки соединения с базой данных и на последнем шаге указать параметры нашего блога.
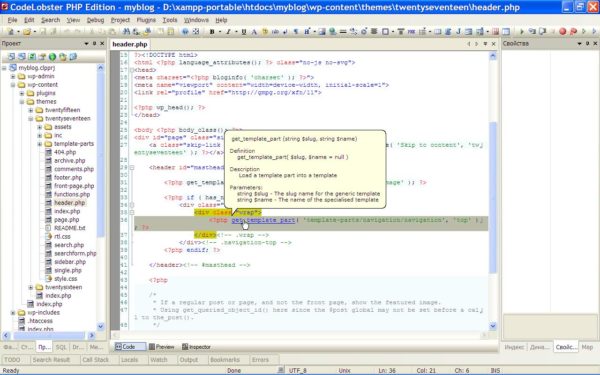
После нажатия кнопки «Finish» будет установлен актуальный дистрибутив WordPress и создан новый проект, можно сразу приступить к работе.
Если навести указатель на любую функцию, мы получим информацию по ней во всплывающей подсказке.
Для получения исчерпывающей информации об этой функции с официального сайта WordPress, достаточно выделить её и нажать клавишу F1.
Чтобы воспользоваться автодополнением, просто начните вводить название функции и нажмите Ctrl + Space.
CodeLobster включает плагин WordPress в своей профессиональной версии. Что позволяет разработчику быстро начать работу с этой CMS, так как дополнительной установки не требуется.
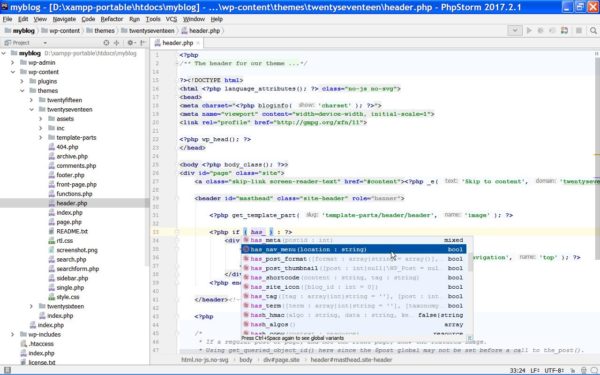
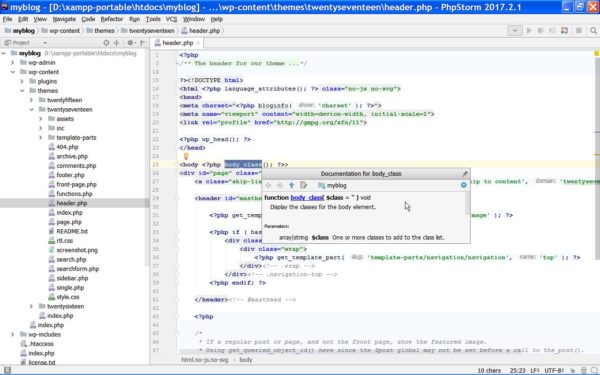
PhpStorm
PhpStorm — это PHP IDE со множеством удобных функций для веб-разработчика. Эта среда программирования построена на платформе IntelliJ IDEA и унаследовала все возможности родительской платформы.
Для WordPress программистов в дистрибутиве поставляется специальный плагин интеграции IDE с WordPress.
Чтобы начать работать, нужно зарегистрировать WordPress в программе. Запускаем PhpStorm и переходим в главное меню «File» -> «Settings…».
В настройках находим раздел «Languages & Frameworks» и выбираем пункт «PHP». Затем во вкладке «Include Path» нажимаем кнопку со знаком плюс и указываем путь к установленной CMS.
Директория с установкой будет проиндексирована, это позволит использовать исходный код WordPress при навигации по функциям и показе динамической помощи.
Дополнительно, можно установить стиль кодирования, который наверняка уже стал привычным для WordPress программистов.
В окне настроек программы переходим «Editor» -> «Code Style» -> «PHP».
Кликаем по ссылке «Set from…» и из выпадающего списка выбираем пункт «Predefined Style» -> «WordPress».
Чтобы сохранить настройки жмём «OK».
Теперь рассмотрим создание нового проекта. В главном меню нужно выбрать пункт «File» -> «New Project…».
В открывшемся диалоговом окне переходим в раздел «WordPress Plugin» и указываем директорию для проекта и вторую — с установленной WordPress.
Выбираем расположение проекта в папке с WordPress. После чего нажимаем «Create» — таким образом мы создаём проект на основе уже существующих исходных файлов.
Следует подождать несколько секунд, пока PhpStorm просканирует файлы. После чего проект открывается и мы можем продолжить изучать функции программы.
Чтобы использовать автодополнение, начинаем вводить имя функции и нажимаем Ctrl + Space.
Достаточно установить курсор на имя функции и нажать Ctrl + Q для получения динамической справки по этой функции.
IDE поддерживает WordPress Actions и Filters. При нажатии Ctrl + Space можно быстро получить динамическую подсказку по существующим параметрам.
На этом обзор пока можно закончить. Как видите, все из рассмотренных нами программ имеют свои преимущества.
Что же выбрать? Простой и легковесный текстовый редактор, например Rapid PHP, или сложную IDE, такую как PhpStorm?
Я выбрал CodeLobster, объединяющий в себе скорость работы, функциональность и лёгкость настройки WordPress проектов. С удовольствием добавляю его в свой набор инструментов для WEB-разработчика.
Интересно, а какой ваш любимый редактор? Создаёте ли вы сайты на WordPress, или используете другую CMS? Предлагаю поделиться своим опытом с остальными читателями. С нетерпением жду ваших комментариев.


















CodeLobster, Rapid PHP — господь милостивый
Пробовали их?
да, но этим очень сложно пользоваться, лучше уже eclipse или netbeans
VS Code
по минимальному потреблению ресурсов, интуитивности, удобству, кол-ву бесплатных расширений
конкурентов нет
wordpress из коробки не подхватывет большие файлы с трудом открывает рефакторинга нормального нет да и подстветка синтаксиса могла быть получше, не говоря уже о том что там как то визуал студио затисался и microsoft что само по себе вызывает не приятные эмоции как и бесплтаные расширения которые нормально не работают )) лучше уже заплатить $15 за подписку на нормальную IDE рассово правильную и я не на CodeLobster намекаю
Sublime Text для линукс, Notepad++ для винды.
Пробовал Атом и Брекетс адобовский — оба показались очень сырыми, много багов, постоянно падают. В итоге уже года три разрабатываю в Visual Studio Code — на мой взгляд, самый удобный, стабильный редактор.
Как ни крути, но постоянно возвращаюсь к Notepad++
Подскажите, пожалуйста, есть ли возможность создать проект сайта на WordPress в Notepad++, чтобы отображалась вся файловая структура, как в CodeLobster?
Надежда, посмотрите: Вид — Проект, или «Папка как проект»
Роман, спасибо за наводку!