Все больше говорят о второстепенности внешнего вида лендингов. Конечно, содержательный контент – это важнейшая составляющая сайта, но и от дизайна зависит многое. Недаром же говорится: «По одежке встречают».
Попробуем разобраться, каким должен быть дизайн.
Цветовая гамма и тематика лендинга
Первоначальный макет оформления выбирается в зависимости от того, на кого рассчитывается целевая страница. Для каждой группы аудитории предпочтительно выбрать свое цветовое решение.
- Мужчины. Лучше не перебарщивать с количеством цветов. Их должно быть не больше трех, гармонирующих друг с другом. Не выйдет из моды черно-белый минималистический дизайн. Цветные вставки изображений при таком оформлении выглядят эффектно.
- Женщины. Количество оттенков можно увеличить до 4-5. Ориентироваться нужно на теплые пастельные тона: бежевый, пудровый, нежно-бирюзовый или розовый. Последний из названных цветов не следует делать чрезмерно ярким и кричащим.
- Универсальное решение. Если сайт предназначен для посетителей обоих полов, целесообразно остановиться на «промежуточном» варианте. Точно не будет ошибкой использовать такие цвета, как циан, коралловый или фиолетово-синий. Они всегда будут в тренде.
Обычно выбирают один «главный» цвет и по нему определяют дополнительную палитру.
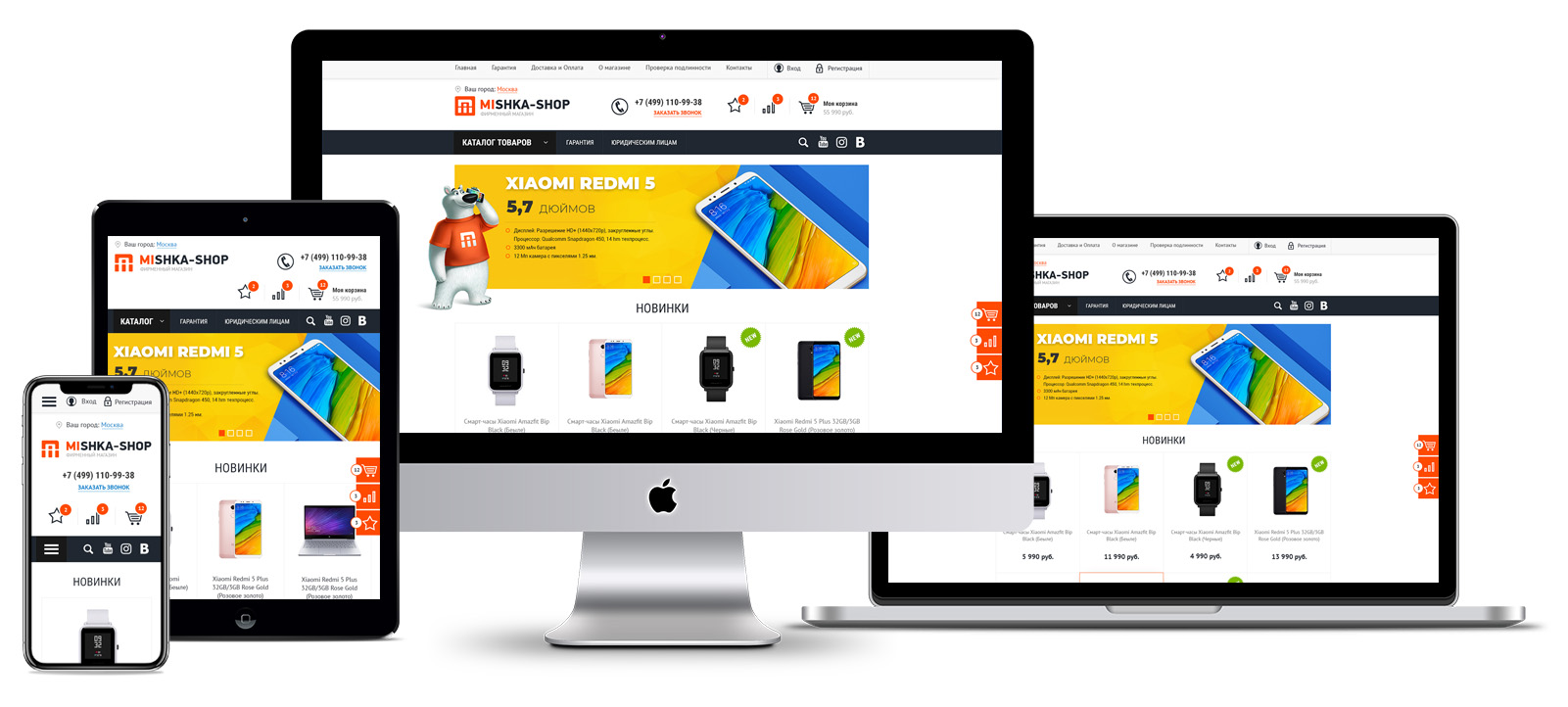
Расположение блоков
Пользователи привыкли к принципу расположения блоков, использующейся на большинстве сайтов. Не стоит проявлять в этом особую изобретательность. Логотип располагается сверху рядом – навигационное меню. Эта модель стала традиционной, ее изменение смутит посетителей.
Важная информация должна находиться на первом экране, быть доступной. Ее лучше акцентировать контрастным выделением.
Что точно не должно быть в дизайне
Перечислим частые ошибки, которые допускают в дизайне. Не нужно их повторять.
- Яркие вызывающие цвета фона, текста и других блоков лендинга.
- Схожий цвет фона и текста из-за чего он становится нечитаемым. То же происходит и при резкой контрастности.
- Неправильно выбранное сочетание палитр. Так, черные буквы на белом фоне воспринимаются легко, а белые на черном – гораздо хуже.
- Автоматически появляющиеся окна раздражают. Это неправильный способ подачи информации. Лучше выбрать для нее фиксированное место на странице, сделав неотъемлемой ее частью.
Больше подробностей о дизайне лендингов — https://nethouse.ru/osobennosti-dizajna-lendinga
Как точно не прогадать с дизайном?
Создание дизайна с нуля – долгий процесс. Чтобы облегчить работу с сайтом и точно не прогадать с дизайном, лучше воспользоваться наработками профессионалов. Есть много готовых шаблонов с продуманным оформлением. Так, например, в сервисе Nethouse — популярном конструкторе лендингов — есть выбор из 300 адаптивных тем. Установка происходит в два клика, после чего о дизайне можно не беспокоиться, сосредоточив свои усилия на наполнении сайта.