WordPress в данный момент является наиболее популярной системой управления контентом (CMS) в интернете, занимая рыночную долю в 66%*. Примерно 43.1%* всех сайтов в сети работает на базе WordPress.
* Данные актуальны на 20.12.2021.
WordPress впервые появилась в 2003 году, когда основатель системы Мэтт Мулленвег сделал форк существующего тогда блогового движка под названием b2 / Cafelog (форк – это когда вы берете код одной программы и используете его в качестве фундамента для создания другой программы). С помощью Майка Литтла Мэтт создал первую версию системы WordPress, которая была выпущена 27 мая 2003 года. В то время они понятия не имели, как сильно разовьется их блоговый движок в будущем.
Начиная с того первого релиза в 2003 году, платформа WordPress прошла огромный путь — от инструмента для блоггинга до полноценной системы управления контентом, которая может использоваться для создания практического любого типа веб-сайтов, начиная с простых блогов и заканчивая онлайн-портфолио для фотографов и дизайнеров, полноценными коммерческими сайтами по продаже реальных или цифровых товаров, рынками, аукционами, каталогами и корпоративными сайтами для крупных компаний.
Существуют тысячи тем, которые позволяют изменить внешний вид вашего сайта, а также многие тысячи плагинов, позволяющие добавить и расширить функциональность. И все это можно скачать и установить совершенно бесплатно!
- Разница между WordPress.com и WordPress.org
- Пара слов о выборе хостинга для WordPress
- Как установить WordPress
- Консоль WordPress
- Общие параметры
- Постоянные ссылки
- Параметры обсуждения
- Профиль автора
- Создание контента
- Разница между записями и страницами
- Рубрики и метки
- Редактор записей
- Медиа-библиотека (или медиатека)
- Публикация записи
- Введение в темы
- Типы тем
- Где найти бесплатные темы
- Где взять премиальные темы WordPress
- Рынки тем
- Компании тем
- Как установить тему
- Использование кастомайзера
- Создание произвольных меню
- Введение в виджеты
- Введение в плагины
- Как установить плагин
- Где найти бесплатные плагины
- Премиум-плагины
- Безопасность WordPress
- Всегда обновляйтесь
- Параметры безопасности
- Плагины бэкапа
Разница между WordPress.com и WordPress.org
Первый вопрос, который обычно возникает у новичков, сталкивающихся с WordPress – где расположить свой сайт? Вы можете воспользоваться одним из двух вариантов: установить свой собственный, автономный WordPress сайт или зарегистрироваться на WordPress.com – здесь вы можете бесплатно разместить свой WordPress-сайт.
WordPress.com (бесплатный хостинг)
WordPress.com – это сайт, владельцем которого является создатель WordPress Мэтт Мулленвег, руководящий компанией Automattic. По существу сайт представляет собой бесплатный сервис, который позволяет вам легко создать и разместить свой WordPress-сайт, не задумываясь об оплате хостинга, домена и т.д. Вы можете просто создавать контент, не вникая в технические аспекты.
Компания Automattic зарабатывает на WordPress.com при помощи вывода текстовых объявлений на вашем сайте и взимая плату за дополнительные сервисы, такие как бэкап, премиальные темы и плагины. Вы получаете в свое распоряжение бесплатный поддомен для вашего сайта в формате http://vash_sait.wordpress.com. Вы всегда можете приобрести отдельное доменное имя и привязать его к своему сайту.
Плюсы и минусы выбора данного метода:
Плюсы
- Бесплатный сервис. Достаточно зарегистрироваться, и вы можете пользоваться своим сайтом.
- Простота использования. Очень просто разобраться новичкам, не нужно погружаться в технические дебри.
- Безопасность. Сайт располагается на защищенных серверах под управлением Automattic.
- Бесплатное обслуживание. Компания сама все поддерживает в актуальном состоянии.
- Наличие поддержки.
Минусы
- Нужно платить за использование своего собственного домена
- Ограниченный выбор тем и взимание платы за возможность их изменения
- Ограниченный выбор плагинов
- Вы не можете монетизировать свой сайт, пока не достигнете 25k просмотров в месяц, после чего вам нужно будет использовать их программу Ad Control.
- Если вам требуется более 3 Гб свободного места, придется платить.
WordPress.org (самостоятельный выбор хостинга)
WordPress.org – сайт, где вы можете скачать свежую версию WordPress для установки на свой хостинг. Эта версия является полностью бесплатной и распространяется под лицензией GPL, т.е. вы можете делать с системой все, что захотите. Вы можете использовать WordPress для создания любого количества сайтов, настраивать систему по своему усмотрению – вы можете даже переименовать систему и создать свой собственный «форк» при желании. В этом состоит вся прелесть лицензии GPL.
Если вы решили воспользоваться данной версией WordPress, вы должны принять во внимание некоторые дополнительные детали. Прежде всего, вы должны будете зарегистрировать свое собственное доменное имя и приобрести хостинг в подходящей хостинговой компании. Также вы должны будете установить скрипт самостоятельно, что может отпугнуть некоторых новичков. К счастью, многие современные веб-хостинги предлагают возможность установки WordPress при помощи одного щелчка мыши. Далее мы покажем вам, как установить WordPress самостоятельно, но сначала давайте рассмотрим плюсы и минусы данного способа использования WordPress.
Плюсы
- Можно бесплатно скачать и использовать
- Полный контроль над своим сайтом
- Установка любых тем и плагинов
- Монетизация любыми путями
Минусы
- Нужно платить за доменное имя и хостинг
- Нужно следить за обновлениями и безопасностью сайта
- Нужно регулярно проводить бэкапы сайта
- Более крутая кривая обучения
- Поддержка не включена
Пара слов о выборе хостинга для WordPress
Если вы приняли решение самостоятельно выбрать хостинг, то в таком случае вам нужно будет сделать это правильно. Ведь от хостинга зависит, насколько хорошо будет работать ваш сайт. Если вы выберете плохой хостинг, вы можете столкнуться с медленной скоростью работы сайта, плохой пользовательской поддержкой и массой других проблем.
Сегодня существуют прекрасные хостинг-компании, предлагающие качественные услуги по размещению WordPress-сайтов.
Как установить WordPress
Многие хостинг-компании предлагают установку WordPress в один клик, что значительно упрощает этот процесс. Однако в некоторых случаях вам может понадобится вручную установить WordPress на сервер. Мы будем предполагать, что ваш хостинг использует cPanel в качестве панели управления, что является наиболее популярным вариантом. В случае с другими панелями управления представленные шаги могут несколько отличаться, однако в целом они будут подобны.
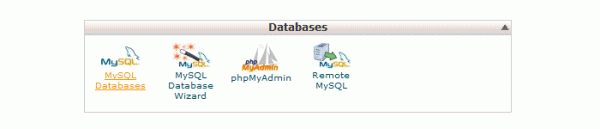
Первый шаг – заходим в свой аккаунт cPanel и создаем MySQL базу данных для вашего WordPress-сайта. Переходим к разделу «Databases» и выбираем опцию «MySQL Databases».
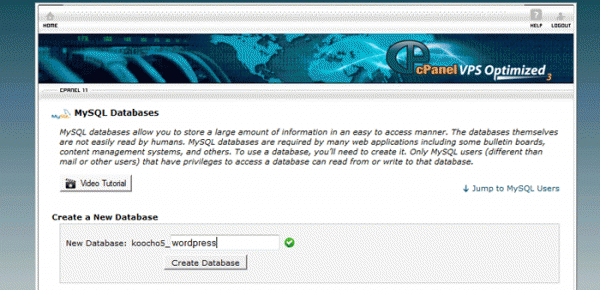
На следующем экране вводим название для базы данных в самом верху и щелкаем по «Create Database».
После того как база данных будет создана, запоминаем ее название и щелкаем по кнопке «Go Back».
Теперь нам нужно будет создать пользователя для базы данных, чтобы WordPress мог взаимодействовать с ней. На открывшейся странице вводим имя пользователя и пароль; вы можете щелкнуть по кнопке «Password Generator», чтобы cPanel сгенерировал безопасный пароль для вас. После этого щелкаем по кнопке «Create User».
Заключительный шаг – добавить пользователя к созданной базе данных. В «Add a User to a Database» выберите вашу базу данных и вашего пользователя из раскрывающегося списка, после чего щелкните по кнопке «Add».
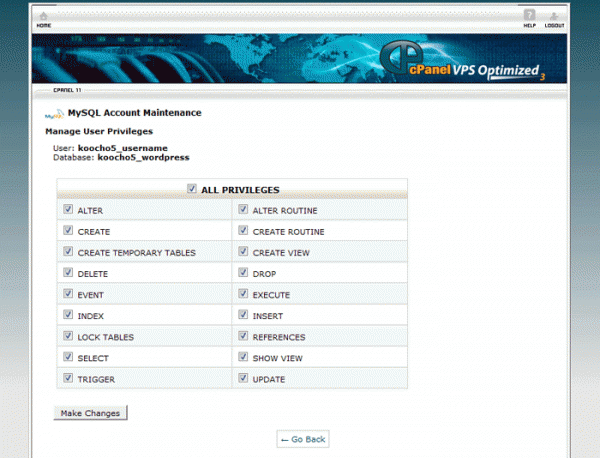
На следующем экране отметьте поле «All Privileges» и щелкните по кнопке «Make Changes».
Теперь у нас имеется база данных и пользователь, добавленный к ней. Мы можем переходить к следующему шагу.
Направляемся на сайт WordPress и скачиваем последнюю версию системы. Как только у вас будет zip-архив с WordPress на компьютере, разархивируйте его и загрузите файлы на хостинг.
Загрузка файлов осуществляется через FTP. Ваша хостинговая компания должна предоставить вам FTP-данные для вашего аккаунта. Введите эти данные в свою FTP-программу; хороший вариант – программа Filezilla.
Загрузите все WordPress-файлы в каталог public_html вашего хостинг-аккаунта, если вы хотите, чтобы ваш WordPress сайт был доступен по адресу http://www.vashdomain.com. Либо вы можете загрузить файлы в отдельную папку – в таком случае ваш сайт будет доступен по адресу следующего вида: http://www.vashdomain.com/blog.
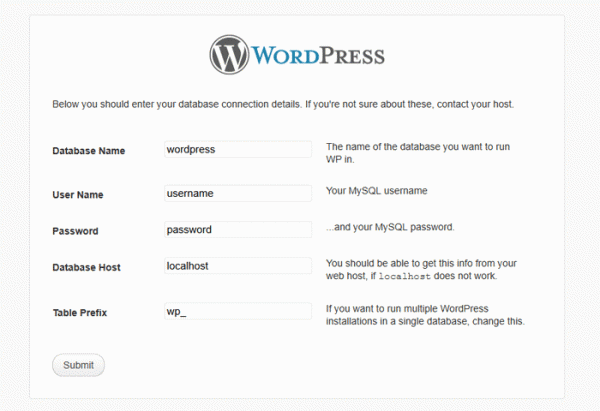
Как только все файлы будут загружены, посетите свой сайт в браузере для начала процесса установки. Вам нужно будет ввести название вашей базы данных, имя пользователя и пароль (все это было создано вами ранее). Два последних поля можно не менять.
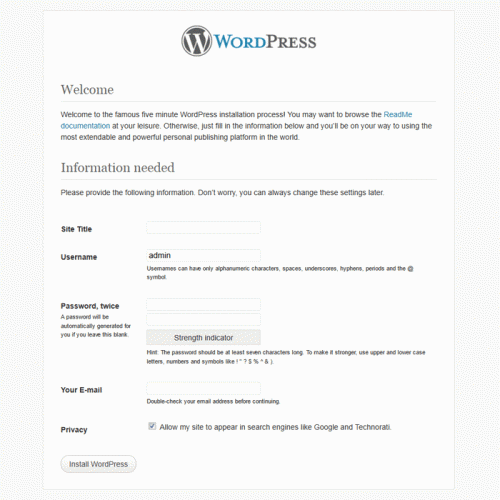
После щелчка по Submit появится следующий экран, на котором вы можете ввести некоторую обязательную информацию о вашем сайте. Придумайте заголовок для сайта и укажите имя администратора (в целях безопасности я не рекомендую вам брать имя администратора admin). Введите ваш пароль и email-адрес, после чего щелкните по «Install WordPress».
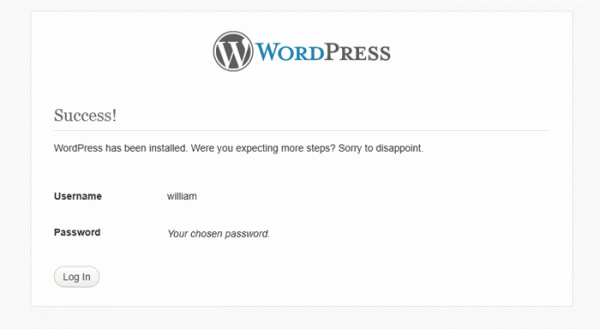
После установки вы увидите сообщение «Success», которое оповестит вас о том, что система WordPress была установлена. Вы можете затем щелкнуть по кнопке «Login», чтобы войти в панель администратора WordPress.
Готово! Теперь у вас имеется рабочая сборка WordPress, и вы можете познакомиться с консолью WordPress.
Консоль WordPress
Примечание: в статье описывается Классический редактор WordPress (руководство по Gutenberg пока на стадии разработки, поскольку сам редактор Gutenberg постоянно изменяется и улучшается). Вы можете всегда установить Классический редактор (который в разы проще для новичка) по ссылке https://wordpress.org/plugins/classic-editor/
Чтобы начать работу с WordPress-сайтом, вам нужно войти на сайт, используя свой логин и пароль, который вы создали при установке системы. Войти на сайт можно по адресу http://www.vashdomain.com/wp-admin, где вы увидите следующую форму:
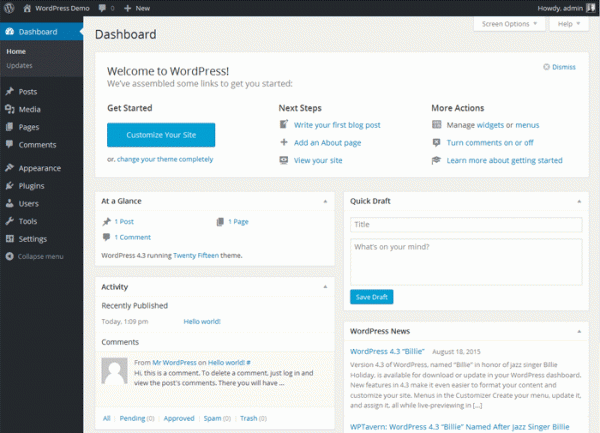
После того как вы введете свои учетные данные, вы войдете в консоль WordPress. Консоль – это главная область администрирования, где вы можете настраивать параметры вашего сайта, создавать записи и страницы, устанавливать темы и плагины и делать много всего другого. При первой установке WordPress очень полезным оказывается раздел «Welcome to WordPress», находящийся в самом верху экрана, который содержит ссылки на самые популярные инструменты и действия.
Вы можете также посмотреть, как выглядит ваш сайт в данный момент в браузере. Если вы введете URL сайта в браузере, вы увидите стандартную тему, которая называется Twenty Fifteen. В следующих разделах руководства мы посмотрим на то, как изменить внешний вид своего сайта при помощи установки других тем.
Общие параметры
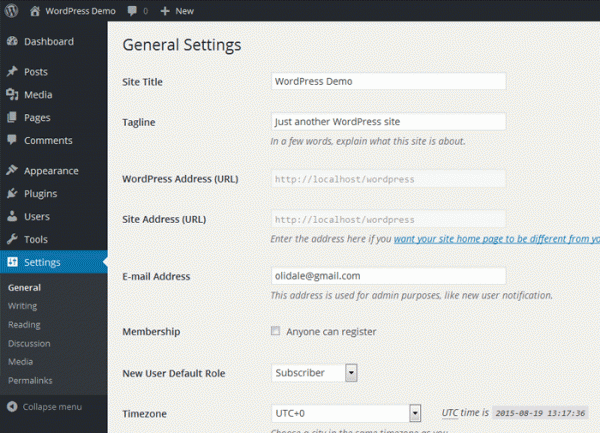
Есть некоторые параметры, которые должны быть настроены для каждого нового сайта WordPress. Также это хороший способ познакомиться с консолью. Для начала давайте посетим раздел «Settings» – «General» («Параметры» – «Общие») в меню администратора и посмотрим на то, какие настройки мы можем задать для сайта:
- Site Title (название вашего сайта)
- Site Tagline (описание вашего сайта)
- WordPress Address (расположение WordPress)
- Site Address (домашняя страница вашего сайта, если вы устанавливали WordPress в подпапку)
- Email Address (почтовый адрес администратора)
- Membership (поставьте галочку напротив этого пункта, если вы хотите, чтобы пользователи могли регистрироваться на вашем сайте)
- New user default role (пусть останется как Subscriber (Подписчик))
- Date Format (формат даты)
- Time Format (формат времени)
- Day the Week Starts (Первый день недели)
- Site Language (язык сайта)
Скорее всего, вам не придется здесь ничего менять, однако если вы в будущем захотите изменить заголовок или описание сайта, вы сможете сделать это в данном разделе.
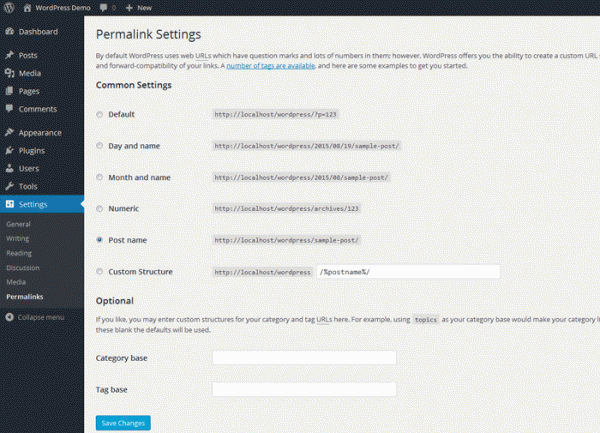
Постоянные ссылки
Следующая вещь, которую нужно будет сделать – это настроить ваши постоянные ссылки (Permalinks). Постоянные ссылки – это структура URL-адресов, которая будет использоваться на вашем сайте. По умолчанию WordPress использует постоянные ссылки следующего формата:
http:// www.yourdomain.com/?p=123
Такой формат является не самым красивым и не самым дружественным к пользователям и поисковым системам, поэтому вы можете перейти к формату с датами, как, к примеру:
http:// www.yourdomain.com/2015/08/19/sample-post/
Данный формат выглядит гораздо лучше. Однако идеальным решением будет вариант Post Name, который является достаточно коротким и удобным:
http:// www.yourdomain.com/sample-post/
Чтобы перейти к этому формату, просто выберите Post Name, после чего щелкните по кнопке «Save Changes».
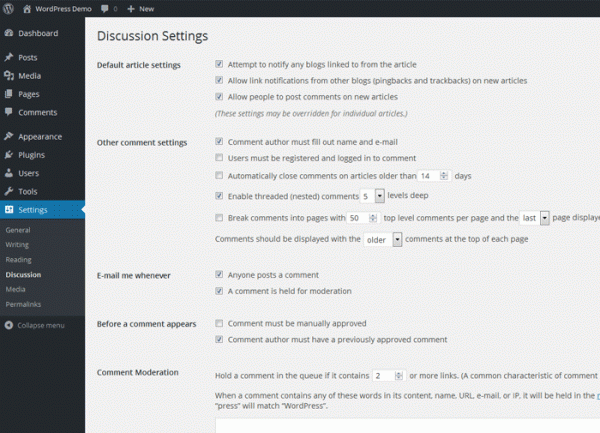
Параметры обсуждения
Следующий шаг – настройка параметров «Discussion» (Обсуждение), которые отвечают за возможности комментирования. Люди могут оставлять свои комментарии к вашим записям, что является прекрасным функционалом, однако вам потребуется контролировать этот процесс, чтобы сайт быстро не заполнился спамом. Опции Discussion находятся в разделе Settings. Я рекомендую вам убрать галочку с опции «Allow link notifications from other blogs (pingbacks and trackbacks) on new articles», поскольку ею часто злоупотребляют. Остальные опции можно не трогать – впоследствии их можно будет откорректировать, если вы столкнетесь с наплывом спама (а наплыв обязательно произойдет!).
В самом низу страницы вы можете найти опции для аватаров (Avatars). Аватары – это небольшие иконки, которые выводятся на экран в комментарии рядом с именем человека, опубликовавшего его. Вы можете выбрать стандартные изображения для тех пользователей, которые не имеют своих аватаров, либо вы можете вообще отключить их при желании.
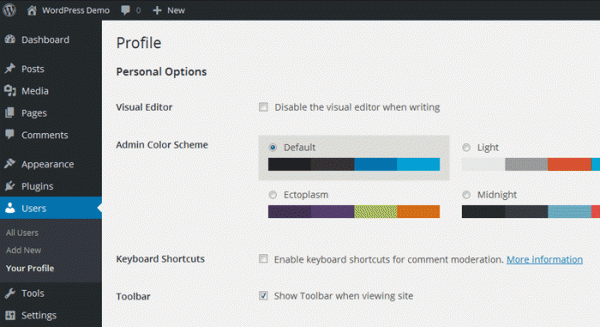
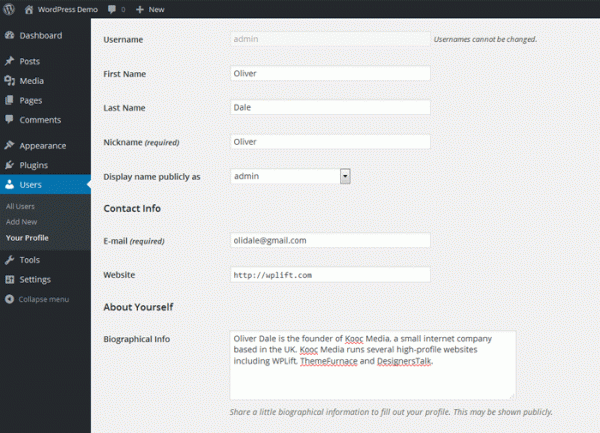
Профиль автора
Следующий раздел, который необходимо будет проверить – это ваша страница профиля Автора. Расположена она по адресу «Users» — «Your Profile». На данной странице вы можете задать некоторые персональные опции и информацию о себе.
В самом верху страницы вы можете отключить визуальный редактор. Я рекомендую вам оставить визуальный редактор включенным, поскольку он значительно упрощает написание записей. Вы можете выбрать другую цветовую схему для панели администратора, если стандартная схема кажется вам не очень удобной. Вы можете также отключить «Toolbar» (админ-бар) при просмотре сайта. Админ-бар отображается в самом верху при просмотре сайта в браузере и содержит в себе полезные опции и инструменты. Обычно я отключаю его, поскольку мне нравится видеть сайт так же, как его видят посетители, однако вы всегда можете оставить его, если считаете полезным.
Сразу под этими опциями находится раздел с вашим персональным профилем. Вы можете ввести свое имя, контактную информацию, URL сайта и короткую биографию, которая будет выводиться под вашими записями на сайте. Вы можете использовать эту область, чтобы написать о себе и разместить ссылки на свои социальные профили, сайты и т.д.
Создание контента
Теперь, когда вы немного познакомились с консолью WordPress, пришло время использовать ее для создания чего-то полезного и опубликовать новый контент на своем сайте. В данном разделе я покажу вам, как опубликовать записи блога и страницы, а также рассмотрю связанные с этим опции, которые у вас имеются.
Разница между записями и страницами
По умолчанию в WordPress вы можете создавать два типа контента: записи и страницы. Метод добавления контента к ним практически идентичен, что мы увидим в следующем разделе, однако по своему функционированию на сайте они отличаются. Страницы – это элементы сайта, которые используются для размещения статичного контента. Они используются для создания таких вещей, как страницы о себе, контактные страницы, страницы с положениями и условиями использования и т.д. По умолчанию комментарии отключены для страниц, поскольку они там не требуются. Страницы не выводятся на главной странице вашего сайта, когда вы добавляете контент к ним; они разработаны для того, чтобы выводить ссылки на них в меню, в хэдере, в футере или в других местах.
Записи составляют основной контент вашего блога. При публикации записи она будет выводиться в самом верху главной страницы. При публикации следующей записи прошлая запись будет постепенно уходить вниз. В записях комментарии включены по умолчанию. Вы можете сортировать записи по рубрикам, по дате и даже по меткам (об этом позже). Ваши записи выводятся в обратном хронологическом порядке и попадают в ваш RSS-фид веб-сайта, в то время как страницы – нет.
Рубрики и метки
Чтобы сгруппировать ваши записи, вы можете использовать рубрики и метки. При публикации записи вы можете выбрать рубрику, которая будет содержать все записи, связанные с данной тематикой. Пользователь может выбрать эту рубрику на вашем сайте и посмотреть все записи, которые входят в нее.
Вы можете добавить рубрики на экране Post Editing (Редактирование записи), однако я предпочитаю задавать их заранее. Вы должны определиться с тем, на какие тематики вы планируете писать, и создать под эти тематики соответствующие рубрики.
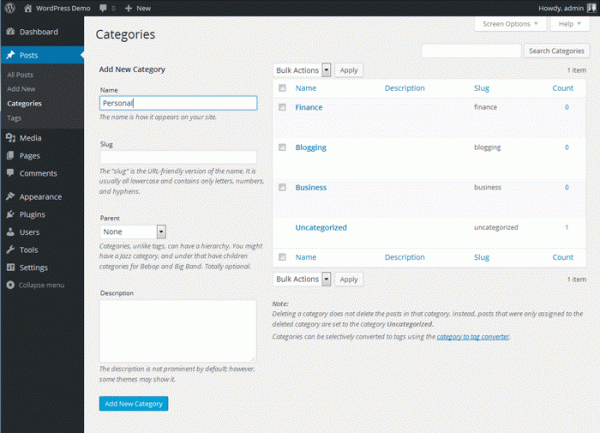
Чтобы сделать это, посетите «Posts» — «Categories» («Записи» – «Рубрики») и добавьте новую рубрику. Добавьте столько рубрик, сколько вам требуется.
Другой способ сгруппировать контент – это использовать метки (tags). Когда вы публикуете запись, вы можете добавить к ней некоторые метки, которые будут описывать статью. Если рассматривать данную статью, к ней можно было бы добавить метки «новичкам WordPress», «руководство WordPress» и «основы WordPress».
Затем, если я буду вновь писать про WordPress, я могу снова использовать некоторые метки из этих, т.е. посетитель сайта сможет кликнуть по метке, скажем, «основы WordPress» и получить все записи, связанные с этой меткой. Использование меток не является обязательным, поэтому вы можете вообще их пропустить, если хотите. Были некоторые споры касательно того, насколько они вообще полезны для конечного пользователя.
Добавлять метки вы можете точно так же, как и рубрики – либо еще до того, как вы будете писать контент («Posts» — «Tags»), либо в процессе его написания. Я рекомендую использовать последний подход, поскольку не всегда в самом начале можно знать, какие метки будут лучше всего отвечать контенту.
Редактор записей
Теперь мы переходим к экрану Редактирования записей, который является тем местом, где вы потратите большую часть времени в консоли WordPress. В редакторе записей вы можете создавать новые записи, редактировать их, публиковать их на сайте, планировать их публикацию и т.д. Просто перейдите к разделу «Posts» — «Add New», чтобы начать процесс добавления записей.
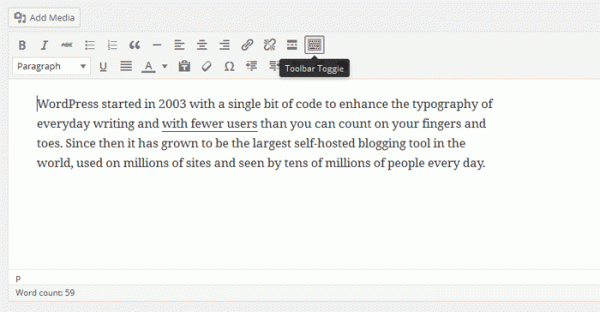
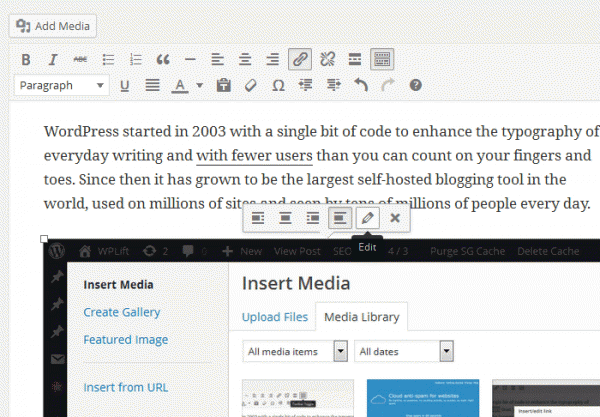
Экран Add New Post содержит небольшое поле, где вы можете ввести заголовок вашей записи, и широкое поле под ним, где вы можете ввести контент вашей записи. Чуть выше этого большого поля вы можете увидеть кнопку визуального редактора (Visual Editor), который используется для визуального форматирования текста: присваивания полужирного, курсивного выделения, размещения списков, цитат, ссылок и т.д. На одном уровне с вкладкой визуального редактора находится кнопка Add Media, которая позволяет вам добавлять изображения в запись.
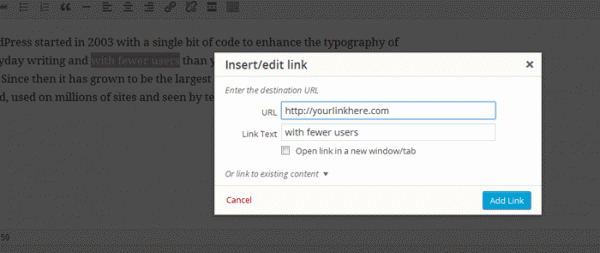
Создайте тестовую запись: введите заголовок, некоторый текст, после чего нажмите «Save Draft» (Сохранить черновик). Если вы хотите вставить ссылку, выделите участок текста, после чего щелкните по кнопке со ссылкой и введите URL для вашей ссылки. Вы можете затем щелкнуть по кнопке «Preview», чтобы посмотреть, как будет выглядеть запись на вашем сайте. Не переживайте, записи пока нет на вашем сайте.
По умолчанию вы имеете в своем распоряжении лишь некоторые ограниченные опции форматирования, доступные в визуальном редакторе. Если вы щелкнете по кнопке «Toolbar Toggle», появится еще одна строка с разными опциями, где будут находиться дополнительные элементы форматирования, которые вы можете использовать при наборе текста вашей записи.
Медиа-библиотека (или медиатека)
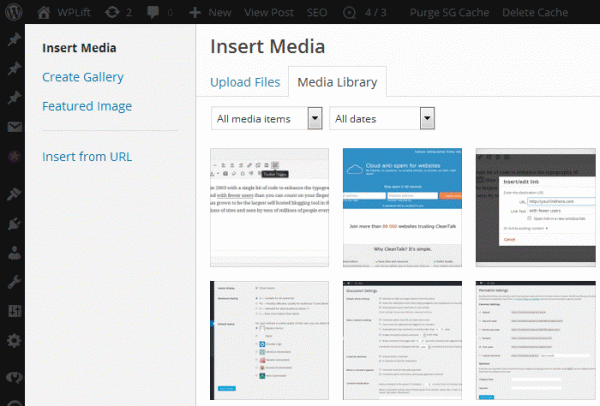
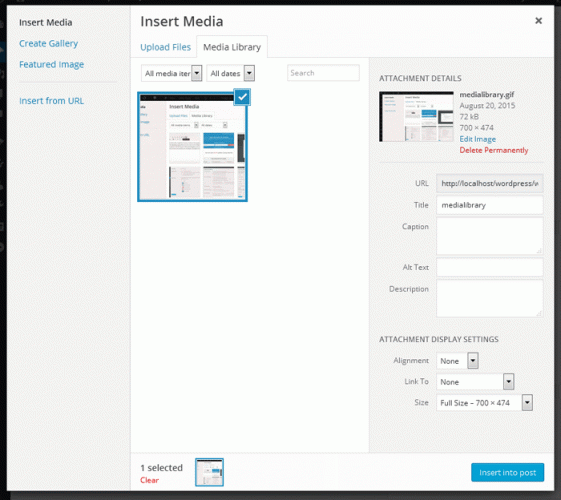
Важная часть любой записи блога – изображения. Все изображения, видеофайлы и аудиофайлы в WordPress находятся под контролем медиа-библиотеки. При написании записи вы можете обратиться к медиа-библиотеке, просто загрузив изображение или выбрав любое из уже загруженных ранее. На экране редактирования записи щелкните по кнопке Add Media, расположенной над главным полем визуального редактора. Появится окно, в котором будут выведены изображения, уже используемые на сайте:
Чтобы добавить новое изображение, щелкните по вкладке «Upload Files», которая приведет к появлению медиа-загрузчика. Здесь вы можете либо перетащить ваш набор изображений с компьютера, либо щелкнуть по кнопке Select Images и выбрать изображения вручную, расположенные на вашем компьютере. После того как файл(-ы) будут загружены, вам будут предложены некоторые дополнительные опции, стоящие с правой стороны окна.
Вы можете присвоить каждому изображению свой заголовок и подпись, задать текст Alt и описание, а также выбрать некоторые опции отображения для изображений. Вы можете выбрать выравнивание (без выравнивания, по левому краю, по правому краю, по центру), задать ссылку (без ссылки, ссылка на произвольный URL, ссылка на страницу вложения, ссылка на оригинальный файл), а также выбрать размер (полный размер, средний размер или миниатюра).
Щелкните по кнопке «Insert into Post», и ваше изображение будет добавлено в запись. Если вам понадобится впоследствии изменить какую-либо из этих настроек, вы можете один раз щелкнуть по необходимому изображению, после чего появится панель инструментов, где вы сможете отредактировать изображение.
Публикация записи
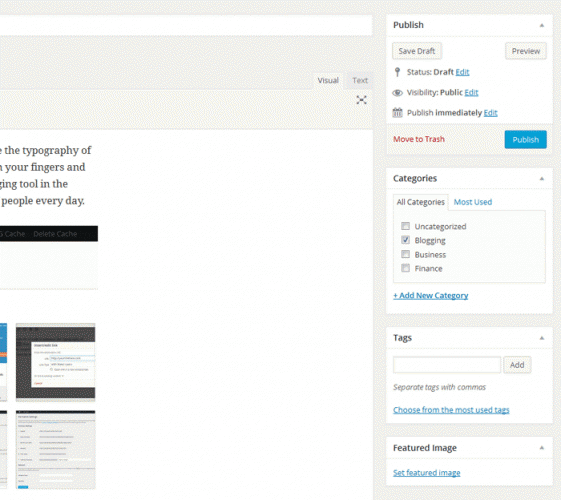
Теперь, когда вы написали свою запись, вставили в нее ссылки и изображения, вы можете сделать ее доступной на своем сайте. Перед тем как публиковать свою запись, вам нужно будет внести в нее некоторые финальные штрихи. С правой стороны экрана редактирования записи имеются панели, которые вы должны заполнить. Выберите рубрику для вашей записи из списка, который вы создали ранее. Вы можете также добавить новую рубрику прямо в этом поле. Введите некоторые метки для записи в панели Tags, щелкая Add после ввода каждой новой метки. И, наконец, панель «Featured Image» (Миниатюра); здесь вы можете загрузить изображение, которое будет связано с данной записью. Разные темы выводят миниатюры по-разному, однако обычно они представлены как крупные изображения в самом верху записей. Загружаются они точно так же посредством загрузчика медиа-библиотеки.
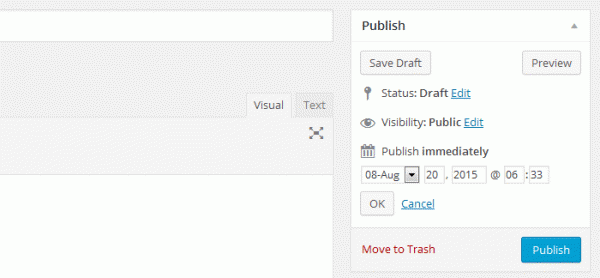
Как только вы закончите с данными опциями, перейдите в самый верх страницы – там по правому краю вы увидите поле «Publish». Чтобы сразу же опубликовать запись на сайте, просто щелкните по кнопке «Publish». Запись тут же появится на сайте. Перед тем как сделать это, давайте познакомимся поближе с еще одним прекрасным механизмом WordPress, который называется планированием публикаций. Щелкните по кнопке Edit рядом с текстом «Publish immediately», и вы увидите календарь, где вы можете установить нужную дату и время публикации записи. Если вы зададите дату публикации и щелкнете Ok, кнопка Publish будет заменена на Shedule, щелчок по которой приведет к планированию вашей записи. Это очень удобная возможность, если вы добавляете массу записей и хотите, чтобы они равномерно публиковались на сайте.
Теперь вы знаете, как добавлять записи на вашем WordPress-сайте. Страницы добавляются тем же самым способом. Посетите «Pages» — «Add New», и вы увидите тот же самый экран редактирования записей. Единственное исключение: при создании страниц у вас не будет возможности выбора меток и рубрик. Страницы также могут планироваться.
Введение в темы
В этом разделе мы обсудим темы WordPress. Темы отвечают за то, как будет выглядеть ваш сайт и как будет представлен контент. Они являются именно тем компонентом, который видят посетители вашего сайта. Существуют разные типы тем, предназначенные для разных целей. WordPress-тема состоит из набора файлов, каждый из которых используется как шаблон для вывода разных участков сайта. Имеется шаблон для домашней страницы, шаблон для блога, шаблон для отдельных записей, шаблон для страниц, а также любые дополнительные шаблоны, которые обычно создаются авторами темы. Давайте рассмотрим некоторые типы тем, платные и бесплатные, как их установить и как настроить их под свои требования.
Типы тем
Сегодня существуют WordPress-темы под самые разные цели. Есть узкоспециализированные темы, которые позволяют создавать сайты для врачей, отелей, сайты в виде досок объявлений, сайты-портфолио и т.д. Существуют и более универсальные темы, нацеленные на блогеров, владельцев бизнеса и т.д. Большинство тем попадают в одну из следующих категорий:
- Блоггинг. Темы, разработанные в основном для ведения блога
- Бизнес. Темы для создания корпоративных сайтов.
- Портфолио. Темы для вывода изображений и видеофайлов.
- Журналы. Аналогичны блоговым темам, однако имеют более сложную разметку
- Электронная коммерция. Используются для создания онлайн-магазинов
- Универсальные темы. Крупные темы, которые могут использоваться для разных целей.
- Приложения. Более сложные темы, разработанные под определенное решение – к примеру, темы для создания каталогов, досок объявлений, темы для агентств недвижимости.
- Фреймворки. Фундамент для создания ваших собственных тем.
Разные типы тем предлагают разную стилизацию и функциональность, поэтому надо обязательно читать описание темы и смотреть демонстрационный вариант темы, чтобы понять, отвечает ли она вашим требованиям. Далее мы посмотрим на то, где можно скачать платные и бесплатные темы, в чем состоит разница между ними, а также как установить их на свой сайт.
Где найти бесплатные темы
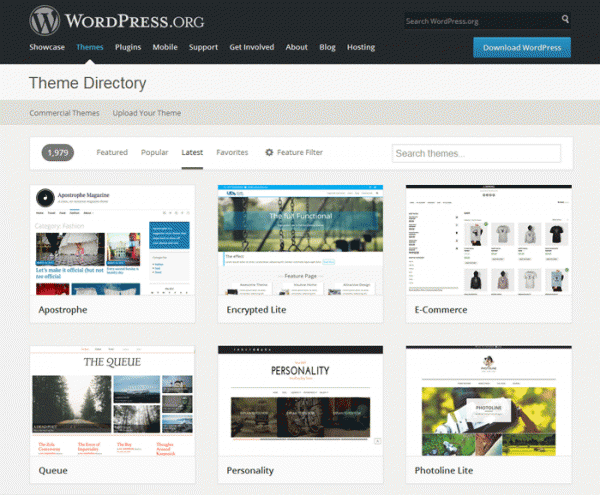
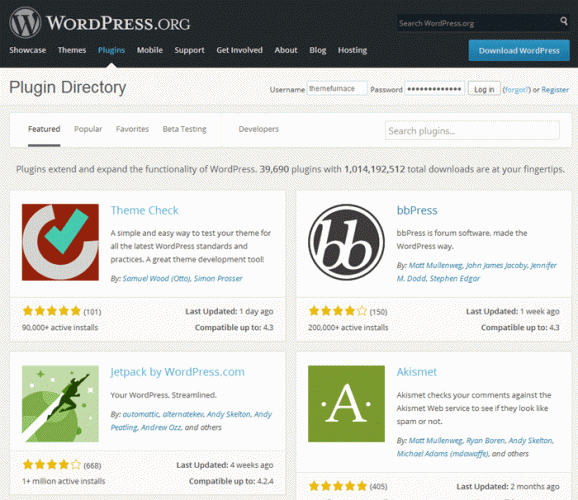
Самое лучшее место поиска бесплатных WordPress-тем – это официальный каталог. Здесь расположено свыше 2000 тем, которые являются полностью бесплатными. Вы можете всегда скачать их и использовать в любых целях. Причина, по которой это место является лучшим источником тем, состоит в том, что каждая тема, представленная в каталоге, проходит жесткий процесс отбора и тестирования на предмет соответствия стандартам WordPress. Все они поддерживают весь функционал ядра WordPress и, что более важно, являются безопасными для использования на вашем сайте.
Вы можете найти огромное количество тем, задав поиск в Google, однако вы можете столкнуться с некоторыми проблемами, если будете использовать данный подход. Темы могут иметь низкое качество кода, поэтому некоторые возможности могут не работать на вашем сайте. Некоторые темы могут иметь скрытые рекламные ссылки в области футера (это запрещено для тем в официальном каталоге) и, что еще хуже, некоторые темы могут включать в себя вредоносный код, который позволит хакерам или спамерам получать доступ к вашему сайту.
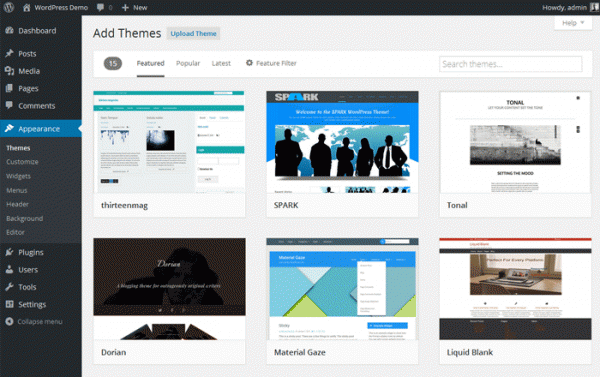
Чтобы добавить темы из каталога, вам не обязательно даже посещать официальный сайт WordPress. Вы можете установить темы через консоль WordPress. Посетите раздел «Appearance» — «Themes» — «Add New», и вы увидите список тем. Здесь вы можете выбрать самые свежие темы, популярные темы, а также просто интересные темы (которые меняются случайным образом каждый день). Также имеется фильтр, который позволяет вам выбирать темы по цветовой гамме, возможностям и опциям макета. Вы можете выполнять поиск по ключевым словам, которые будут описывать необходимый вам тип темы.
К сожалению, не все темы в каталоге WordPress отличаются таким уж шикарным дизайном. В данный момент требования к дизайну достаточно низкие, поэтому вы вполне можете обнаружить не самые изящные темы. Однако вы всегда можете следить за рубрикой с темами WordPress, чтобы найти для себя самые качественные темы.
Где взять премиальные темы WordPress
Премиальные темы – это платные/коммерческие темы, которые вы также можете использовать на вашем сайте WordPress. Основное отличие платных тем от бесплатных заключается в дизайне (хотя бесплатные темы в последнее время тоже стали очень профессионально выглядеть). Премиальные темы могут включать в себя больше разных возможностей, однако самое главное отличие этих тем состоит в предложении пользовательской поддержки от их авторов. Если вы являетесь новичком, покупка платных тем WordPress является прекрасным вложением своих средств. Компании, выпускающие качественные темы WordPress, постоянно предлагают обновления для своих тем, которые позволяют гарантировать, что темы будут работать с последней версией WordPress, в то время как авторы бесплатных тем не всегда выполняют это требование.
Если вам требуется платная тема, вы можете приобрести ее либо на сайте компании-разработчика, либо на рынке тем. Компании тем обычно предлагают свои собственные темы и имеют собственную систему поддержки, реализованную либо в виде форума, либо в виде системы тикетов. Рынок – это площадка, где свои темы продают самые разные поставщики. Поддержка в данном случае предлагается каждым поставщиком, а не самим рынком. Если вы решили приобрести тему на рынке, обязательно изучите обзоры этой темы и варианты поддержки, поскольку у каждого поставщика они могут быть своими.
Рынки тем
ThemeForest. Крупнейший в данный момент рынок тем. Они предлагают более 5,500 тем WordPress, которые доступны в разных категориях. Есть как хорошие темы, так и плохие, с ужасным кодом, поэтому обязательно читайте пользовательские отзывы перед тем, как что-то приобретать.
Creative Market. Великолепный магазин, который позволяет купить все, что связано с дизайном. Он имеет меньший размер, чем ThemeForest, однако качество предлагаемых решений на нем выше. В данный момент они имеют около 2000 тем WordPress, выставленных на продажу.
Компании тем
Если вам нужны компании, которые производят и продают темы, вы можете обратиться к списку, представленному на официальном сайте WordPress. Там приведены лучшие разработчики тем, отвечающие всем стандартам качества.
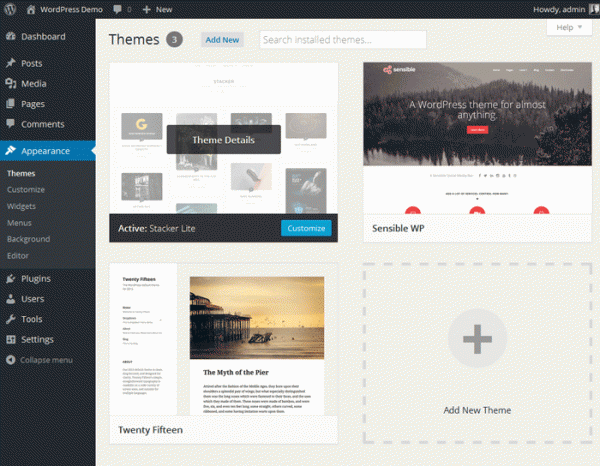
Как установить тему
Итак, вы скачали тему. Она должна быть запакована в zip-архив. У вас есть два варианта ее установки. Вы можете либо разархивировать файл и загрузить папку с темой по FTP в папку wp-content/themes на вашем сайте. Обычно эта папка расположена по адресу:
http://www.vashdomen.com/wp-content/themes
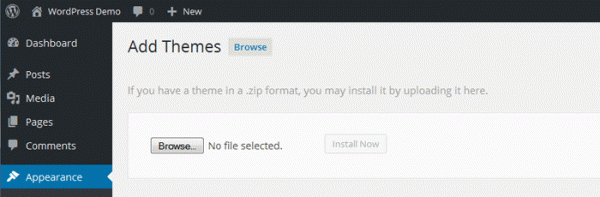
Более простой способ установки темы – загрузить ее в zip-формате через консоль. Чтобы сделать это, перейдите в раздел «Appearance» — «Themes» — «Add New» — «Upload Theme», щелкните по кнопке «Browse» и выберите zip-архив с темой на вашем компьютере, после чего щелкните по кнопке «Install Now».
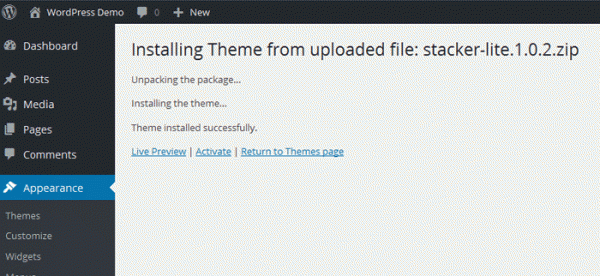
После того как тема будет загружена, вы можете либо щелкнуть по ссылке «Live Preview», чтобы посмотреть, как тема будет выглядеть на вашем сайте, либо вы можете кликнуть по ссылке «Activate», которая сделает вашу тему активной на вашем сайте.
Вы можете добавлять столько тем, сколько вам требуется. Посетите раздел «Themes» — там будут перечислены все ваши загруженные темы. Здесь вы можете активировать любую из тем или посмотреть информацию о ней.
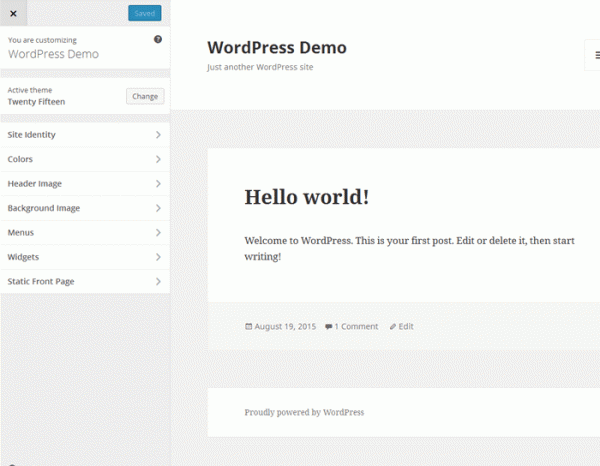
Использование кастомайзера
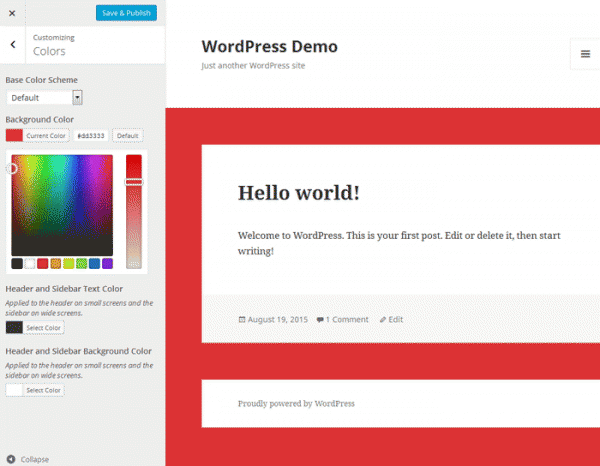
WordPress имеет встроенную возможность внесения правок в вашу тему, которая носит название «кастомайзер». Здесь вы можете изменять такие элементы, как цвета, фоновые изображения, загружать логотип и т.д. Каждая тема имеет разный набор доступных опций, некоторые коммерческие темы могут вообще не использовать кастомайзер и предлагать свои собственные панели опций. Все темы, перечисленные в официальном каталоге WordPress, используют кастомайзер; правила каталога не позволяют использовать произвольные панели опций. Это сделано с той целью, чтобы унифицировать опыт взаимодействия для всех тем.
Чтобы начать работу с кастомайзером и посмотреть, какие изменения вы можете внести в тему, посетите раздел «Appearance» — «Customize». В левой панели находятся все доступные опции, а с правой стороны расположен ваш сайт, где будут отображаться все вносимые вами изменения. Как только вы внесете какие-либо изменения, они тут же отобразятся в области справа в режиме реального времени.
Вы должны проверить, какие опции предлагает ваша тема, и протестировать их. Не переживайте, ничего не сломается и ничего не будет добавлено на ваш сайт, пока вы не нажмете на кнопку «Save & Publish», которая находится в самом верху левого меню.
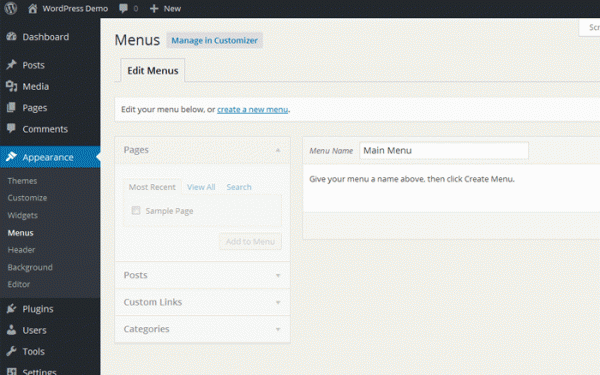
Создание произвольных меню
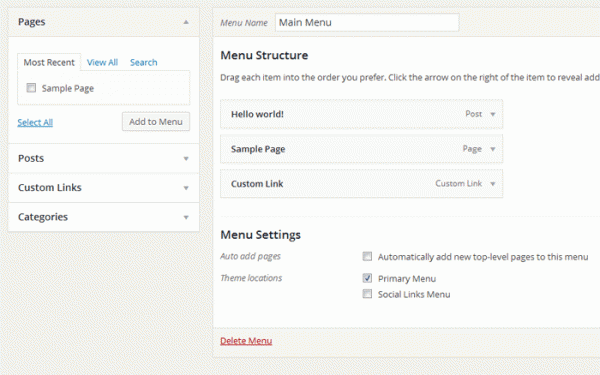
Заключительная возможность, связанная с темами, которую мы рассмотрим – это возможность добавления меню. Она позволяет вам создавать меню для вашего WordPress-сайта. Каждая тема имеет разные места, отведенные под меню, и с помощью данной возможности вы можете добавлять произвольные пункты в меню. Чтобы получить доступ к этой возможности, перейдите к разделу «Appearance» — «Menus» (вы можете также получить доступ к меню через кастомайзер, если вы хотите просматривать изменения в реальном времени).
Дайте вашему меню какое-либо название и щелкните по кнопке «Create Menu».
Теперь вы можете добавлять ссылки в ваше меню, используя опции с левой стороны. Вы можете добавлять любые страницы с вашего сайта, любые записи, любые рубрики, вы можете создавать произвольные ссылки, указывающие на любой URL-адрес. Вы можете также переименовывать ссылки, менять порядок пунктов с помощью перетаскивания, пока вы не получите меню, которое вас полностью устраивает. В области «Menu Settings» вы можете видеть опции с названиями меню. Это — доступные области меню, которые предложены в вашей теме. Они могут быть разными в зависимости от темы. Выберите локацию и щелкните «Save Menu», после чего меню появится на вашем сайте.
Введение в виджеты
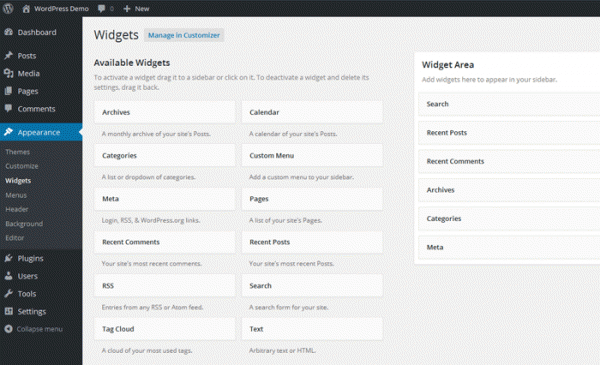
Мы переходим к рассмотрению виджетов. Виджеты – это способ добавления разных фрагментов контента к вашей теме в сайдбары, футер, а также в любые другие «виджетизированные» области, которые предлагает ваша тема. Каждая тема может предлагать разные виджетизированные области, однако большинство тем включают в себя сайдбар. Виджеты доступны на странице «Appearance» — «Widgets», где вы можете видеть список доступных виджетов с левой стороны экрана и ваши области с правой стороны. Чтобы добавить виджет на ваш сайт, просто перетащите требуемый виджет в выбранную область.
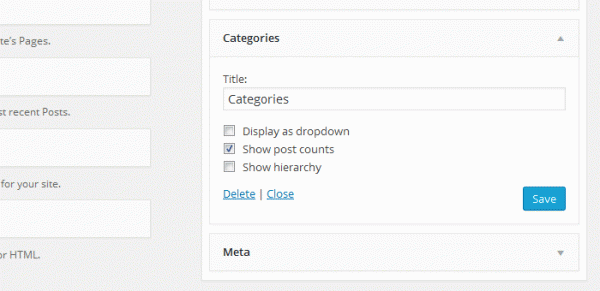
Как только виджет окажется в нужном месте с правой стороны экрана, вы можете щелкнуть по нему, чтобы открыть его. Вы увидите, что каждый виджет имеет свои собственные настройки, которые вы можете задать. К примеру, виджет «Categories» будет выводить список рубрик на вашем сайте. Вы можете дать ему название, выбрать вывод в виде раскрывающегося списка, задать вывод количества записей для каждой рубрики, а также определить вывод иерархии (если у вас имеются вложенные рубрики).
Ваша тема может включать в себя некоторые произвольные виджеты, которые будут доступны только в данной теме. Все темы WordPress включают в себя список следующих базовых виджетов:
- Archives – ежемесячные архивы ваших записей
- Calendar – календарь для ваших записей
- Categories – список рубрик
- Custom Menu – добавляет произвольное меню в ваш сайдбар
- Meta – ссылки на вход в консоль, RSS и WordPress.org
- Pages – список страниц вашего сайта
- Recent Comments – самые последние комментарии на вашем сайте
- Recent Posts – самые последние записи на вашем сайте
- RSS – записи из ленты RSS или Atom
- Search – поисковая форма на вашем сайте
- Tag Cloud – облако меток
- Text – произвольный текст или HTML-код
Введение в плагины
Теперь мы переходим к одному из самых мощных элементов WordPress – к плагинам. Плагины – это фрагменты кода, которые вы можете загружать и устанавливать на свой WordPress-сайт для реализации дополнительной функциональности, не входящей в WordPress по умолчанию. Плагины – самый простой способ расширения возможностей WordPress, не обращаясь к коду. Вы просто загружаете плагин через вашу консоль и активируете его.
Существуют плагины для самых разных целей. Вот лишь некоторые категории плагинов, которые часто используются разработчиками:
- Социальные сети – плагины для добавления кнопок, позволяющих поделиться контентом в разных социальных сетях
- Контактные формы – плагины для простого добавления контактных форм к вашему сайту
- SEO – плагины, улучшающие ваши показатели ранжирования в поисковых системах
- Сообщества – плагины для создания сообществ
- Форумы – плагины для добавления форумов к сайту
- Безопасность – плагины для защиты сайта от хакеров
Как установить плагин
Установка плагина происходит точно так же, как и установка темы. Плагин распространяется в виде zip-архива, который вы должны загрузить по FTP в папку wp-content/plugins на вашем сайте. Она располагается по адресу:
http://www.vashdomain.com/wp-content/plugins/
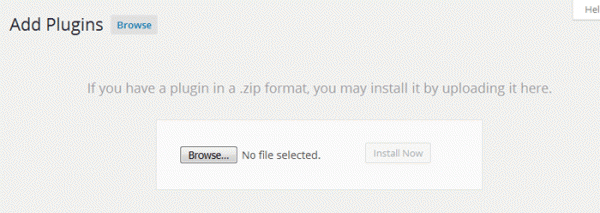
Самый простой способ установки плагина – загрузка zip-архива напрямую в консоль. Чтобы сделать это, перейдите в раздел «Plugins» — «Add New» — «Upload Plugin». Щелкните по кнопке «Browse», после чего выберите zip-архив с плагином на вашем компьютере и щелкните по «Install Now».
После того как загрузка будет закончена, вы можете активировать плагин при помощи ссылки Activate Plugin. Разные плагины работают по-разному, поэтому вам нужно будет прочитать их документацию. Некоторые добавляют новый пункт меню в консоль, в то время как другие располагаются в разделе «Tools» — «Settings» — «Название плагина».
Где найти бесплатные плагины
Опять же, каталог WordPress является лучшим местом для поиска бесплатных плагинов. В данный момент каталог насчитывает свыше 40000 разных плагинов, которые несут в себе самую разную функциональность. Сайт имеет удобный поиск – вы можете вводить ключевые слова, которые будут отражать то, что вам требуется.
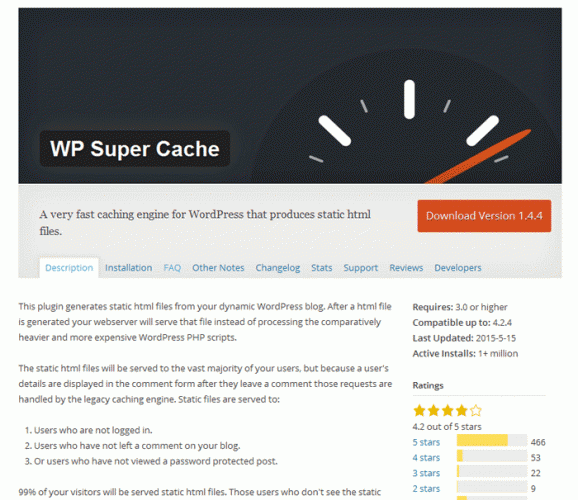
Вследствие огромного количества плагинов, находящихся в каталоге, вы можете найти массу похожих плагинов, особенно если вам требуется популярная функциональность. Вам понадобится провести некоторый анализ, чтобы выбрать лучший из них. Если вы щелкнете по плагину, вы увидите страницу с его описанием. Описание может включать в себя скриншоты, некоторые примечания по установке, а также иногда FAQ.
С правой стороны вы можете видеть требования плагина, время его последнего обновления, а также сколько раз его устанавливали. Здесь же можно найти рейтинг, составленный на основе пользовательских оценок. Вы можете использовать рейтинг в качестве основы для принятия своего решения. Берите те плагины, которые недавно обновлялись, имеют много установок и отличаются хорошим рейтингом.
Премиум-плагины
Премиальные или коммерческие плагины работают так же, как и премиальные темы. Они предлагаются на рынке или на сайте разработчиков и включают в себя пользовательскую поддержку. При поиске бесплатного плагина в каталоге WordPress вы будете нередко сталкиваться с авторами, которые предлагают “pro” версию своего решения, включающую в себя больше разных возможностей за дополнительную плату. Такие «фримиум» плагины позволяют попробовать бесплатную версию, чтобы понять, подходит ли она вам, после чего вы уже сможете обновиться до платной версии, если вам требуются дополнительные возможности.
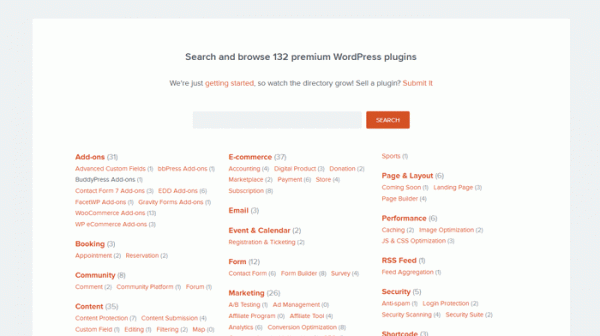
Не так давно был запущен каталог платных плагинов Pro Plugin Directory, который содержит в себе премиальные плагины, а также их описания, оценки и т.д. В данный каталог имеет около 130 плагинов, однако он постоянно развивается и пополняется.
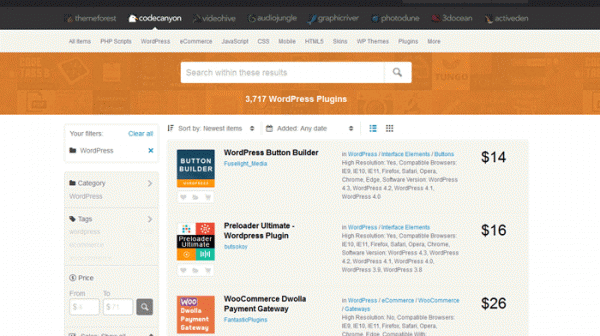
Крупный рынок премиум-плагинов — CodeCanyon. Созданный той же компанией, что и ThemeForest, этот рынок в данный момент насчитывает свыше 3,700 плагинов WordPress в разных категориях. Как уже было отмечено ранее, обязательно изучите описание, посмотрите демо-вариант и прочтите отзывы покупателей перед тем, как совершать покупку.
Google – еще одно хорошее место для поиска платных плагинов. Многие блоги нередко обозревают разные типы плагинов. Вы можете найти обзоры различных плагинов в этом блоге в разделе «Плагины WordPress».
Безопасность WordPress
Наш последний раздел будет посвящен безопасности WordPress – защите вашего сайта от различной вредоносной активности. В результате своей высокой популярности система WordPress привлекает разных хакеров и спамеров, которые стремятся воспользоваться ею в своих собственных целях. Хакеры обычно стремятся разместить разные ссылки на сайте, зачастую скрывая их, чтобы владелец сайта их не обнаружил. Тем самым они получают ссылки с популярных блогов на свои сайты. Спамеры тоже добавляют ссылки, но они делают это в комментариях. Обычно они не являются такой уж проблемой.
К счастью, WordPress очень быстро прикрывает разные дыры в безопасности, и новые версии выходят очень оперативно. Есть несколько шагов, которые вы можете сделать, чтобы не стать жертвой злоумышленников.
Всегда обновляйтесь
Самый главный способ обезопасить себя от атак злоумышленников – это использовать только самую последнюю версию WordPress. Нужно это по той простой причине, что прошлые версии могут иметь некоторые известные уязвимости и дыры. Чаще всего хакеры получают доступ к сайту именно по причине использования старых версий WordPress.
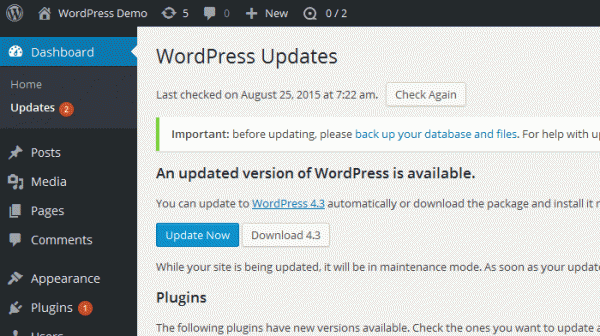
По умолчанию WordPress автоматически обновляется до последней версии сразу же после ее выхода. Однако некоторые хостинги отключают данную возможность. Если новая версия стала доступной, вы увидите уведомление об этом в самом верху вашей консоли.
Если вы пройдете по ссылке «Please Update Now», после чего щелкнете по кнопке «Update Now», WordPress автоматически обновится до последней версии.
По той же самой причине вы должны всегда поддерживать в актуальном виде все свои плагины и темы. Дыры могут быть найдены и в них. Процесс их обновления аналогичен – все доступные обновления будут выводиться в разделе «Dashboard» — «Updates». Количество доступных обновлений будет выводиться в виде красного кружочка с цифрой.
Параметры безопасности
Есть несколько шагов, которые вы можете сделать, чтобы усложнить жизнь хакерам. Первое, что вы можете сделать – это выбрать имя администратора, отличное от admin. Никогда не используйте admin; выберите такое имя пользователя, которое будет сложно угадать, а также задайте сложный пароль.
Вы должны ограничить количество аккаунтов, имеющих доступ к вашей админке. Пусть администраторский аккаунт будет один – для других пользователей используйте доступные роли. Вы можете делать пользователей Подписчиками, Участниками, Авторами и Редакторами. Про пользовательские роли вы можете подробнее прочитать здесь.
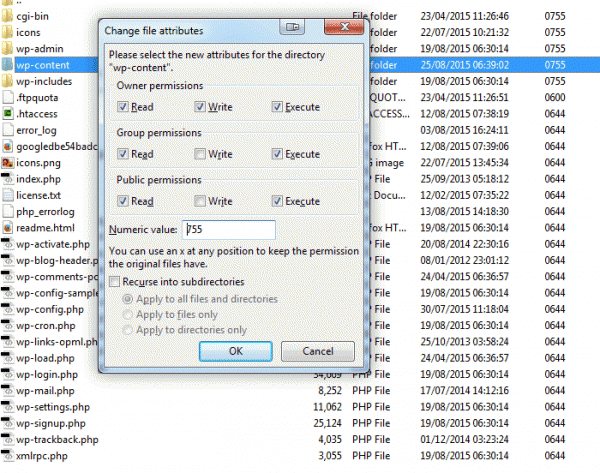
Также вы можете установить корректные права доступа к файлам, используя вашу FTP-программу. Они должны быть следующими:
- / — корневая директория WordPress. Все файлы необходимо сделать записываемыми только для вашего пользовательского аккаунта, за исключением .htaccess, если вы хотите, чтобы WordPress автоматически генерировал правила перезаписи для вас.
- /wp-admin/ — область администрирования WordPress. Все файлы должны быть записываемыми только для вашего пользовательского аккаунта.
- /wp-includes/ — область приложений WordPress: все файлы должны быть записываемыми только для вашего пользовательского аккаунта.
- /wp-content/ — пользовательский контент: папка должна быть записываемой для вашего пользовательского аккаунта и для веб-сервера.
- /wp-content/themes/ — файлы темы. Если вы хотите использовать встроенный редактор темы, все файлы должны быть записываемыми для веб-сервера. В противном случае все файлы должны быть записываемыми только для вашего пользовательского аккаунта.
- /wp-content/plugins/ — файлы плагина. Все файлы должны быть записываемыми только для вашего пользовательского аккаунта.
Смена прав доступа к файлам в FTP-программе обычно делается следующим образом: вы щелкаете правой кнопкой по файлу или папке, после чего появляется окно, где вы можете задать опции:
Плагины бэкапа
Важная часть безопасности WordPress – выполнение регулярных бэкапов для сайта. Если вы будете взломаны или что-то пойдет не так, как вы планировали, у вас будет полный бэкап вашего сайта, из которого вы сможете восстановить свой сайт. Частота бэкапов будет зависеть от вашего сайта. Если вы пишете записи в блог каждый день, вам понадобятся ежедневные бэкапы, однако если вы добавляете контент каждый месяц, еженедельного бэкапа вполне будет достаточно.
Большинство хостинг-компаний имеют свою систему бэкапа, которая настраивается через панель управления. Я все же рекомендую вам добавлять свое собственное решение для бэкапа для подстраховки. Существуют многочисленные плагины, позволяющие создавать бэкапы сайта и отправлять их в хранилища, такие как Dropbox и Amazon S3.


















































По поводу обновлений. Сам только учусь, вести блог на ВП, потихоньку нахожу новые полезные плагины, число активных плагинов растёт. Но вот не накроется ли это всё с очередным обновлением самого движка? Ведь не зря же собирается информация о поддержке плагином каждой версии ВП. А обновление самого движка может означать большие изменения в основном коде и тогда сайт упадёт от неправильно работающих плагинов. Есть в ВП механизм автоматического бэкапирования перед обновлением или это надо помнить каждый раз нажимая заветные кнопки? И как в таком случае успевать перехватить его при автоматическом обновлении?
Автоматического бэкапа нет, можно настроить бэкап только с помощью плагинов для бэкапа. Лучшие плагины для бэкапа платные. В некоторых случаях спасает хостинг, если у них включены автоматические бэкапы. У меня хостинг Агава, у них такие бэкапы имеются, но у них, насколько я помню, бэкап создается раз в неделю. Лучше страховаться и самому тоже бэкапить.
Автоматическое обновление можно и отключать, про это уже были статьи в блоге. Обычно ничего не рушится. В крайнем случае можно временно переименовать папку с плагинами по FTP, сайт вновь заработает.
Очень интересная статья для новичков!
Она бы мне сильно пригодилась годик назад, когда всю эту информацию приходилось искать на разных ресурсах! А тут всё в одном месте, супер)
P.S. А кто вообще пользуется платными плагинами? Ладно еще уникальную тему оформления купить можно (а лучше заказать у дизайнера), но платить за то, что скорее всего можно найти бесплатно… как-то непонятно. Быть может есть какие-то супер профессиональные решения, но разве WordPress подходит для профессионалов? Есть же такие монстру как Drupal и Jumla. Я знаю, что в последнее время WordPress очень сильно развивается, но по большому счету эта cms всё равно остается лучшей платформой для блогов.
Пользуются и платными плагинами. Если платят за дизайн, то почему бы не платить за функционал?
Платформа WordPress точно так же подходит для профессионалов, как и другие CMS. На ней создаются не только сайты, но и приложения.
В инете 52% всех сайтов сделаны на wp и кто после этого монстр? То что вордпресс блоговая платформа заблуждение, на ней можно сделать все что угодно, а для seo это вообще идеальный вариант, остальные нервно курят в сторонке.
Увлекательная статья, как для новичков, так и для повторения информации, если давно не работал с функционалом WordPress, действительно очень удобно в том плане что большинство находится в одном месте. По поводу платных тоже не согласен, бывает у бесплатных не все так гладко и комфортно, как, к примеру, у платных, ну и у них по возможности, если что-то не так, можно спросить у разработчиков, что, к чему, и по какому поводу лагает. И сайты на WordPress подходят не только для блогов, но и для разных по своей структуре комплектации сайтов как для профессиональных разработчиков так и для любителей самоучек.
Здравствуйте!
Не подскажете, как оформить метки так, как у вас? ) Со стрелочками. В CSS не очень силен.
PS — Ваш сайт считаю лучшим среди других ресурсов по данной теме. Много действительно уникальной информации.
Немного CSS-магии и произвольное изображение для фона.
Вы можете просмотреть стили самостоятельно, наведя курсор мыши на любую метку, сделав правый щелчок мышью и нажав — Проинспектировать элемент.
Нет, Дмитрий, я лучше дождусь, когда Вы напишите на эту тему подробную инструкцию ;) А почему нет? Думаю, это многим будет полезно и интересно. А в сети лишь куча невнятного рерайта и копипаста с неработающими рецептами.
Добрый день. а есть ли такая возможность создать сайт на вордпресс.ком ну скажем а потом уже перенести его на свой хостинг?
Здравствуйте, на wordpress.com все прикручено к премиум-сервисам компании Automattic. Потом обычно покупают их.
Вести разработку сайта можно локально — создать среду разработки с помощью, к примеру, WAMP, там настроить сайт, после чего уже экспортировать его на хостинг.
Дмитрий, спасибо за ваш сайт! Очень много полезной информации. Я совсем новичок в создании сайтов. У меня возникла проблема: после установки WordPress предустановленная активная тема не отображается. Более того, сменить ее тоже не получается. Других проблем нет. Уже переустановила WP, проблема осталась. В чем может быть причина?
Это может быть проблема с версией PHP. Попробуйте связаться со своим хостинг-провайдером, он должен дать вам указания по поводу этого.
Дмитрий, спасибо за совет! Проблема решена сотрудниками хостинг-компании!
Дмитрий, Ваш совет помог! Проблема решена сотрудниками хостинг-компании. Спасибо!
Привет! Выше вы писали по поводу бэкапов. Если делать бэкап в облако, что можете посоветовать?
BackUp WordPress — хороший плагин. С бэкапом в облако Google Drive или Dropbox.
Вот так буду знать. А то я думал, что это одно и тоже. Теперь в дальнейшей своей работе буду это учитывать.
Спасибо за статью, искал информацию по защите блога, получил исчерпывающий ответ
Вот это я понимаю статья. Новичкам действительно достойное руководство. Автору спасибо. И статья и сайт в целом — отличные.
Спасибо за отличный обзор! В закладки!
Здравствуйте.А как сделать короткую ссылку на статьи блога wp, на хостинге automattic? Нигде не могу найти
Про хостинг Automattic лучше спросите у них у самих, т.к. это уже коммерческая услуга и у них там могут быть свои особенности админки.
Спасибо. Я разобралась :)) А не подскажите, короткие ссылки можно сделать постоянными? Ну т.е. получить их как-то закрепить, чтобы при копировании ссылки в браузере (сторонним пользователем) она была короткой?
Здравствуйте Дмитрий. Подскажите, пожалуйста, разве в самой WordPress нет обычной и простой предустановленной темы?
Здравствуйте, да, есть.
Дмитрий, в описании русского дистрибутива WordPress я видел, что их даже две. Скажите, пожалуйста, достаточна ли функционально стандартная предустановленная тема WordPress для минимально необходимой работы новичка в WordPress с контентом?
Да, всё необходимое в ней поддерживается. Отлично работает со всеми современными плагинами. Дизайн, на мой взгляд, у последних тем не самый лучший, но тут уже на вкус и цвет.
Открыл для себя каталог «бесплатных плагинов». Спасибо автору статьи, очень помогло, то, что нужно!
Привет. Просто огромная статья. Можно было было статей 5-6 написать. Информация, конечно, классная. И собрано все в одном месте. По поводу бэкапа. Хватает и бесплатных классных плагинов. Например, UpdraftPlus.
Да, для бэкапа есть и бесплатные плагины, просто все зависит от того, куда бэкапить. В облако поудобнее, более безопасный вариант.
Чем безопаснее в облако? Плагином настроил бэкап на почту. Регулярно приходят архивы.
1. Почтовый провайдер не гарантирует целостность файлов. Если будут какие-то сбои, можно потерять свои архивы.
2. Пространство, которое выдается, обычно ограничено, а расширение стоит дорого. Для простых сайтов подойдет, но корпоративным клиентам этого будет недостаточно, у них такие бэкапы, что одна почта быстро заполнится. Облачные провайдеры предлагают более гибкие и выгодные тарифы.
3. Если злоумышленник получит доступ к почте, он может удалить все бэкапы. Облака обычно используют корпоративные стандарты шифрования, потому украсть из них данные нереально.
4. Проще развертываться из бэкапа. На почте пока найдешь нужный файл, пройдет куча времени. Облака предлагают инструменты по сравнению версий файлов, чтобы быстрее выбрать бэкап. Если бэкапы делаются часто — хотя бы раз в день, то в таком случае почта быстро превратится в месиво из файлов и личных писем.
Вот, в принципе, основные плюсы. Конечно, можно и вообще на своего хостера рассчитывать, но неизвестно, как часто он делает автобэкапы. А потому бывает так, что нужной версии сайта у него нет.
В целом, что лучше — выбирать вам. На почту — тоже вариант, но сложнее работать с бэкапами.
Движок WordPress очень комфортный для небольших сайтов, удобный по своему функционалу в том плане что плагинов бесплатных огромное количество. По поводу шаблонов надо проверять очень часто вылезают в бесплатных шаблонов разные зашифрованные ссылки через несколько месяцев или даже недель. Когда уже сайт проиндексирован хорошо выходят ссылки на разные проекты, но это не страшно все можно убрать. Так отличный движок, за пару дней можно отличный сайт развернуть, умудряются неплохие магазины делать. Инструкция очень полезная, даже для тех кто вообще не разбирается в разработке сайтов, может хороший функционал разложить
Подскажите подробнее, как добавить видео из YouTube при создании записи? Через добавить медиафайл добавляется ссылка, отображение самого видео не происходит
Вставляете в пост просто ссылку на видео. Оно автоматически встроится в контент.
Надо на ютубе скопировать html код, кнопка поделиться под видео, перейти в режим «Текст» при написании поста и вставить полученный код из ютуб. И будет отображаться видео а не ссылка.
Здравствуйте!Почему еще на стадии написания статьи в админке до нажатия кнопки «Опубликовать» CMS
Вордпресс отправляет без моего ведома картинку на сервер и если ее впоследствии редактировать, то появляются дубли.
У вас точно официальный WordPress? Такого не должно быть.
Если будите его ставить под ОС windows с помощью Denwer то его нужно тонко настроить, чтобы производительность WP была более быстрой.
Кого настроить, Denwer или WP? И какой смысл в высокой производительности на локальном компьютере? Это же не продакшн.
Добрый день.
Есть сайт numerus.ru на ModxRevo. Поскажите пожалуйста проблематично его будет переделывать под WordPress? Не нравится мне этот modx.
Думаю, что не особо проблематично. Обратитесь за помощью к фрилансерам-верстальщикам.
Роман, чем именно Вам не понравилась CMS Modx?
В сопоставлении плюсов/минусов в начале статьи упущен важный нюанс. Прошу внести ясность, может я чего-то не понимаю. Блоги, опубликованные на платформе wordpress.com образуют единую блогосферу. Создав учетную запись на .com я могу под своим именем лайкать и фолловить любых блогеров из этого пространства. Есть сквозной поиск по всем блогам. Есть фирменная «читалка» с лентой рекомендованных и отслеживаемых блогов. Я могу даже не знать, на каком домене сидит блогер. Его блоги сами падают в ленту учетной записи на wordpress.com, мне не надо отдельно регистрироваться на сайте каждого блогера.
А после создания блога на независимом хостинге на основе движка wordpress.org у меня будет весь этот функционал? Как я понимаю, у меня будет просто сайт, обычный автономный сайт, один из миллионов. Который я, по большому счету, ровно также могу сделать на друпале, джумле или даже диджанго — лучше или хуже, не в этом вопрос.
Для меня это вопрос наличия готовой блогоплатформы (с единой сквозной учеткой) как на жежешке или wordpress.org принципиально важен.
Да, все верно. В случае с wordpress.com получается что-то а-ля сообщества блогов. Есть дополнительные методы продвижения среди своих же, но есть и ограничения.
У автономного блога или сайта ограничений нет. Но и сложнее продвигать.
Здрастуйтье. Подскажитье как скрывать заголовки страниц? С помощу плагина Hide Title не получаетса ето делать.
https://wordpress.org/plugins/hide-page-and-post-title/
https://wordpress.org/plugins/title-remover/
Пробуйте эти два плагина, раз Hide Title не помог.
Спасибо. Штото не получаетса скрыть я установила Hide Page And Post Titlе, обновила и щас когда захожу на страницу то вместо заголовка высвечивает код . Вот так:
ПОСЛУГИ
Home-Послуги
Я просто новичок, ето мой первый сайт. Подскажитье пожалусто в чем проблема.
Вставьте URL сайта в виде текста. Посмотрим. Навскидку сказать сложно, в чем проблема.
Вы получили URL сайта?
вот такая тема щас ета и будет. http://artplus.com.ua/poslugi/ вот етот заголовок хочу скрыть. Буду очнь благодарна если поможитье
Спасибо.
Отправила вам. Пошло?
Попробуйте добавить следующее в стили в админке WordPress (Внешний вид — Настроить — Дополнительные стили):
.breadcumb-area .breadcumb-content .breadcumb-title h1 { visibility: hidden; }Спасибо Вам большое, Дмитрий, помогло. И ищо однин вопрос, как зделать так, штоб когда открываеш страницу, сразу показывало ее содержимое, а не все зразу с меню, и для того што б посмотреть саму страницу, нужно прокручивать вниз.
Тут уже понадобятся более сложные преобразования темы. У вас такая тема, что в ней предусмотрен вывод меню для всех страниц. Скорее всего, отдельных запрограммированных шаблонов для страниц без меню в ней нет. Потому я бы вам не рекомендовал так кардинально видоизменять тему. Лучше найти другую тему, если вам требуются такие сложные изменения.
Спасибо Вам, а какую тему вы б порекомендовали где ето можно зделать?
Без понятия. Ищите, тем очень много, как платных, так и бесплатных.
Здрастуйтье. Дмитрий у меня к вам такой вопрос, мне нужна ващша помощ што б доделать мой первый сайт, скажитье возможны какие либо уроки(за плату канешно) например по скайпу.
Здравствуйте, мы разработкой не занимаемся. Советую обратиться на фриланс (как вариант, кворк, его найдете у нас справа в баннерах).
Спасибо Вам большое. Поменяла стиль, теперь так как я хочу, только вот опять заголовки не скрваютса, вставила в дополнительные стили тот код што вы мне кидали, для етой темы не катит
Код будет работать только для той темы, что вы использовали ранее. Для другой темы он будет уже другим — нужно смотреть, какие CSS-стили применяются к заголовкам.
Код вставляете все так же в дополнительные стили:
#intro.option1 .page-title { visibility: hidden; }или второй вариант, если надо чуть сузить поле заголовка
#intro.option1 .page-title { display: none; }Незнаю, как Вас и благодарить, все получилось.Вы мне очень помогли, спасибо большое.
Спасибо! Успехов Вам!
Здрастуйтье. Што делать если виджет с картой не отображаетса, при обновлении пустая страница. Ключ API вставила( допустимый тип-нет ограничений)
Бывает, что не работает, если стоят плагины кэширования или какие-либо блокировщики рекламы по типу AdBlocker в браузере.
Инструкция по получению ключа: https://developers.google.com/maps/documentation/geocoding/get-api-key#step-1-get-an-api-key-from-the-google-cloud-platform-console
Статью в закладках сохранил, за раз не осилил, но уже нашёл для себя полезный материал. Свой блог частично наполнял на локальном сервере у себя на компе, а потом выгружал на хостинг, поэтому некоторые детали процесса установки WordPress отличаются, хотя и незначительно. А вообще WordPress — супер! Очень рад, что познакомился с этой системой.
Здравствуйте! я новичок в WP, немного знаю php, хочу натянуть свой шаблон на WP, но не могу понять как выводить записи, страницы в нужном мне месте в моем шаблоне. Если делать это через фреймворк, то я четко понимаю что мои данные формируются и приходят во вью из контроллера, а в WP я этого не вижу, так же понимаю что это CMS, а не фрейм, но все же помогите кто знает, нужно в админке сформировать запись или страницу и отобразить в моём шаблоне.
Отличный, подробный и полезный материал. Не знаю, как даже Вас и благодарить.
Спасибо, полезный материал. Подруга просила что-то для новичков, нашла ваш сайт, чтоб ей легче было стартовать.
Наверное самая подробная инструкция, что я видел. А почему не делаете возможность увеличить и простреть картинку на полный экран?
Картинки кликабельны, но только в таком размере, к сожалению.
Здравствуйте Дмитрий!
Спасибо за ваш сайт! Я новичок в создании сайтов.
Но с помощью Вашего сайта на днях сделал первый сайт
(У меня локалный OpenServer, на нем загружен WordPress)
Проблема: хочу сделать несколко сайтов на WordPress на мой локалный OpenServer. Как это сделать,?
Здравствуйте Jondi! Вы молодец! А я так и не осилил OpenServer!
Посмотрите инструкцию к WAMP, по сути шаги должны быть теми же: https://justlearnwp.com/multiple-wordpress-sites-on-localhost/
Попробуйте еще Laragon. Я в свое время без усилий устанавливал всякие CMS, обновлял PHP, MySQL и прочую нечисть))) Многие даже не знают про эту локалку.
Преимущество OpenServer в том, что он русифицирован!
Леонид, Laragon тоже русифицирован. 😂
Так и WampServer имеет команду переводчиков на русский. Внизу в кредитах указаны.
http://www.wampserver.com/ru/
Так что языковых барьеров быть не должно)
Корявенько. Мне кажется, что с переводом должна работать команда состоящая не из одного человека. Выходит так, что на английском получается куда понятней.
Надеюсь, что не увижу никаких «Сайт рабработали» под кредитами, которые подрывают всяческое доверие)))
Это да, их даже упрекали за такой полумашинный перевод. Но что поделать.
GetUser, я нигде не нашёл русскоязычную версию Laragon!
На официальном сайте. Надеюсь, Дмитрий не убьет меня за ссылку: laragon.org/download
1) Скачайте полную версию.
2) В первой вкладке настроек (шестеренка в верхнем углу), есть выпадающий список с выбором языков.
3) Выберите необходимый язык)))
Да ок, ниче страшного, пусть будет.
Спасибо!
GetUser, спасибо за подсказку!
«Дмитрий
02.07.2019 at 19:02
Посмотрите инструкцию к WAMP, по сути шаги должны быть теми же: https://justlearnwp.com/multiple-wordpress-sites-on-localhost/»
Спосибо,
Все сделал по инструкций и помагло. второй сайт заработал.
Буду теперь переделывать свой корпоративный сайт на WordPress. Спасибо за инфу.
Добрый вечер!
Скажите, пожалуйста, как изменить расстояние между виджетами на главной странице?
Не я делала этот сайт, только занималась наполнением, поэтому мне очень сложно найти, где можно это изменить. Хотя я вроде бы посмотрела во всех пунктах.
Здравствуйте! Попробуйте добавить в кастомайзер (Внешний вид — Настроить — Дополнительные стили):
.dt-sidebar h2 {
margin-top: 100px;}
Нужен хороший и недорогой хостинг для WordPress кто что может посоветовать? Смотрел недавно рейтинг лучших на https://hostradar.ru/wordpress но так пока и несмог ничего выбрать.
У нас Reg.ru. Выдерживает любые нагрузки.
Также пользователи рекомендуют Beget, Джино.
Очень полезная информация, благодарю.
Подскажите, пожалуйста, как (через какой раздел по какому алгоритму) изменить внизу главной страницы год запуска сайта? Например, с «2019 г.» на «2019 — 2020 гг».
Ищете файл footer.php в Внешний вид — Редактор. Обычно он называется «Подвал».
Смотрите, есть ли в нем искомый текст.
Если там нет, то тогда смотрите в разделе Внешний вид — Настроить. У меня, к примеру, в теме Root есть раздел «Блоки — Подвал» и там задается год. Первая цифра прописывается вручную, а вторая прописывается как %year%
Но это у меня в теме так. У вас может быть иначе.
Здравствуйте, волею случая придется разбираться с WP. Вопрос про валидацию. Реально получить безошибочную страницу? Опыт криком кричит что все СMS в генерируемом коде не сильно придерживаются рекомендаций W3C
Добиться полностью чистого кода без ошибок практически невозможно, да и не всегда требуется. Если вы посмотрите на сайты крупных компаний (Amazon.com, Google или Yahoo), то обнаружите, что даже у них не соблюдаются все требования. Потому достаточно удерживать кол-во ошибок на минимальном уровне. В норме надо стараться держать их менее 25 или что-то около того, но это цифра примерная. На самом деле нет никаких жестких правил по этому поводу. Потому многие и не заморачиваются. Лучше сконцентрировать усилия на том, чтобы сделать сайт полезным и удобным для посетителей, а не дрочить на циферки.
дрочить на цифирьки это сам. Гуглю или яндексу раскручиваться уже не нужно. Именно из-за этого тот-же яндекс на полгода примерно замораживает новые сайты, что-бы всякую … ну скажем так, учебную муть не индексировать. Ответ «Нереально» понятен.
Если брать проверенные качественные темы, то проблем с ними не возникнет. Новые сайты всегда попадают в песочницу на время, это вполне нормально.
Здравствуйте, Дмитрий! Вроде простой вопрос, но я немного туплю: а где поменять название вкладки страниц поиска и 404? Например, у страницы с поиском во вкладке написано «You searched for», а мне нужно «Вы искали». Или на 404 странице во вкладке написано Page not found, а мне нужно «Страница не найдена». В php файлах этих страниц нет title.
Вот тут задавали похожий вопрос. https://wordpress.org/support/topic/translation-of-you-searched-for/
Самый последний ответ выглядит релевантным.
Или можно, в принципе, взять какой-нибудь Loco Translate и там уже перевести.
Благодарю, Дмитрий. Последний ответ в теме по Вашей ссылке помог решить проблему. Перевёл с помощью Yoast SEO.
После прочтения данной статьи решил сделать сайт на Вордпресс и не жалею. Каждый день получаю по 500 посетителей, пока не много но есть тенденция к росту
Здравствуйте, возник такой вопрос:
страница сайта на русском языке, на другом языке меню и содержание немного отличаются и при выборе другого языка в меню страницы этого языка появляются рубрики на русском. Что нужно сделать, чтобы это исправить?
Здравствуйте, тут надо смотреть, как у вас вообще реализована мультиязычность. Скорее всего, через какие-то плагины. Потому и отличаются переводы основных строк на разных языках. Что-то где-то не переведено.
Добрый день, Дмитрий! Я абсолютный новичок, но по вашей статье кое-как разобралась)) Спасибо Вам за это! Возник вопрос: есть готовый сайт на вордпресс, мне передали логин и пароль. Зашла в консоль, немного разобралась. Но! Нужно ли скачивать вордпресс на компьютер или простое редактирование текста и загрузка медиа возможно и в браузере?
Заранее спасибо за ответ!
Здравствуйте, нет, ничего скачивать не надо. Вы можете вполне все делать через браузер.
привет) помогите пожалуйста, уже пару часов ищу и не могу найти как сделать тему чтобы она была по умолчанию.
Пишет: » На вашем сайте одна установлена тема, в актуальном состоянии.
На сайте нет тем по умолчанию. Темы по умолчанию автоматически задействуются WordPress в случае возникновения проблем с текущей темой»
Вы ставили WP с оф. сайта? Тема по умолчанию идет автоматически вместе с WP.
Здравствуйте, Дмитрий! После обновления WordPress до 7 версии появилась небольшая проблема. На страницах, где есть звёздочки для оценки и медиапроигрыватель между ними появились пустые абзацы в коде вида ::before, что создало большие отступы. Не знаете, как можно их убрать, чтобы они не появлялись?
В произвольных местах, где пустота появился код — p:empty::before
Здравствуйте, да, есть такая проблема, про нее писали. https://wordpress.org/support/topic/empty-spaces-after-wordpress-5-7-update/
Там же в ветке предлагалось решение:
body p:empty:before {
content: none;
}
Благодарю, Дмитрий! Да, как же всё просто оказалось. Думал, нужно будет в плагине копаться. :)
Здравствуйте, Дмитрий! Как найти страницу среди всех в WordPress по ID. У меня есть ID страницы в исключениях одного из плагинов, но я не помню, что это за страница. А вручную наводить мышкой на Edit в списке страниц и записей муторно. А когда их будет много, то это будет долго. Искал в Интернете. Везде наоборот пишут, как узнать ID страницы, а мне нужно наоборот — узнать страницу по ID.
Здравствуйте, попробуйте вот так:
<ваш_адрес>/?p=ID
Это стандартная структура пермалинков, которую мы обычно меняем на красивые ссылки (ЧПУ). Но по идее она должна работать и открывать нужный пост.
Здравствуйте. Третий год пишу свой сайт. Включительно до версии вордпресса 5.6.2 не было проблем с обновлениями версий. При обновлении версии 5.7 абсолютно все страницы были порваны из-за внедрения стилей шрифтов. На этом мне стоит «забить» на все новые обновления версий вордпресса?
Здравствуйте, любое обновление WordPress подразумевает исследование своего сайта на работоспособность (возможно, какой-нибудь плагин отвалится и придется его дорабатывать самому, особенно если он старый). Поэтому, если нет ресурсов, лучше не обновляться. Либо быть готовым к доработкам.
Благодарю.
У меня что-то не сложилось общение с форумом поддержки вордпресса при написании сайта. Могу я к вам обращаться при возникающих проблемах?
Пишите в комментарии сюда. По возможности отвечу.
Полезная статья, много нужной информации
Здравствуйте, Дмитрий.
Опять проблема с обновлением. На этот раз антиспам плагин CleanTalk, нормально работавший до обновления, порвал текст почему-то только на одной странице, а на другой — не отобразил боковое меню, оставив место для него пустым. Если я пропишу эти две страницы заново, удплив битые, это даст результат?
Здравствуйте, возможно, что поможет. Но больше напоминает какие-то конфликты с другими плагинами. Т.к. в поддержке подобных запросов нет за последнее время.
К сожалению, все по-прежнему:
teaclub.e-lub.net/fly-elephant/ — термодинамика и кинетика
teaclub.e-lub.net/fly-elephant-2/ — еермодинамика и кинетика…
Попробуйте сделать дебаг. Увидите, какие ошибки выводятся на страницах. И тогда примерно можно будет выявить проблему.
Ставите константу define(‘WP_DEBUG’, true); в wp-config.php.
К сожалению, еще не работал с дебагером, и не понял, что случилось в объявленных строках…
Неплохо было бы разбить статью на несколько
Раньше было циклом, все путались. Лучше пусть одна статья.
Здравствуйте, Дмитрий. Отключил автообновления вордпресс. Остановился на версии 5.6.4. Вышла версия 5.8. Мой вордпресс стал работать некорректно: просмотр страниц после редактирования открывается не в консоли. Это связано с устареванием версии 5.6.4?
Здравствуйте! Если вы про эту кнопку, то да, просмотр открывается на самом сайте, а не в консоли. У меня как раз WP 5.8. Это не баг, это фича.
Нет, после наэатия синей кнопки
Все остается в админке. Возможно, у вас какие-то баги произошли — может какие-то плагины несовместимы.
Здравствуйте, подскажите, почему может не работать тег далее и как это исправить?
Возможно, кривая тема. Попробуйте откатиться к теме по умолчанию в вашей сборке WP.
Здравствуйте! Пытаюсь с нуля учиться сайтостроению. Очень понравился Ваш сайт и информация Новичкам. Пытаюсь понять разницу между записями и страницами. И пришел к тому, что и записи и страницы это визуальное представление информации, расположенной в базе данных (БД) сайта. Сайт это БД сайта. Страница это таблица БД (или подтаблица, если страница подчиненная родительской), содержимое страницы — это поля таблицы. Например страница «О нас» = таблица «О нас» с полями Описание, Картинка1, Картинка2Б Ссылка…
Записи — это тоже страница (таблица) но с ХАРАКТЕ’РНЫМ содержимым, подтаблицы с полями ДатаЗаписи, автор.. Картинка1…Ссылка..
Правильно ли я понимаю принцип? Спасибо.
Не совсем. В целом вы понимаете суть, но есть поправки:
и записи, и страницы хранятся в таблице wp_posts
В wordpress есть разные типы записей — записи, страницы, произвольные типы записей. Все они будут попадать в таблицу wp_posts
Чтобы понять, запись это или страница, в wp_posts у каждого объекта есть поле post_type, в котором и отмечено, чем является объект.
Я специально написал «объект», т.к. объекты базы данных тоже называются записи (entry). И чтобы не создавалось путаницы, лучше их называть иначе.
Спасибо.
На сайте ВордПресс может быть несколько страниц Записи или только одна? Т.е. одна страница для записей на одну тему, другая страница для записей на другую тему.. или несколько блогов на одном сайте?
Страница для записей на одну тему — это уже система рубрик и меток.
К каждой записи можно присвоить свою рубрику и метки. Дальше уже по рубрике/метке будут выводиться все записи. Такие страницы называются архивами — архивы по рубрикам, архивы по меткам, архивы по датам и т.д.
Спасибо.
Спасибо. Т.е. на сайте ВордПресс не может быть больше одной такой страницы, чтобы одна страница — это система рубрик и меток для одной темы, другая — также система рубрик и меток, но для другой темы и т.д.
Тема в любой момент времени только одна фиксированная на сайте. Да, можно темы менять, но все равно в каждый момент времени будет она одна.
Вы можете походить по моим рубрикам на сайте. Выбрать архивы по автору, к примеру, щелкнув по имени автора в записи.
Можете походить сбоку по разделам — это рубрики. Меток у меня сейчас не выводится сбоку — но в некоторых записях они стоят в самом низу. И по ним тоже можно переходить. В итоге вы увидите как раз такие страницы архивов по рубрикам или по меткам. Вот как пример: архив по метке «twenty seventeen»: https://oddstyle.ru/tag/twenty-seventeen
Здравствуйте!
Мне очень интересно как вообще осуществляется передача данных между сайтом и WP.
Какие-то функции запрашивают данные с серверов WP после нажатия какой-либо кнопки на сайте? Если да, то какие это функции
А то я пользуюсь WP исключительно, чтобы контент заливать
Добрый вечер!
Вам стоит копать в сторону REST API, это API для взаимодействия с сайтом для передачи и получения данных.
Здесь вы можете посмотреть детальнее: https://developer.wordpress.org/rest-api/
Спасибо за полезную статью и разъяснения в комментариях. Постепенно применяю их на своём сайте. А то тоже всё контентом занимаюсь