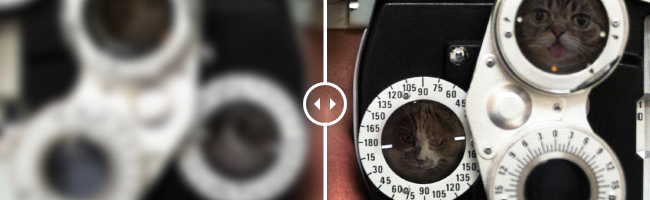
Сталкивались ли вы когда-либо с необходимостью наложения двух изображений «до» и «после» друг на друга для вывода на экран? Вы не можете делать это в WordPress «из коробки», однако для этого существует специальный плагин TwentyTwenty, созданный Кори Мартином. Плагин использует преимущества свойства clip в CSS, с помощью которого происходит наложение двух идентичных по размеру изображений друг на друга. Свойство clip позволяет выводить изображение в собственном контейнере. Слайдер является адаптивным и использует произвольные события перемещения, содержащиеся в библиотеке jQuery Event Move, чтобы поддерживать переключение слайдера 1:1 на мобильных устройствах.
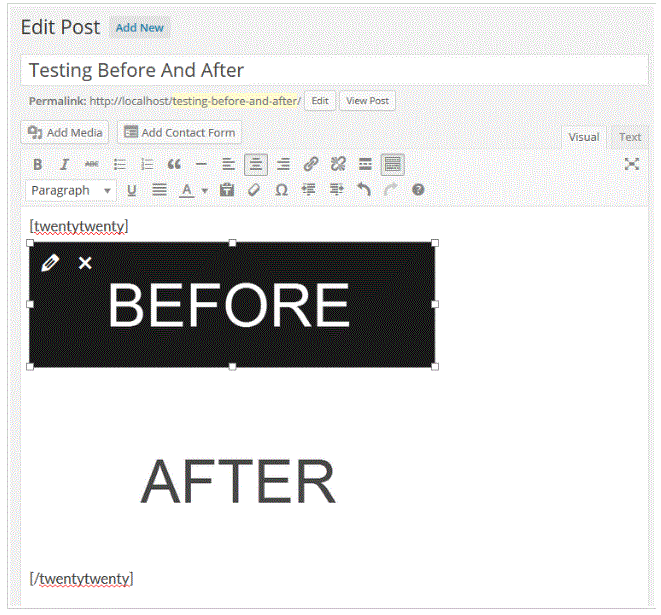
Плагин очень простой в использовании. Загрузите два изображения идентичных размеров в медиа-библиотеку. При вставке изображений в пост убедитесь в том, что параметры размера изображений являются одинаковыми. Добавьте шорткод [TwentyTwenty] над исходным изображением и шорткод [/TwentyTwenty] после конечного изображения. Вот пример шорткодов, добавленных в запись:
Шорткоды генерируют слайдер, который можно перетаскивать взад и вперед. Вы будете видеть, какое изображение является исходным, а какое – измененным, если наведете курсор мыши на слайдер. Чтобы увидеть какое-либо из изображений, щелкните и перетащите кружок влево или вправо.
Плагин написан на Sass; на Zurb.com имеется список всех используемых Sass переменных и их стандартные значения. Переменные позволяют вам управлять разными аспектами слайдера, начиная от цвета кружка и заканчивая его радиусом.
Вот несколько идей, для чего может пригодиться TwentyTwenty:
- Сравнение подделок с реальными товарами
- Варианты редизайна веб-сайта
- Реконструкция дома (до и после)
В процессе моих тестов с WordPress 3.9 я не столкнулся с какими-либо проблемами при использовании плагина. Как говорит Мартин, TwentyTwenty совместим с последними версиями Chrome, Safari, FireFox, iOS, IE 9 и т.д. Если вы хотите увидеть плагин в действии, то вы можете посмотреть следующий скринкаст от Мартина или посетить страницу плагина на Zurb.com.
http://www.youtube.com/watch?v=4tJocUD9hDA#t=81
Источник: wptavern.com











А как его сделать адаптивным для мобильных устройств?