При написании записей в визуальном режиме (в противоположность HTML-представлению) автор обладает множеством кнопок, встроенных в WordPress. Все эти кнопки — Bold, Italic, List, Block Quote и т.д. — обеспечиваются плагином TinyMCE. Однако бывают ситуации, когда стандартных кнопок недостаточно. Благодаря плагину TinyMCE Advanced можно заметно расширить набор доступных кнопок. В этой записи я расскажу, как настроить плагин TinyMCE Advanced.
Настройка плагина TinyMCE Advanced
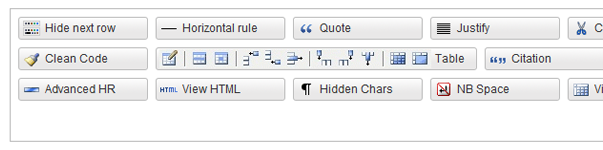
Как только вы установите и активируете плагин, в вашем меню появится новый пункт: TinyMCE Advanced. Здесь вы можете настроить дополнительные кнопки для редактора TinyMCE. Вы увидите четыре серых панели, две из которых уже заполнены кнопками. Эти кнопки вы можете перетаскивать и располагать в любом удобном для вас порядке.
Чуть ниже панелей находятся дополнительные кнопки, которые также можно располагать в редакторе по своему усмотрению. Вы можете выбрать подходящие для себя кнопки и с помощью перетаскивания разместить их на любой из четырех серых панелей.
Наконец, в самом низу страницы вы можете обнаружить некоторые расширенные настройки: продвинутое создание ссылок, скрытие css стилей в меню редактора, а также отображение p и br тегов в HTML-режиме редактора.
Таким образом, с помощью плагина вы можете легко и быстро добавить дополнительные кнопки к текстовому редактору WordPress.
http://wplift.com/how-to-extend-the-wordpress-visual-post-editor-buttons