Используете ли вы Twitch? Это – платформа для видео стриминга, очень популярная среди игроков, которые используют ее для трансляции своего процесса игры. Также платформа используется для стримов игровых событий, соревнований, турниров и т.д. Недавно один из пользователей спросил у нас, как добавить свой Twitch статус в WordPress. В данной статье вы узнаете, как это сделать.
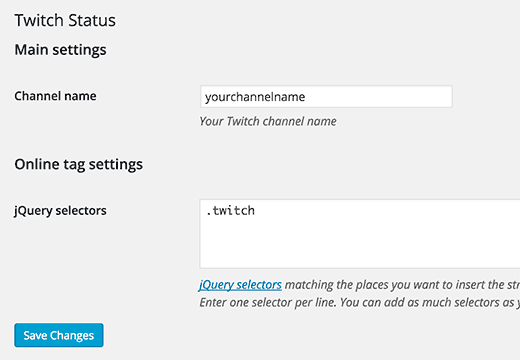
Первое, что вам понадобится сделать – это установить и активировать плагин Twitch Status. После активации посетите раздел Параметры — Twitch Status, чтобы настроить опции плагина.
Просто укажите название вашего канала в Twitch и введите jQuery-селекторы. Это может быть любой CSS-класс или ID-атрибут элемента в HTML-коде вашей страницы. Селектор покажет плагину, где выводить ваш статус Twitch.
Если вы не знаете, что это значит, не беспокойтесь – мы покажем, как это сделать, далее в этой статье. Прямо сейчас просто введите .twitch в качестве селектора jQuery и щелкните по кнопке «Сохранить параметры».
Добавляем статус Twitch в сайдбар WordPress
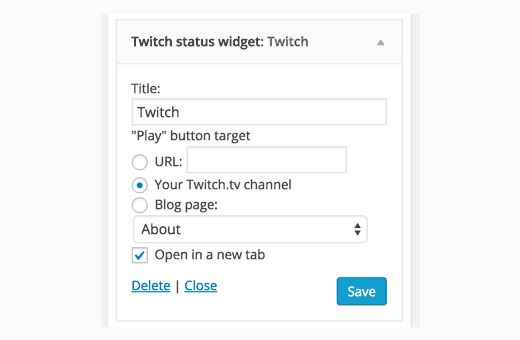
Плагин Twitch Status поставляется вместе с удобным виджетом, который позволяет вам выводить ваш статус стримов Twitch в сайдбаре WordPress-сайта. Просто перейдите в раздел Внешний вид – Виджеты и добавьте виджет Twitch Status в сайдбар.
Введите заголовок для виджета, после чего выберите, куда должна перенаправлять посетителей кнопка Play. Вы можете добавить ссылку на ваш стрим Twitch, указать любой произвольный URL-адрес, ссылку на страницу блога. Не забудьте сохранить настройки виджета.
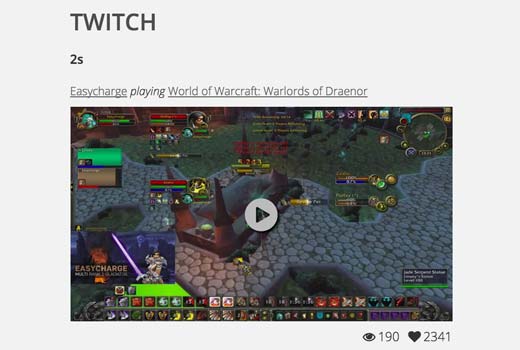
Теперь вы можете перейти на сайт и увидеть виджет в действии.
Добавляем статус Twitch в навигационное меню WordPress
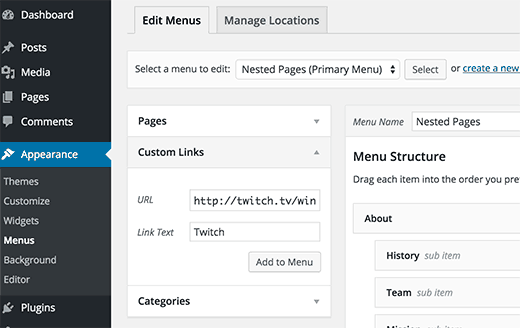
Вы можете также добавить ваш статус стрима Twitch в навигационные меню сайта. Посетите раздел Внешний вид – Меню и щелкните по вкладке с произвольной ссылкой. Вам нужно будет ввести URL вашего стрима в Twitch в качестве текста ссылки. Щелкните по кнопке «Добавить в меню».
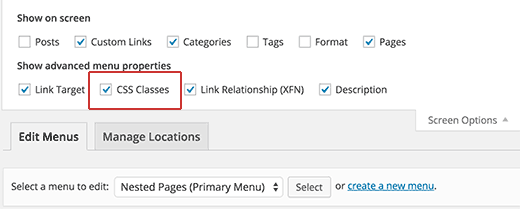
В итоге пункт меню будет добавлен в правый столбец. Теперь вам нужно будет щелкнуть по кнопке Screen Options (Параметры экрана) в правом верхнем углу страницы. Появится меню, где вам нужно будет выбрать пункт CSS Classes (CSS классы).
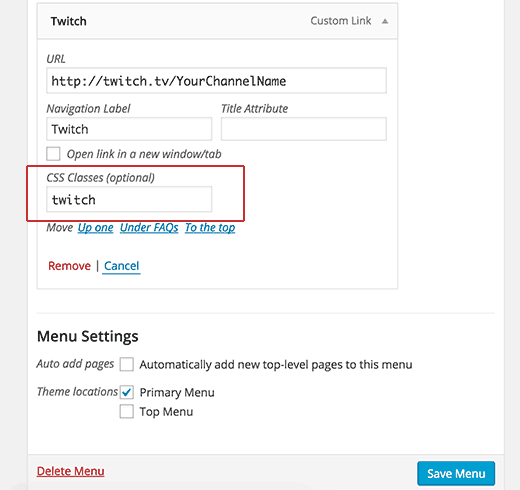
Теперь перейдите к пункту меню и щелкните по нему, чтобы раскрыть его и вывести его свойства. Вам нужно будет ввести .twitch или любой другой jQuery селектор, который вы добавили в настройках плагина. Наконец, щелкните по кнопке «Сохранить меню».
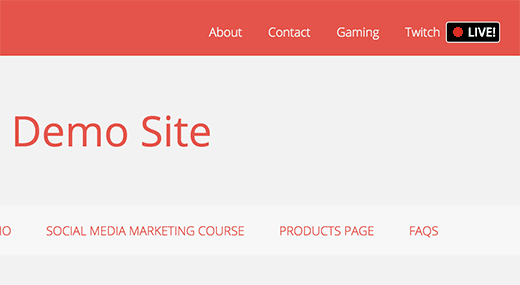
Все. Теперь вы можете посетить свой сайт и увидеть статус стримов Twitch в навигационном меню.
Встраивание Twitch-стрима в WordPress
В отличие от YouTube, Vimeo и других популярных видео сайтов, которые имеют встроенную oEmbed-интеграцию с WordPress, Twitch такой интеграции не имеет – для этого вам нужно будет вставить Embed-код сервиса.
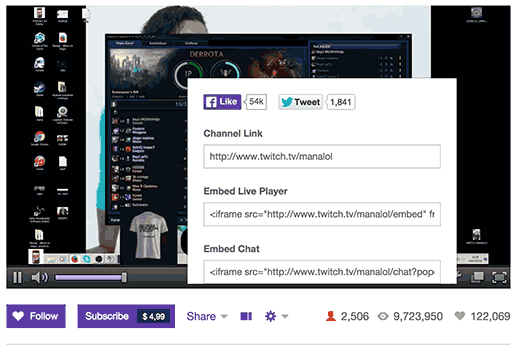
Просто посетите ваш стрим Twitch и щелкните по кнопке Share. В итоге появится окно для шаринга, где вы можете скопировать код, выбрав пункт «Embed Live Player».
Отредактируйте страницу или запись в WordPress, где вы хотите разместить свой стрим Twitch, после чего вставьте данный Embed-код в редактор записей. Щелкните по кнопке Опубликовать или Обновить.
Теперь вы можете посетить свой сайт и увидеть стрим Twitch, встроенный в вашу запись или страницу WordPress.
Источник: wpbeginner.com

















Вроде как на сайте твич есть открытый код для вставки в сайты.
Есть, но для вывода статуса LIVE требуется отдельный плагин.