Аккордеон обладает практически той же самой функциональностью, что и вкладки. Единственное значительное отличие — это вертикальное расположение. Как и в случае с вкладками, аккордеон используется для группировки похожего контента, позволяя сохранить свободное пространство сайта за счет разбиения информации по логическим блокам.
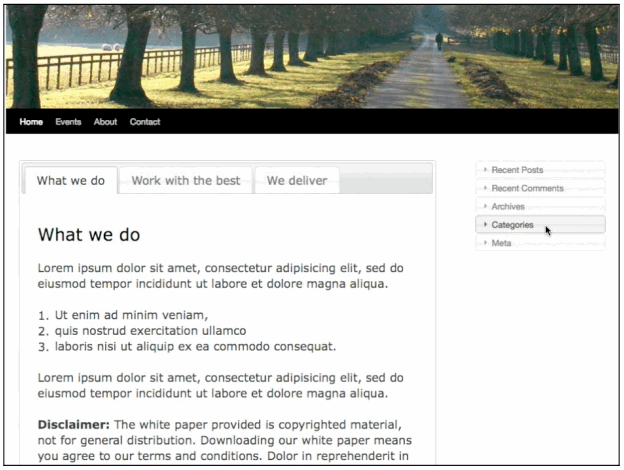
В сайдбаре стандартной темы, с которой мы ведем работу, присутствует страничная навигация, предлагающая пользователям заголовки, которые должны быть легко достижимы без необходимости прокрутки страницы. Группируя разделы навигации в аккордеон, мы сохраним свободное пространство сайта и получим уверенность в том, что пользователи точно заметят важные организационные заголовки и смогут развернуть секции для получения дополнительной информации.
Виджет Аккордеон прекрасно работает со списками, которые, по сути своей, и составляют сайдбар. Также данный виджет, как вы можете заметить в следующем примере: http://jQueryUI.com/demos/accordion, распознает и позволяет работать с заголовками, параграфами и блоками div в последовательном, иерархическом порядке. Вы можете использовать различные настройки виджета для установки определенных DOM объектов в качестве заголовков и элементов навигации.
Сайдбар стандартной темы WordPress является большим ul списком, включенным в блок div. Все это является отличной средой для работы аккордеона, однако, так как мы нуждаемся в установке некоторых произвольных CSS стилей для того, чтобы сделать список страницы более похожим на кнопки навигации, нам понадобится получить следующие два списка под основной навигацией страницы. Не волнуйтесь, сделать это довольно просто:
...
//выбираем требуемый уровень li и исключаем вложенные списки ul
//после чего обертываем в необходимый div
jQuery(".xoxo ul li:gt(10)").not(".xoxo ul li ul li")
.wrapAll('<div id="sideAccordion"></div>');
//выбираем новую цель и привязываем к ней виджет
jQuery('.xoxo').accordion().css({'marginTop':'30px'});
...В стандартном состоянии виджет выведет на экран открытый аккордеон. Клиент хотел бы, чтобы аккордеон был полностью закрытым. Для того чтобы реализовать требования клиента, нам понадобится добавить некоторые параметры к виджету, включая active: -1. Данный параметр определяет, какая из панелей будет открыта. При значении -1 виджет просто выведет на экран панели в закрытом виде.
...
jQuery('.xoxo')
//настройки для аккордеона
.accordion({header: 'h2', collapsible: true, active: -1})
.css({'marginTop':'30px'});
//дополнительные стили для заголовков и списков ul
jQuery(".xoxo h3")
.css({'padding':'5px 0 5px 25px', 'height':'15px'});
jQuery(".xoxo ul").css({'height': 'auto', 'margin': '0px',
'paddingLeft': '25px', 'paddingTop': '5px',
'paddingBottom': '5px'});
... Теперь наш сайдбар, расположенный под основной навигацией страницы, представлен в виде аккордеона, что соответствует общему стилю, используемому во вкладках.
Все заголовки аккордеона скрыты при загрузке страницы.
Теперь давайте приступим к реализации последнего усовершенствования для нашего клиента.



Не могу понять. можно пример как это должно выглядеть?
Ну то есть какую мы в итоге разметку создаем и как включаем? если я вручную этот аккордеон хочу запилить
В статье дана ссылка на пример аккордеона. Там же есть и исходный код целиком — щелкните по ссылке Source чуть ниже.