Вы, вероятно, согласитесь со мной, что анимация без цветовых переходов выглядит не слишком внушительно (цвет резко изменяется на другой в самом конце анимации). К сожалению, базовая функция анимации не имеет достаточных средств для того, чтобы вести вычисление различных чисел, представленных в шестнадцатеричном формате. Перемещение между двумя шестнадцатеричными числами реализуется гораздо сложнее, нежели простое увеличение от 0 до 100.
Спешу вас обрадовать: функция анимации может быть расширена с помощью плагина Color. Хотите узнать еще одну приятную новость? Этот плагин входит в систему WordPress!
Давайте добавим указанный плагин к нашей теме с помощью wp_enqueue_script:
...
<?php wp_enqueue_script("jquery-color"); ?>
<?php wp_head(); ?>
...Чтобы загрузить скрипт только для одной страницы, необходимо обернуть функцию wp_enqueue_script () в оператор if с условными тегами is_home(), is_front_page(), is_admin() и др., в зависимости от требуемой страницы. Загрузка лишних скриптов может заметно увеличить время загрузки сайта, что негативно отразится на его общей производительности.
Плагин расширяет возможности функции .animate(), следовательно, никаких новых свойств мы здесь изучать не будем. После того как вы подключите плагин Color к своему проекту, вы сможете анимировать цвет фона для основного контента.
...
jQuery('.post p').animate({'backgroundColor':'#99ccff'}, 2000);
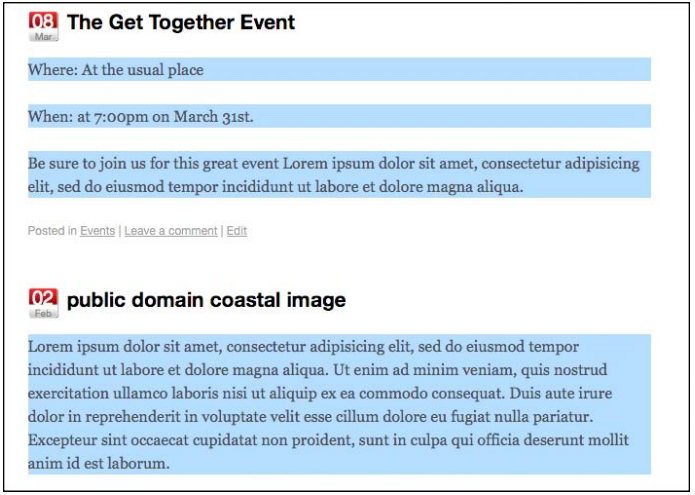
...Вы заметите, что абзацы записей плавно становятся светло-голубыми: