Скажем прямо – с годами страница входа в консоль WordPress практически не претерпела никаких изменений. Безусловно, вы можете добавить к странице входа свой логотип, однако это не будет таким уж значительным разнообразием. Стандартная страница входа в консоль ломает привычный опыт взаимодействия в произвольных темах, поскольку она сильно отличается от общего дизайна сайта. Переход от красивой темы к стандартной странице входа в консоль напоминает резкий телепорт из Парижа в Сибирь.
Почему бы не изменить правила игры, полностью переработав страницу входа в консоль? Возможность ее оформления безграничны. Благодаря некоторым приемам CSS и Javascript, вы можете сделать яркую, уникальную страницу входа в консоль.
В этом учебном руководстве мы рассмотрим создание страницы входа в панель управления WordPress, которая будет обладать произвольным бэкграундом, шрифтами и стилями, а также приятным fade-in jQuery-эффектом, примененным к форме входа.
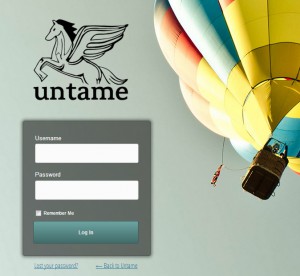
Вот пример того, что мы будем делать:
В этом учебном руководстве мы внесем несколько базовых изменений в файлы темы, что позволит нам создать ошеломительную страницу входа в консоль для веб-сайтов на WordPress.
- Шаг 1. Добавляем произвольный бэкграунд.
- Шаг 2. Заменяем логотип WordPress своим логотипом.
- Шаг 3. Изменяем внешний вид формы входа.
- Шаг 4. Изменяем шрифты, используя Google Fonts.
- Шаг 5. Добавляем jQuery-эффект “Fade-In” к форме.
- Шаг 6. Привязываем к логотипу произвольную ссылку.
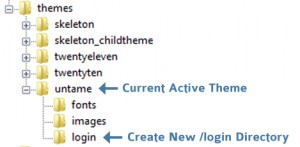
Все эти изменения могут быть добавлены к вашей теме. Безусловно, можно было бы просто создать отдельный плагин, который вносил бы все необходимые изменения, однако для большего удобства лучше хранить все изменения в папке с активной темой. Лучше всего создать отдельную папку с файлами входа в систему /login в папке с темой. Это поможет вам хранить все соответствующие модификации в одном месте.
Шаг 1. Добавляем произвольный бэкграунд.
Если вы когда-либо пытались добавлять стили к стилевой таблице своей темы, ожидая, что они помогут настроить страницу входа в консоль, то вы должны были сталкиваться со следующей проблемой: WordPress не выполняет загрузку стилевой таблицы темы для страницы входа.
Никаких проблем, мы создадим свою собственную стилевую таблицу для данного примера. Откроем .txt файл и назовем его login-styles.css. Загрузим его в свою новую директорию /login/.
Теперь мы «научим» WordPress загружать стилевую таблицу для страницы входа в консоль. Добавим к файлу functions.php своей темы следующий код:
function custom_login_css() {
echo '<link rel="stylesheet" type="text/css" href="'.get_stylesheet_directory_uri().'/login/login-styles.css" />';
}
add_action('login_head', 'custom_login_css');Выберите любой бэкграунд, который вам больше нравится. Важно помнить о том, что вы должны выбрать достаточно большое изображение, чтобы оно прилично смотрелось на крупных мониторах. Загрузите свое изображение в директорию /login/.
Настройка бэкграунда может быть легко сделана с помощью CSS. По умолчанию, WordPress добавляет класс .login к элементу body страницы входа в консоль; следовательно, вы можете использовать данный класс для установки своего фона:
body.login {
background: #fbfbfb url('your-bg.jpg') no-repeat fixed center;
}
Старые стили, которые находятся в /wp-admin/css/login.css, будут перекрываться новыми стилями, заданными нами, поэтому имеет смысл изучить данный файл, чтобы получить лучшее представление о вносимых изменениях; также можно использовать firebug для выявления нужных стилей.
Шаг 2. Заменяем логотип WordPress своим логотипом.
Логотип WordPress добавлен к странице входа в консоль в качестве фона элемента .login h1 a. Загрузите свой собственный логотип в директорию /login/ и подберите необходимую высоту и ширину, а также измените background-size.
.login h1 a {
background-image: url('../login/logo.png');
background-size: 300px 260px;
width: 300px;
height: 260px;
}
Возможно, вам понадобится задать отступы, что зависит от высоты логотипа:
#login {
padding: 30px 0 0;
}
Шаг 3. Изменяем внешний вид формы входа.
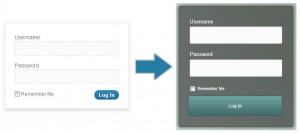
Теперь давайте сделаем что-нибудь интересное с дизайном самой формы. В этом деле я вдохновлялся прозрачной контактной формой, представленной на CodePen. Мы придадим стандартной форме входа большую привлекательность и современность:
Вы можете использовать любые стили, какие только захотите, однако в данном примере мы сделаем именно прозрачную форму, как в демо-образце.
Сначала давайте применим стили к самой форме:
.login form {
margin-left: auto;
margin-right: auto;
padding: 30px;
border: 1px solid rgba(0,0,0,.2);
-moz-border-radius: 5px;
-webkit-border-radius: 5px;
border-radius: 5px;
-moz-background-clip: padding;
-webkit-background-clip: padding-box;
background-clip: padding-box;
background: rgba(0, 0, 0, 0.5);
-moz-box-shadow: 0 0 13px 3px rgba(0,0,0,.5);
-webkit-box-shadow: 0 0 13px 3px rgba(0,0,0,.5);
box-shadow: 0 0 13px 3px rgba(0,0,0,.5);
overflow: hidden;
}
Затем мы настроим элемент input и добавим мягкий, размытый фокус.
.login form input {
width: 240px;
height: 48px;
-moz-border-radius: 4px;
-webkit-border-radius: 4px;
border-radius: 4px;
display: block;
}
.login form input:focus,
.login form textarea:focus {
background-color: rgba(0, 0, 0, 0.2);
-moz-box-shadow: 0 0 5px 1px rgba(255,255,255,.5);
-webkit-box-shadow: 0 0 5px 1px rgba(255,255,255,.5);
box-shadow: 0 0 5px 1px rgba(255,255,255,.5);
overflow: hidden;
}
В зависимости от цветов, которые вы выбрали для своей формы, вам, возможно, понадобится настроить метки для полей и настроить чекбокс «Remember Me».
.login label {
color: #fff;
line-height: 26px;
}
.login form .input,
.login input[type="text"] { color: #8c8a8 }
input#rememberme {
height: 18px;
width: 18px;
display: inline;
vertical-align: middle;
margin: 10px 0;
}
Наконец, перейдем к стилю кнопки и привяжем к ней градиент, соответствующий дизайну темы.
input.button-primary {
width: 138px;
height: 44px;
-moz-border-radius: 4px;
-webkit-border-radius: 4px;
border-radius: 4px;
float:right;
border: 1px solid #3d5a5a;
background: #416b68;
background: -webkit-gradient(linear, left top, left bottom, from(#6da5a3), to(#416b68));
background: -webkit-linear-gradient(top, #6da5a3, #416b68);
background: -moz-linear-gradient(top, #6da5a3, #416b68);
background: -ms-linear-gradient(top, #6da5a3, #416b68);
background: -o-linear-gradient(top, #6da5a3, #416b68);
background-image: -ms-linear-gradient(top, #6da5a3 0%, #416b68 100%);
padding: 10.5px 21px;
-webkit-border-radius: 6px;
-moz-border-radius: 6px;
border-radius: 6px;
-webkit-box-shadow: rgba(255,255,255,0.1) 0 1px 0, inset rgba(255,255,255,0.7) 0 1px 0;
-moz-box-shadow: rgba(255,255,255,0.1) 0 1px 0, inset rgba(255,255,255,0.7) 0 1px 0;
box-shadow: rgba(255,255,255,0.1) 0 1px 0, inset rgba(255,255,255,0.7) 0 1px 0;
text-shadow: #333333 0 1px 0;
color: #e1e1e1;
}
input.button-primary:hover {
border: 1px solid #3d5a5a;
text-shadow: #333333 0 1px 0;
background: #416b68;
background: -webkit-gradient(linear, left top, left bottom, from(#77b2b0), to(#416b68));
background: -webkit-linear-gradient(top, #77b2b0, #416b68);
background: -moz-linear-gradient(top, #77b2b0, #416b68);
background: -ms-linear-gradient(top, #77b2b0, #416b68);
background: -o-linear-gradient(top, #77b2b0, #416b68);
background-image: -ms-linear-gradient(top, #77b2b0 0%, #416b68 100%);
color: #fff;
}
input.button-primary:active {
margin-top:1px;
text-shadow: #333333 0 -1px 0;
border: 1px solid #3d5a5a;
background: #6da5a3;
background: -webkit-gradient(linear, left top, left bottom, from(#416b68), to(#416b68));
background: -webkit-linear-gradient(top, #416b68, #609391);
background: -moz-linear-gradient(top, #416b68, #6da5a3);
background: -ms-linear-gradient(top, #416b68, #6da5a3);
background: -o-linear-gradient(top, #416b68, #6da5a3);
background-image: -ms-linear-gradient(top, #416b68 0%, #6da5a3 100%);
color: #fff;
-webkit-box-shadow: rgba(255,255,255,0) 0 1px 0, inset rgba(255,255,255,0.7) 0 1px 0;
-moz-box-shadow: rgba(255,255,255,0) 0 1px 0, inset rgba(255,255,255,0.7) 0 1px 0;
box-shadow: rgba(255,255,255,0) 0 1px 0, inset rgba(255,255,255,0.7) 0 1px 0;
}
Шаг 4. Изменяем шрифты, используя Google Fonts.
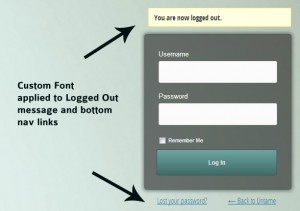
Хотите, чтобы шрифты страницы входа соответствовали теме? Не проблема! Мы также можем это сделать. В этом примере мы будем использовать шрифты Google Fonts для настройки навигационных ссылок под формой и сообщение при выходе из аккаунта:
Мы сделаем это тем же способом, как и в случае с вызовом login-styles.css. Добавим следующий код в файл functions.php:
function custom_fonts() {
echo '<link href="http://fonts.googleapis.com/css?family=Open+Sans+Condensed:300,700" rel="stylesheet" type="text/css" />';
}
add_action('login_head', 'custom_fonts');Вставьте свою ссылку для шрифта с сайта Google Fonts.
Теперь вы можете использовать произвольный шрифт на своей странице входа. В демо-примере мы изменили как ссылки под формой входа, так и сообщение при выходе из аккаунта:
.login #nav a,
.login #backtoblog a {
font-family: 'Open Sans Condensed', sans-serif;
color: #00667!important;
font-size: 17px;
}
div.updated,
.login .message {
background-color: lightYellow;
border-color: #E6DB55;
font-family: 'Open Sans Condensed', sans-serif;
font-size: 16px;
font-weight: 700;
}
Шаг 5. Добавляем jQuery-эффект “Fade-In” к форме.
Демо-пример показал вам, как работает этот эффект. По существу, мы загружаем страницу со скрытой формой и скрытыми ссылками под ней, после чего медленно выводим все это на экран.
Вы можете добавить этот jQuery-код к странице входа и определить селекторы, к которым будет применяться указанный эффект. Число в круглых скобках указывает время (в мс) действия эффекта.
add_action( 'login_head', 'untame_fadein',30);
function untame_fadein() {
echo '<script type="text/javascript">// <![CDATA[
jQuery(document).ready(function() { jQuery("#loginform,#nav,#backtoblog").css("display", "none"); jQuery("#loginform,#nav,#backtoblog").fadeIn(3500);
});
// ]]></script>';
}
Шаг 6. Привязываем к логотипу произвольную ссылку.
На данном шаге нам осталось проверить, что логотип ссылается на ваш сайт вместо стандартного wordpress.org. Установить произвольную ссылку можно с помощью добавления фильтра к файлу functions.php.
add_filter( 'login_headerurl', 'custom_login_header_url' );
function custom_login_header_url($url) {
return 'http://untame.net/';
}
Меняем тестовый URL-адрес на адрес своего сайта и добавляем этот код в файл functions.php.
Всего несколько простых строк CSS и jQuery способны заметно преобразовать вашу страницу входа в консоль, которая теперь будет соответствовать выбранной вами теме.
Произвольный дизайн страницы входа – это именно то, что вам важно рассмотреть в обязательном порядке, особенно если у вас открыта регистрация пользователей. Это еще одна возможность брэндинга вашего сайта и ваших услуг. Мы часто забываем о том, что пользователи возвращаются к этой странице всякий раз, когда они выходят из своего аккаунта, и зачастую эта страница формирует у людей заключительное впечатление от посещения вашего сайта. Поэтому обязательно потратьте несколько минут и создайте красивую страницу входа, которая произведет на пользователей должный эффект.
Источник: wpmu.org












Мне кажется мало кто когда-либо вообще смотрит на эту панель входа, т.к. обычно используются куки и при посещении сайта входим сразу в админку, минуя логин. Либо же статьи удобнее писать на компьютере и передавать в WP с помощью софта, например через Windows Live Writer.
У куки тоже есть срок жизни, поэтому изредка приходится заново вводить логин и пароль. Можно обходиться и Windows Live Writer, но мало кто это делает. Думаю, некоторым компаниям полезно поддерживать свой фирменный стиль не только на сайте, но и на странице входа в консоль. В блогах обычных пользователей эту страницу заметят разве что они сами, потому и нет смысла в ее украшательстве.
Вопрос по привязке к логотипу своей ссылки:
— при удержании мышки на лого остается надпись «Сделано на WordPress» — как изменить?
— можно ли не указывать жесткую ссылку, а что-то типа «home_url»? Если да, то как?
И несколько дополнений:
-для изменения стиля «Запомнить меня» нужно использовать селектор
.login form .forgetmenot label
-при не правильном вводе пароля появляется форма ошибки, стиль которой можно изменить в селекторе
.login #login_error
1. Атрибут ALT у изображения (либо атрибут title у ссылки) поменять.
2. Пробовать следующую схему для ссылки:
Либо, если применять к той функции, что в примере, то в return уже вставлять
Подскажите как изменить ссылку в «Забыли пароль» (Lost you password) хочу поставить ссылку на статическую страницу
Нашел только, как отключать вообще эту возможность:
<?php /* Plugin Name: Disable Lost Password Feature */ function disable_password_reset() { return false; } add_filter ( 'allow_password_reset', 'disable_password_reset' ); ?>Про саму ссылку пока не видел сниппетов. Если наткнусь, то опубликую.
спасибо. А куда необходимо вставить код в function.php?
Да, все верно. Можно также оформить в виде отдельного функционального плагина в случае необходимости.
Я просто хочу поменять фон. Создал файл login-styles.css,ввел там body.login {
background: #fbfbfb url(‘qqq.jpg’) no-repeat fixed center;
}
qqq-это название моей картинки,но фон при воде не меняется.Из-за чего это может быть?
Скорее всего, проблема в неправильном пути к изображению. Попробуйте указать абсолютный путь к хранящемуся изображению, к примеру: url(‘http://your-site.ru/wordpress/images/fon-qqq.jpg’)
http://holding-match.ru/wp-content/themes/zeesynergie/login/qqq.jpg
↑↑
Вот путь,я нечаянно не то скопировал
Хм, а если задать фон без изображения — поменять, к примеру, просто цвет, — он меняется?
От этого тогда и будем отталкиваться.
Если не меняется, то значит, где-то закралась ошибка с подключением файла.
Также попробуйте очистить кэш браузера, бывает, что он берет страницу из кэша, потому в ней присутствуют старые стили.
А как менять цвет именно самого фона?
К примеру, вот так можно попробовать:
body.login { background-color: #123123; }Неа. Все как было серо-белым,так и осталось
Значит вы что-то не так сделали на прошлых этапах. Советую вам поставить локальную сборку и там уже протестировать все аспекты — поскольку тут много может разных проблем: начиная от используемой темы и заканчивая правами доступа к папкам.
Для этого просто сменить тему на стандрт?
Вот статья: https://oddstyle.ru/wordpress-2/stati-wordpress/lokalnaya-ustanovka-wordpress-v-windows-s-pomoshhyu-wamp.html
Либо попробуйте со стандартной темой прямо на сервере, но это опаснее — можете что-то не так сделать, тогда придется обращаться к хостеру за откатом.
Здравствуйте!
Сделал все по инструкции:
1. Создал папку wp-login, поместил в нее 3 файла: фон, логотип и style.css
2. Залил папку в public_html
3. Прописал функции в файле functions.php своей темы.
Результата нет. Форма прежняя :-(
Автор прошу помочь разобраться. http://karabelnikov.pro/
Судя по коду страницы стили подгружается последним.
Разобрался!
Только jQuery не работает, в чем может быть проблема?
Чаще всего jQuery не работает из-за неверного подключения библиотеки.
Вот здесь посмотрите:
https://oddstyle.ru/wordpress-2/wordpress-i-jquery/2-rabota-s-jquery-v-wordpress/svyazivaem-jquery-s-wordpress.html
Если не поможет, то возможно, что проблема с хостинг-провайдером.
Как исправить данную проблему?
Не работает! :-(
Значит смотрите уже сами. Нужно тестировать использование jQuery, проверять, правильно ли выполнено подключение, смотреть, работают ли скрипты и т.д. Удаленно сказать вряд ли что-то можно.
Не совсем понятно
Шаг 2. Заменяем логотип WordPress своим логотипом.
Логотип WordPress добавлен к странице входа в консоль в качестве фона элемента .login h1 a. Загрузите свой собственный логотип в директорию /login/ и подберите необходимую высоту и ширину, а также измените background-size.
— Что такое элемент .login h1a (?)
— далее код, который видимо надо куда-то вставить, но об этом ничего не написано. Остаётся догадываться что это ____. Я попробовал и это ____ не дало эффекта.
То есть, непонятно что нужно делать с этой информацией.
Первый шаг выполнил успешно.
Спасибо вам что делитесь своим опытом. :)
Если вы не знаете, что такое .login h1 a, то советую вам начать с изучения CSS. Без нормального знания CSS , как и HTML, вряд ли получится что-то изменить.
Говоря простым языком, это правило означает, что все свойства будут применяться к элементу a, который находится внутри h1, который, в свою очередь, вложен в элемент с классом login, т.е., в нашем случае в элемент body. Если вы нажмете на изображение со страницы wp-login и кликните «Проинспектировать элемент», то увидите, какие стили к нему применяются.
Да. Совершенно верно. Я не знаю что такое «.login h1 a». Поэтому я здесь и хочу узнать это… здесь. Потому код и поэзия что он указывает путь. С первым шагом я разобрался потому что было понятно что делать, а во втором уже нет.
Огромное спасибо автору, очень много подчерпнул для себя. Буду пробовать, а самое главное Architect Of Ruin всегда готов помочь в проблеме если что-то не получается. ))
Изв. за оффтоп.
совсем никак не меняется кнопка «вход» практически всё остальное поменялось как было нужно, но кнопка осталась какой была вообще без изменений
Пробуйте, тестируйте. Должно все настраиваться.
p.s. Неплохой дизайн сделали страницы входа.
спасибо))
да вот пробую тестирую.. несколько вариантов перебрал какие смог найти, в том числе на зарубежных ресурсах.
1. не меняется кнопка ни каким образов
2. не меняется подпись на лого, что сделано в wordpress
пока не нашёл как сделать..
но за статью спасибо.))
Вот вам еще один пример:
http://wp.tutsplus.com/tutorials/creative-coding/customizing-the-wordpress-admin-the-login-screen/
Здравствуйте. Статья, конечно, интересная, но у меня не работает кнопка в том виде, в каком она должна быть по коду. Кнопка осталась вордовская, а настройки кнопки в коде ничего не меняют. Почему такое может быть. И ещё. Не подскажете, как можно изменить размеры окна «Регистрация на этом сайте», того, что появляется сверху при первой регистрации.
Или вообще убрать его на фиг!
Проще всего найти стили правой кнопкой по интересующему вас участку страницы (например, кнопке) в браузере и выбрать пункт «Проинспектировать элемент». Сбоку будут показаны соответствующие CSS-стили, которые отвечают за стилизацию. Если вы разбираетесь в CSS, то легко сможете задать свои стили. Соответственно, и окно сможете скрыть: достаточно прописать, к примеру, display: none; в стилях.
Спасибо! Получилось!
Однако, рано я обрадовался! На моём локальном хостере (на Денвере) всё было замечательно. А когда загрузил на реальный хостер возникла следующая ерунда. Вместо окна регистрации появляется окно входа, а регистрация пропала совсем! На Денвере всё отлично, а в реале — пролёт! В чём дело? Не подскажете? Прямо, не знаю, что делать!
У вас идентичные сборки на сервере и на онлайн-хостинге? Со всеми теми же плагинами?
Да, Вы правы! Нашёл небольшое различие в настройках. Исправил. Всё заработало! Спасибо!
Не могу отписаться от рассылки. Ссылка указанная в email приводит на несуществующую страницу. Больше никакой возможности отписаться от рассылки на вашем сайте нет. Перемещение сообщений в папку спам не помогает. Они всё равно снова появляются во «входящих».
Теперь вопрос: как регулируется рассылка на сайте WordPress? Как установить ссылу «отписаться от рассылки» для пользователей?
Давайте я вас попробую отписать. От каких материалов вас отписать? От этой записи? Или вы подписаны на какую-то другую?
Подписка на комментарии делается с помощью плагина Subscribe to Comments Reloaded.
как то демо обычный wp login
Видимо, они уже что-то поменяли. На скриншоте остался старый вариант.
так снесите, я тоже полез смотреть. спасибо за урок, сделал себе =)
Ок, снес ссылку. Хорошо, что скриншот остался для иллюстрации.
Все круто конечно,Админ, только один вопрос если это так необходимо то почему ты не сделал это на своем блоге? И кстати в блог источника статьи тоже стандартная страница входа.
Внимательнее читайте статью и комментарии. В том блоге уже поменяли страницу. Картинка в тексте осталась, поэтому ориентируйтесь на нее.
А как сделать регистрацию без захода в админку.
+ отправление постов тоже без захода в админку. Напрмер на отдельной странице сайта. Но при этом дать возможность пользователям редактировать свой профиль и указывать авторство своих потов с аватаркой?
https://wordpress.org/plugins/profile-builder/
Для регистрации, редактирования профилей пользователей.
https://wordpress.org/plugins/front-end-publishing/
Для отправления постов без входа в админку.
Спасибо, я зафанател от wp И вашего блога))
Скажите пожалуйста как изменить стандартное сообщение которое выводиться над формой регистраций в wp? Шас выводит так:
|Зарегистрироваться на этом сайте
А я хотел бы: |Зарегистрироваться бесплатно
Что с автообновлением Вордпресса? Ведь тогда многие изменения, рассмотренные в этой статье, пропадут?
Смысл этой статьи пропадает, глядя на вашу страницу входа!!! Вордпрессовская!!!