Самое заметное нововведение, которое появилось в WordPress 3.5 – это, несомненно, обновленная работа с медиа-файлами. Изменения коснулись не только библиотеки медиа-файлов, но и галерей – их стало проще создавать.
Ниже мы посмотрим на то, как добавить фотогалерею в запись WordPress.
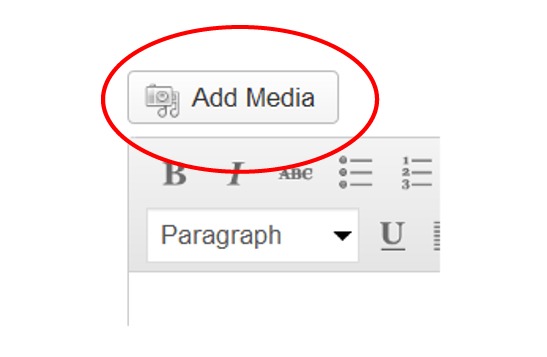
Открываем медиа-менеджер
Чтобы создать галерею, щелкните по кнопке Media Manager в верхнем левом углу вашего экрана редактирования.
Как только откроется Media Manager, вы увидите файлы в медиа-библиотеке. Выберите файлы, которые вы хотите добавить в фотогалерею.
Вы можете выбрать сразу несколько изображений с помощью удерживания клавиши Shift, как это делается в Windows. Добавить к выбранной группе новое изображение или удалить какое-либо изображение из нее можно с помощью клавиши Ctrl.
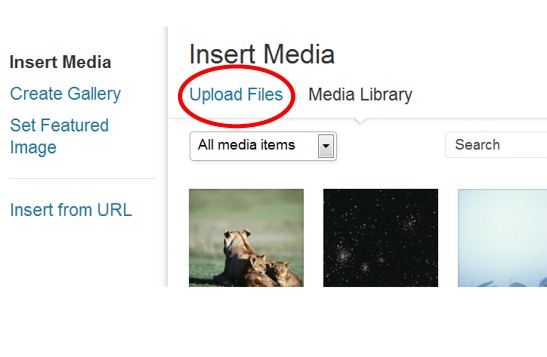
Загрузка файлов
Для загрузки файлов щелкните по ссылке «Upload Files».
Выберите файлы для загрузки со своего компьютера.
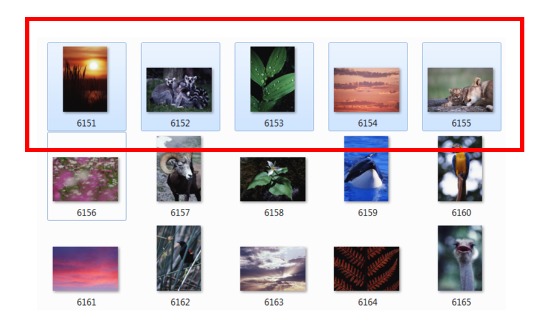
Выбор файлов
Как только файлы будут загружены, вы будете автоматически перемещены к медиа-библиотеке, где уже сможете получить доступ к новым файлам и старым изображениям. Файлы, которые вы только что загрузили, будут автоматически выбраны.
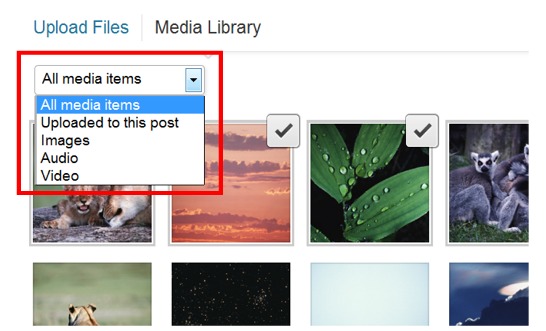
В дополнение к сказанному, вы можете выбирать требуемый показ файлов: к примеру, можно отображать файлы, загруженные только к определенной записи, что делается с помощью выпадающего меню в верхнем левом углу.
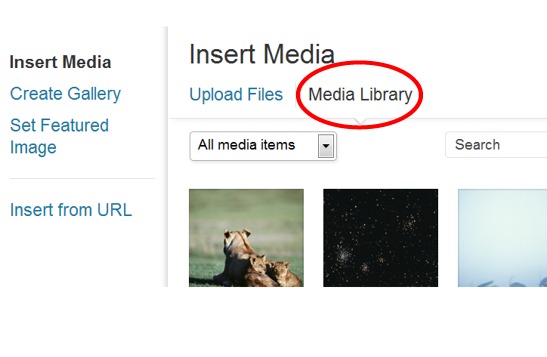
Добавление файлов из медиа-библиотеки
Если вам нужно добавить больше файлов из медиа-библиотеки, зажмите клавишу Ctrl и выберите эти файлы. Если вы хотите выбрать другую группу файлов, зажмите клавишу Ctrl и выберите первый файл группы, после чего зажмите клавишу Shift и выберите последний файл группы.
Добавление метаданных
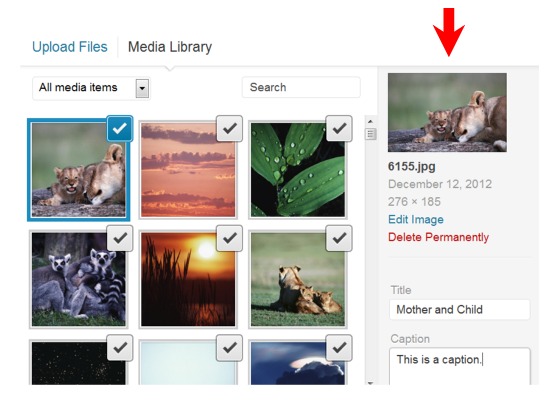
Когда изображение выбрано и активно, вы увидите, что вокруг него появилась синяя рамка. Вы также увидите это изображение с правой стороны. В области, расположенной справа, вы можете добавить необходимые метаданные.
Создание галереи
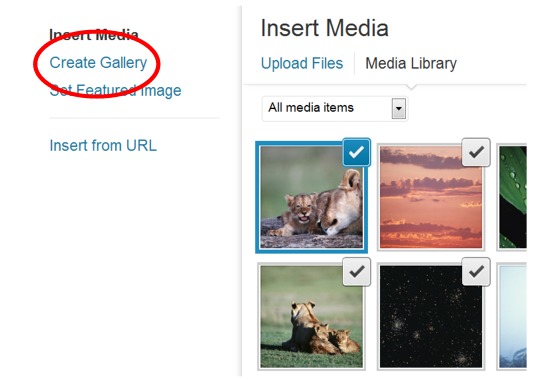
Чтобы создать галерею из выбранных изображений, щелкните по ссылке «Create Gallery», расположенной в верхней левой части экрана.
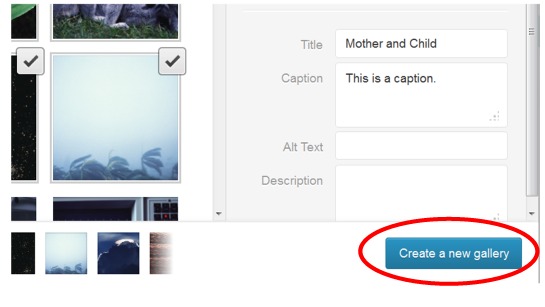
Как только вы сделаете это, вы увидите новую кнопку с надписью “Create a new gallery” в нижнем правом углу экрана. Щелкните по ней.
Стилизация галереи
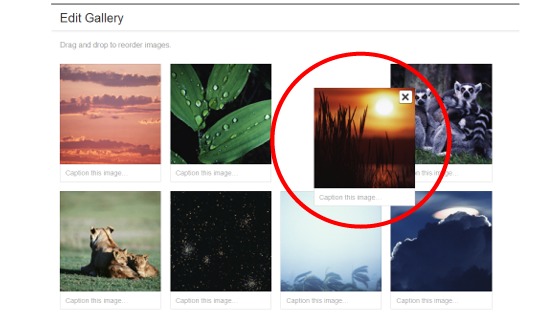
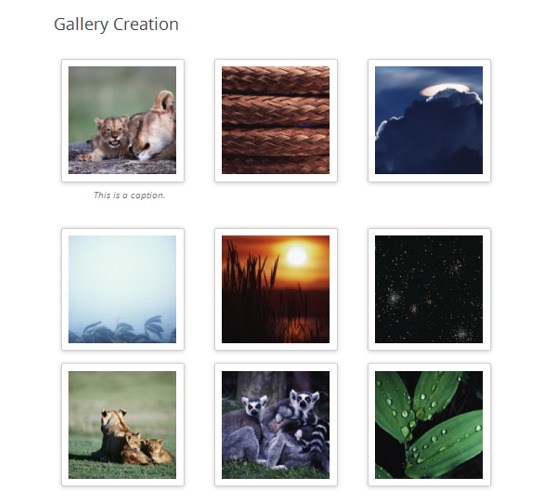
Как только вы создадите галерею, вы будете перемещены к экрану, на котором вы можете стилизовать ее.
Вы можете перетаскивать изображения, чтобы переупорядочить их.
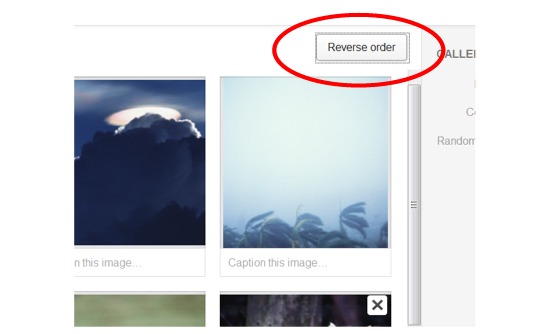
Вы можете инвертировать порядок изображений, щелкнув по кнопке «Reverse order» в верхнем правом углу экрана.
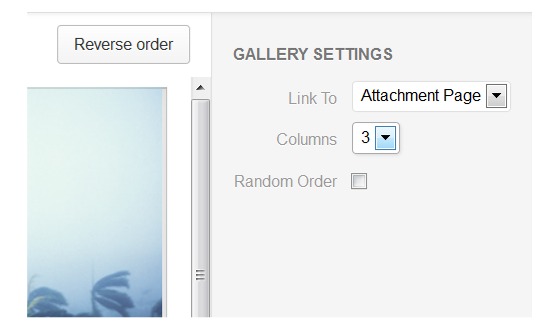
С правой стороны также находится область, которая позволяет задавать, куда будет совершаться переход с изображения – к странице с прикреплением (регулярная страница вашего сайта) или к файлу изображения (обычная пустая страница, содержащая только файл).
Вы можете также задавать число столбцов для галерей и задавать вывод изображений в случайном порядке.
Вставка галереи
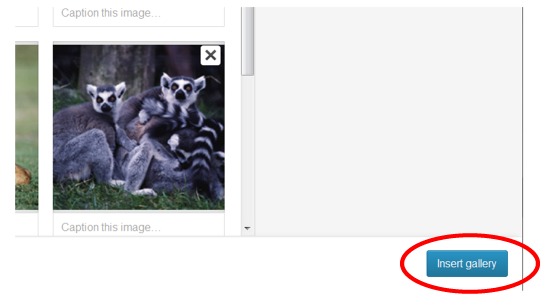
После создания и настройки галереи нажмите на кнопку «Insert gallery» в правом нижнем углу.
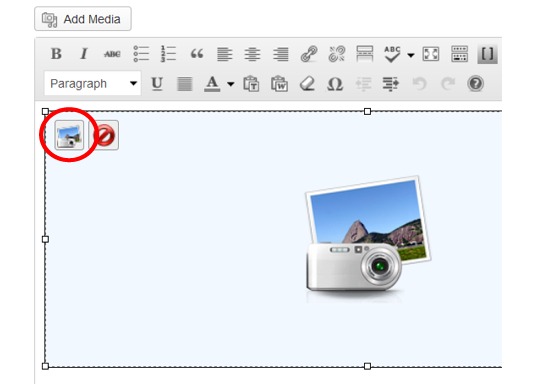
Если вы вставили свою галерею, вы увидите крупную иконку в редакторе. Никаких добавленных изображений видно не будет – только эта иконка, отвечающая за галерею.
Теперь опубликуйте запись.
Редактирование галереи
Чтобы отредактировать галерею, щелкните по ее иконке. После щелчка появятся две миниатюры в верхней левой части изображения. Щелчок по левой миниатюре позволит отредактировать галерею.
Мы привели основы создания галереи. Если вы работали со старыми галереями в WordPress, то вы, вероятно, уже видели, какими именно улучшениями они обросли. Прекрасная работа, команда WP!
Источник: wpmu.org.






















Здравствуйте, спасибо за пост, а можно ли как то добавить второй размер миниатюр и сделать выбор какой из размеров миниатюр вставить в галерею?
Здравствуйте, размеров можно делать сколько душе угодно, про это было написано в статье:
https://oddstyle.ru/wordpress-2/wordpress-plaginy/sozdanie-dopolnitelnyx-razmerov-izobrazhenij-v-wordpress.html
На версии 3.5 не тестировалось, но должно работать.
Про добавление размеров, я уже много прочитал и как добавлять знаю.
Я хотел узнать можно ли как то вывести эти размеры в галерее что бы при создании новой галереи можно было выбрать нужный размер, если да то как?
Или всегда придется вставлять ручками в редакторе галереи size=»medium» size=»large»?
Понятно, видимо только дописывать вручную при редактировании. Готовых плагинов, позволяющих выдавать размеры, мне не встречалось.
Добрый день, большое вам спасибо за статью, все расписано подробно и внятно,хорошо, что наткнулся на эту статью, еше раз спасибо!
Подскажите как перехватить вывод стандартной галереи и вывести её в своих div блоках и со своими стилями?
Цеплять свою функцию к хуку post_gallery.
а как это сделать И где эту функцию взять?
Писать с нуля. Либо искать на просторах сети, может, уже кто-то писал. В общем, это уже вопрос кодирования.