Шорткоды – прекрасный инструмент для создания сложного контента в редакторе записей WordPress без обращения к тегам или другим комплексным механизмам. Так как при использовании шорткодов вы управляете точным выводом, вы можете легко внедрять шорткоды в любой проект или создавать хуки, который позволят другим делать это.
В данной статье мы посмотрим на то, как работает Shortcode API, создав самостоятельно несколько удобных шорткодов, которые позволят нам сэкономить время при написании постов.
Основы шорткодов
В качестве основного «строительного материала» для шорткодов используется функция add_shortcode(), позволяющая определить ключевое слово и функцию, которая будет обрабатывать вывод шорткода. Первый параметр проверяется редактором записей, и любые совпадения будут преобразованы в вывод, определенный функцией, стоящей во втором параметре.
При добавлении шорткодов вы должны использовать плагин, однако если вы хотите просто получить некоторый опыт работы с ними, вы вполне можете обойтись файлом functions.php темы.
function shortcode_hello( $atts ){
$time = ( date('G') < 9 ) ? "good morning" : "good day";
return "Hello, and " . $time . ', my name is Daniel';
}
add_shortcode( 'hello', 'shortcode_hello' );Чтобы использовать данный шорткод, просто введите [ hello ] (без пробелов) где-либо в редакторе. В итоге шорткод будет трансформирован в вывод, заданный функцией. Помните, что в данном случае вывод осуществляется через return, а не через echo!
Добавление параметров
Параметры позволяют пользователям изменить поведение их контента. Хороший пример – шорткод Gallery. У него есть масса параметров, которые вы можете использовать для управления числом столбцов, порядком вывода, изображениями в галерее и т.д.
Во фронтэнде пользователи могут добавлять любые параметры, которые им по душе; наша же задача как разработчиков – определить фиксированный набор параметров.
Давайте рассмотрим следующий пример:
// Usage:
// [colorblock color='ff9900']
// Creates a small color swatch
function shortcode_colorblock( $atts ){
$atts = shortcode_atts( array(
'color' => '000000',
), $atts, 'colorblock' );
return "<div class='swatch' style='height:22px; width:50px; display:inline-block; color:#" . $atts['color'] . "'></div>";
}
add_shortcode( 'colorblock', 'shortcode_colorblock' );Этот шорткод выведет на экран небольшой цветовой блок с цветом, переданным как параметр. Обратите внимание, что пользователи могут добавлять любые другие параметры, которые им требуются, однако мы приняли решение воспользоваться только одним из них.
В идеале нам нужно было бы использовать файл CSS и задать несколько проверок, которые позволили бы гарантировать, что цвет действительно задан как шестнадцатеричное значение, однако в учебном руководстве вполне можно обойтись и без этого.
Функция shortcode_atts() используется для объединения дефолтного и заданного значения параметра, и должна применяться всякий раз, когда имеются параметры, поскольку она делает наши атрибуты доступными для хуков.
Контент шорткодов
До сих пор мы рассматривали только шорткоды без контента, однако вполне можно создать шорткод, который будет включать в себя контент.
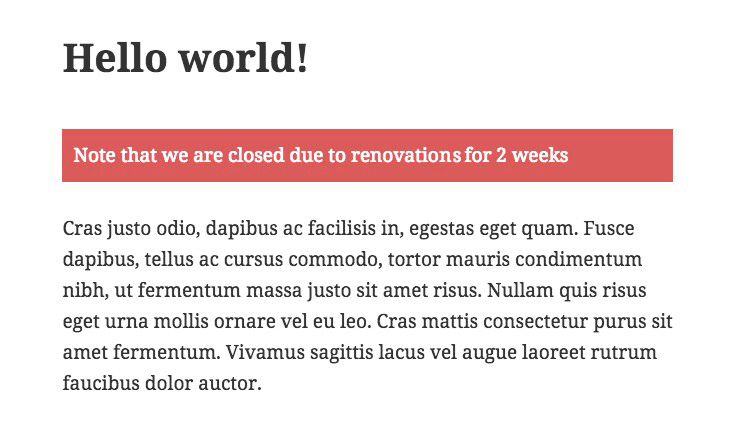
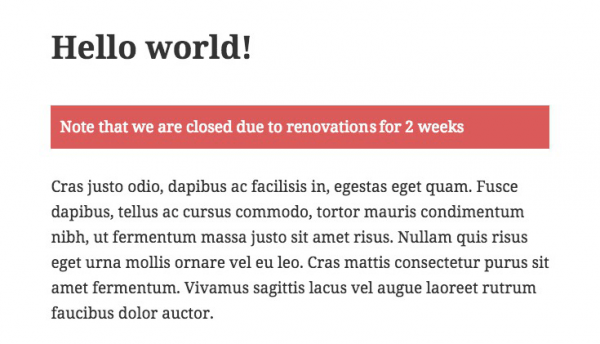
Вот пример шорткода, который вы можете использовать для создания уведомлений в стиле Bootstrap/Foundation:
// Usage:
// [message type='alert']Note that we are closed due to renovatiosn for 2 weeks[/message]
function shortcode_message( $atts, $content ){
$atts = shortcode_atts( array(
'type' => 'success',
), $atts, 'message' );
return "<div class='alert " . $atts['type'] . "'>" . $content . "</div>";
}
add_shortcode( 'message', 'shortcode_message' );Контент шорткода должен быть обернут в открывающий и закрывающий тег. Наша функция шорткода получит этот контент в качестве своего второго параметра.
Обратите внимание, что вам, скорее всего, понадобится сделать проверку вводимого контента, чтобы убедиться в том, что пользователи не выводят никаких открытых тегов или любых других элементов, способных навредить сайту. Вы можете также пропустить контент шорткода через функцию do_shortcode(), чтобы гарантировать, что любые шорткоды, стоящие в шорткодах, также будут должным образом обработаны.
Использование шорткодов в шаблонах
Упомянутая ранее функция do_shortcode() может использоваться для вывода шорткодов в шаблонах. Чтобы вывести на экран постоянную галерею, созданную с помощью шорткода gallery в WordPress, достаточно сделать следующее:
<?php echo do_shortcode( '[ gallery ids="3,14,423" columns="3" ]' ) ?>
Примечание: пробелы у шорткода убрать.
Помните, что нужно добавлять полный шорткод (квадратные скобки и все остальное) в дополнение к его выводу с помощью echo. Данный формат позволит вам получить тот же самый результат, что и в случае с добавлением шорткода в редактор.
Работать с шорткодами очень просто – с их помощью можно предложить пользователям простой способ добавления контента, что особенно актуально для произвольных систем. Вместе с атрибутами, таблицами стилей и некоторой JS-магией вы сможете сделать сложную функциональность доступной с помощью всего лишь пары нажатий клавиш.
Источник: wpmu.org