Вконтакте – или коротко, vk – одна из популярных социальных сетей на всем постсоветском пространстве. Безусловно, нельзя игнорировать такую мощную среду, которая способна поставлять активных пользователей, читателей и комментаторов. Нужно сделать так, чтобы пользователи чувствовали себя на вашем WordPress-сайте комфортно, потому стоит предпринять все усилия, дабы предложить им комментирование без длительного заполнения полей форм. В этой статье мы посмотрим, как подключить VK комментарии к своему WordPress-блогу, чтобы пользователи могли комментировать прямо через свои аккаунты в соцсети vk.com.
Первое, что необходимо сделать – это перейти в раздел Документации Вконтакте и там уже выбрать пункт Комментарии в разделе Виджеты для сайтов. Собственно, в этом разделе содержится вся информация, почему комментарии так прекрасны для сайтов, зачем их прикручивать и т.д. Мы на этом останавливаться не будем, а заострим свое внимание на технических моментах.
Далее из формы, расположенной на странице, выбираем свой сайт, для которого будет подключаться система комментирования (если там его нет, то выбираем – Подключить новый сайт). Задаем число комментариев, которое будет выводиться до ссылки «К предыдущим записям». Выбираем, нужны ли расширенные комментарии, позволяющие вставлять различные медиа-элементы. Определяем ширину области комментирования.
Теперь осталось правильно поместить код на свой сайт.
В раздел Head сайта (файл header.php) добавляем следующий код:
<script src="http://vk.com/js/api/openapi.js" type="text/javascript" charset="windows-1251"></script>
Далее в тело страницы сайта вставляем код, который идет через одну строку:
<script type="text/javascript">
VK.init({
apiId: ВАШ_API_ID,
onlyWidgets: true
});
</script>Вместо ВАШ_API_ID у вас будет стоять конкретное число.
Теперь осталось только поместить код для вывода комментариев. Его требуется добавить в то место темы, где вам нужна форма с выводом VK-комментариев.
Код имеет следующий базовый вид:
<div id="vk_comments"></div>
<script type="text/javascript">
VK.Widgets.Comments('vk_comments');
</script> Он будет отличаться в зависимости от настроек, которые вы задали для формы комментариев (ширина, медиафайлы, количество комментариев и т.д.).
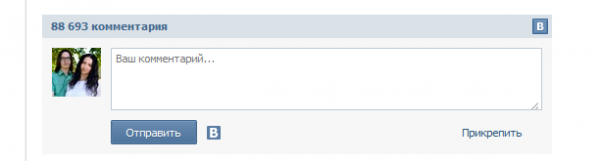
Как только вы сделаете все это, у вас появится форма, через которую можно будет оставлять комментарии, не проходя процедуру регистрации:









Очень удобно!
Подскажите, если не сложно. Добавил форму ВКонтакте, а она появилась на всех страницах, не только в записах. Как убрать можно? Шаблон астероид
Подскажите, если не сложно. Добавил форму ВКонтакте, а она появилась на всех страницах, не только в записах. Как убрать можно? Шаблон астероид. Отметил об уведомлениях.
Видимо, вы не туда вставили код с формой. Все зависит от того, в какой файл помещать код формы. Попробуйте вставить код формы в файл single.php.
А где найти этот header.php ??? Я не могу его найти,В вордпрессе недавно начал,он мне кажется более перспективным.Раньше был в Блоггер,там по проще.Помоги мне автор,как найти этот хеадер.пхп
В панели администратора Внешний вид — Редактор. С правой стороны «Заголовок» (header.php).