Xdebug – это PHP-расширение, которое предлагает продвинутые возможности отладки, такие как точки останова, просмотр переменных, а также более глубокий отчет об ошибках.
Ставим Xdebug
Xdebug должен быть установлен в вашей локальной системе, будь то MAMP, Vagrant или любое другое решение. В данном руководстве я рассмотрю то, как установить Xdebug на Vagrant с Varying Vagrant Vagrants (VVV). На MAMP запустить его не составит труда.
В VVV по умолчанию уже стоит Xdebug, однако его нужно вручную активировать. Сделать это можно, подключившись через SSH на Vagrant (vagrant ssh) и запустив xdebug_on. Вы должны будете это делать всякий раз, когда вы уничтожаете и заново создаете экземпляр Vagrant.
Вы можете также отключить Xdebug (если расширенные сообщения об ошибках мешают вам), выполнив подключение через SSH и запустив xdebug_off.
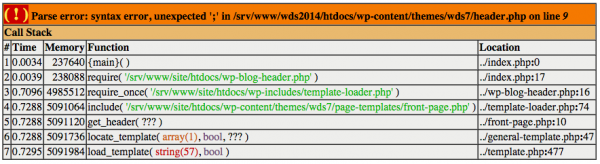
Таким образом, теперь, когда у вас запущен Xdebug, вы можете приступать к отладке. Во-первых, все ваши уведомления об ошибках PHP будут заменены на нечто следующее:
Такое описание является более дескриптивным – оно показывает вам трассировку ошибки, т.е. вы можете понять, что привело к этой ошибке; также вы можете получить лучшее представление о контексте ошибки.
Однако Xdebug может гораздо больше! Чтобы получить остальную часть отладочных возможностей Xdebug, вам понадобится клиент Xdebug – я хочу показать вам, как подцепить плагин Sublime Text Xdebug.
Для начала устанавливаем плагин, используя Sublime Text Package Control (который, естественно, уже установлен у вас), нажав CTRL-SHIFT-P и выбрав «Package Control: Install Package», после чего выбрав «Xdebug Client».
После того как клиент будет установлен, вам нужно сконфигурировать его для корректного взаимодействия с Xdebug VVV. Открываем настройки Xdebug Client, нажав CTRL-SHIFT-P, после чего выбираем «Preferences: Xdebug Settings – User» (вы можете видеть и другие доступные опции, выбрав «Preferences: Xdebug Settings – Default»).
{
"path_mapping": {
"/srv/www": "/path/to/vagrant-local/www"
},
"max_depth": 5
}Просто измените «/path/to/vagrant-local/www» на абсолютный путь к вашей www-папке VVV, и Sublime Text Xdebug Client будет знать, где искать ваш локальный код.
Используем Xdebug
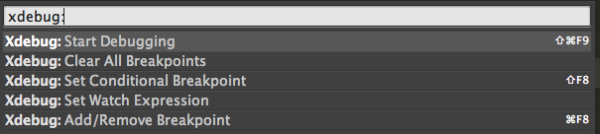
Теперь, когда Xdebug активирован и связан с Sublime Text, вы можете управлять Xdebug Client путем нажатия CTRL-SHIFT-P и запуска различных Xdebug команд.
Одна из самых полезных возможностей Xdebug – это возможность добавлять точки останова и выполнять код строка за строкой. Допустим, что вы столкнулись с загадочной ошибкой, и вы хотите понять, что происходило на определенном участке вашего кода.
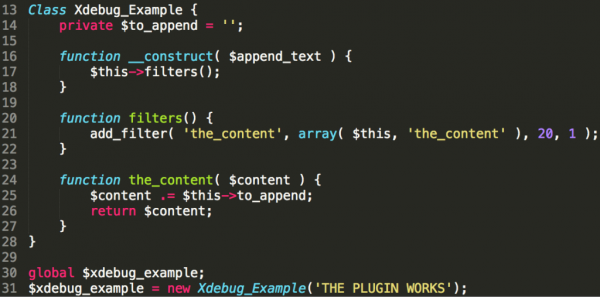
Этот небольшой плагин очень простой; возможно, вы уже заметили причину, почему «THE PLUGIN WORKS» не выводится после контента записи, однако это просто пример. Более сложные ошибки можно поправить тем же самым методом.
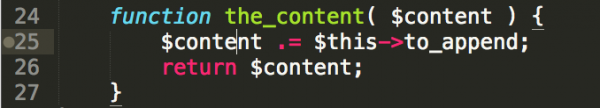
Таким образом, у нас есть код, у нас есть пост, который выводится без текста «THE PLUGIN WORKS» в самом конце, и мы не знаем, почему так происходит. Давайте добавим точку останова. Перемещаем курсор на строку 25 и нажимаем «CMD-F8» или «CMD-SHIFT-P», после чего ищем «Xdebug: Add/Remove Breakpoint».
Небольшой кружочек рядом со строкой означает, что у нас установлена в ней точка останова. Убедитесь в том, что Xdebug включен в VVV, после чего подключите Sublime Text к VVV Xdebug, запустив команду «Xdebug: Start Debugging» (CMD-SHIFT-F9).
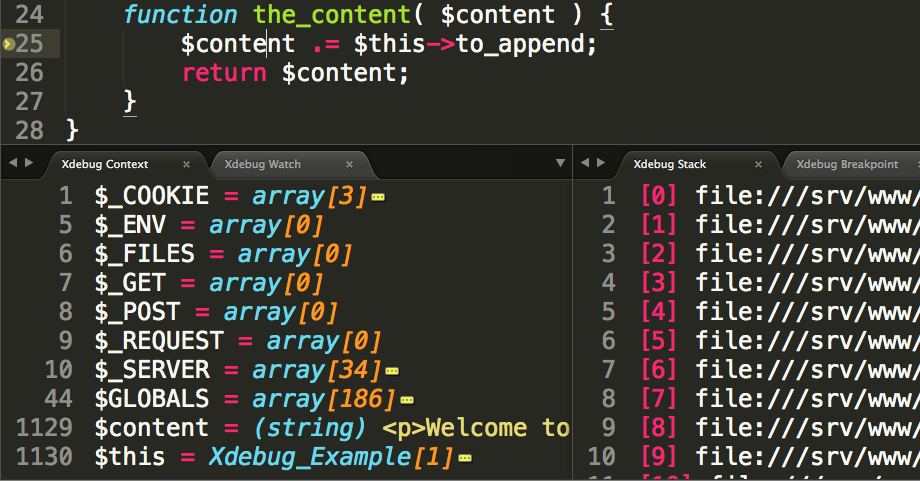
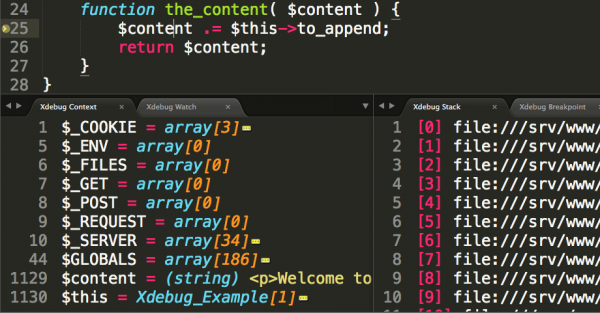
Возвращаемся обратно в браузер и обновляем страницу. Все будет выглядеть так, словно она начала загружаться, после чего загрузка остановилась. Это вызвано тем, что точка останова вступила в работу и приостановила процесс PHP, вследствие чего вы можете видеть некоторый результат. Переключитесь обратно на Sublime Text. Вы увидите нечто следующее:
Желтая стрелочка помечает строку, в которой выполнение PHP было приостановлено, эта строка еще не была запущена. Окно Xdebug Context отображает локальные и глобальные переменные, которые в данный момент доступны. Окно Xdebug Stack показывает весь путь к данной точке в процессе работы (какая цепочка функций привела к вызову текущей функции).
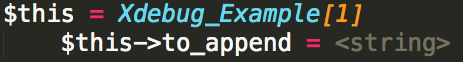
Для выявления данной ошибки нам нужно обратить внимание на Xdebug Context. Мы хотим понять, почему к переменной $content не было ничего добавлено. Если я разверну объект $this, чтобы мы могли проинспектировать локальную переменную to_append, я увижу, что эта переменная пуста:
Смотрим обратно на функцию конструктора и видим, что переменная не присваивалась, поэтому добавим $this->to_append = $append_text; сразу после строки 17, чтобы исправить проблему. Идем дальше и заканчиваем текущий процесс отладки, нажав CMD-SHIFT-P и выбрав «Xdebug: Breakpoint – Detach». Страница продолжит свою загрузку.
Как только исправление было сделано, я могу вновь обновить страницу. Точка останова сработает снова, и на сей раз я увижу в Xdebug Context, что все работает, как положено:
Если я запущу Xdebug: Stop Debugging (и Xdebug: Restore Layout), то страница закончит свою загрузку и я смогу убедиться в том, что плагин работает, как положено:
Углубляемся в отладку
На самом деле, Xdebug обладает гораздо большей мощью, чем я вам показал; к примеру, когда вы находитесь в точке останова, вы можете также перемещаться по коду, чтобы видеть, что происходит с другими элементами.
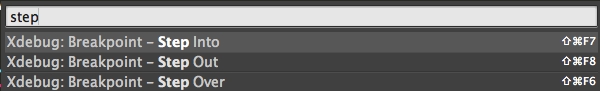
Используя следующие три step-функции, вы можете:
- Step Into – входить в функцию, вызванную в текущей строке, и продолжать отладку. Используйте Step Into, если вы получили неожиданные результаты функции и хотите заняться дальнейшим исследованием ее.
- Step Out – выходить из текущей функции до функции, которая вызывала ее (см. Xdebug Stack).
- Step Over – запускать текущую строку и переходить к следующей строке. Неоднократное выполнение этой функции позволяет вам пошагово двигаться по функции и видеть, что происходило.
Забавно даже просто перемещаться по коду без ошибок и видеть все в замедленном действии.
Поначалу это может отпугнуть и показаться сложным, но потом вы обязательно втянетесь. Этот инструмент дает гораздо больше информации, чем простой журнал.
Источник: webdevstudios.com

















Сейчас использую Nottpad для редактирования файлов, не знаю преимущества Sublime text, говорят что по-типу темный экран редактора более спокоен для глаз, но я протестировал оба и разницы для глаз не нашел, может вы подскажите какие-либо плюсы.
Легко ставить через Package Control, имеет кучу плагинов, автозавершение кода, сниппеты для разных языков, быстрый, интуитивно понятный.