Как мы уже привыкли, WordPress ежегодно представляет на суд широкой общественности новую тему по умолчанию, которая распространяется вместе с CMS. Указанная традиция берет свое начало в 2010 году. Версия 3.5, до выхода которой осталось совсем немного времени, не намерена нарушать сложившуюся тенденцию. В этой версии все мы сможем увидеть новый стандарт качества — тему Twenty Twelve, которая придет на замену уже ставшей привычной для нас Twenty Eleven. Но перед тем как описывать ее особенности, давайте посмотрим на базовые отличия этих двух тем.
Основные отличия Twenty Twelve от Twenty Eleven
- Изображения в хэдере больше не будут активированы по умолчанию. То есть, иными словами, тема будет поставляться без изображений для хэдера. При активации Twenty Twelve область хэдера не будет выводиться на экран.
- Сайдбар скрыт, если в него не установлены виджеты.
- Новая тема не имеет изображений.
- Showcase-макет темы Twenty Eleven не будет присутствовать, вместо него в Twenty Twelve придет статичный макет главной страницы с двумя зонами виджетов.
- Вместо настроек темы присутствует единый Theme Customizer.
Теперь, когда основные отличия двух тем ясны, давайте бросим пристальный взгляд на преимущества и особенности Twenty Twelve.
Новый шаблон главной страницы
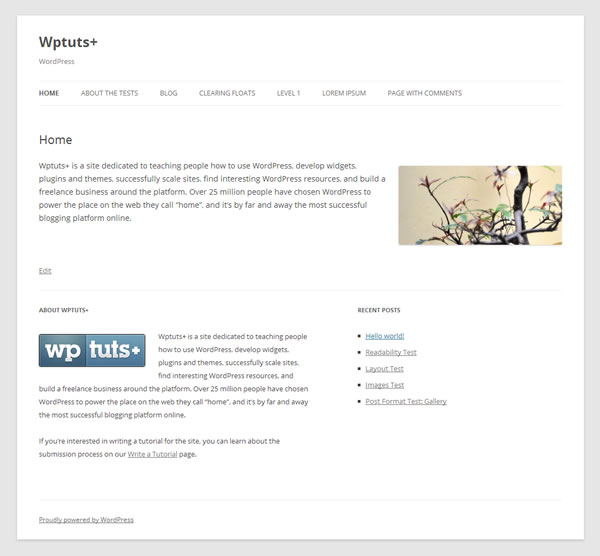
В том случае, если вы хотите установить статичную главную страницу, вы можете использовать появившийся в Twenty Twelve специальный шаблон. Данный шаблон, специально созданный для тех, кто использует WordPress в качестве отдельной CMS, позволяет установить страницу приветствия с отдельным сообщением. Две области виджетов, используемые только на главной странице и расположенные в один либо два столбика под основным контентом, предлагают веб-разработчикам возможности для удобной организации контента.
Минималистический дизайн
Тема Twenty Twelve полностью лишена изображений в своем макете. Она даже не имеет своего отдельного изображения, которое поставляется обычно вместе с темой. Стилизация сведена к минимуму, что позволяет использовать Twenty Twelve в качестве удобной родительской или стартовой темы. Отсюда также следует, что понадобится вносить меньше различных стилевых переопределений в CSS дочерней темы.
Хэдер по умолчанию отключен. Функционал оставлен только для тех, кто действительно хочет использовать его; хэдер не выводится на экран при активации темы. Если включить хэдер, то он будет выводиться под меню.
В отличие от Twenty Eleven, если в стандартном сайдбаре не будет виджетов, то он вообще не будет отображаться.
Адаптивный подход к дизайну темы
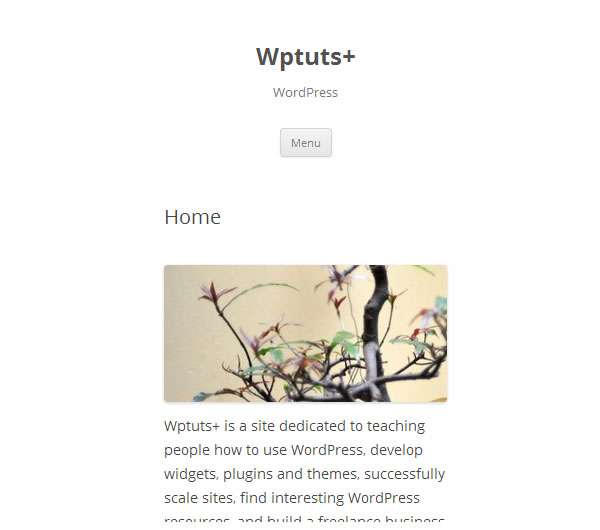
Тема разработана с учетом того, что она может использоваться на различных мобильных устройствах, включая Retina-дисплеи. Это первая тема по умолчанию в WordPress, являющаяся полностью адаптивной. Twenty Twelve элегантно выводит на экран контент на различных платформах.
Верстка и шрифты
Одно из наиболее примечательных преимуществ указанной темы помимо ее адаптивности – это удобная и продуманная верстка. Широкие интервалы между элементами облегчают восприятие контента. Twenty Twelve – первая тема по умолчанию, которая будет использовать веб-шрифты, загружаемые через Google’s Web Fonts Directory. В теме реализовано подключение гарнитуры Open Sans, которая делает текст более привлекательным и удобочитаемым. Поскольку WordPress поставляется на различных языках, в тему внедрена функция обнаружения пользовательского языка и переключения на самый подходящий шрифт, если Open Sans не поддерживается.
Форматы записей
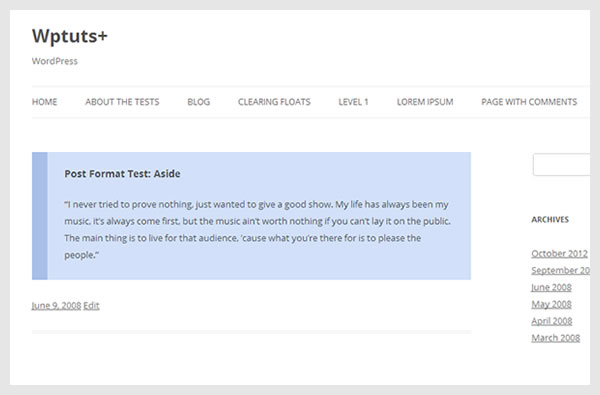
Пять форматов записей (Aside, Image, Link, Quote и Status) включены по умолчанию наряду со стандартными опциями форматирования. Каждый формат записей отличается произвольной стилизацией, которая прослеживается на страницах с отдельными записями и на главной странице блога.
http://wp.tutsplus.com/articles/news/introduction-to-the-new-twenty-twelve-theme/










Здравствуйте!
Попробовала посмотреть как сайт будет выглядеть на мобильных устройствах. Вид — ужаснул. Все имеющиеся рубрики (созданные через создание СТРАНИЦ (не через Виджет и не через «Настройки меню»)вываливаются в одной нереальных размеров колонкой (очень длинный перечень). То есть вся систематизация пропала.
Не подскажете, почему так произошло? Можно ли это как-то поправить?
Заранее благодарю,
София
Так сложно понять. Если можно, скиньте ссылку на сайт. Посмотрю через устройства.
Дмитрий, к сожалению, ссылку пока дать не могу, так как сайт на данный момент находится на Денвере (на локальном хостинге).
Поэтому попробую объяснить на словах, но попроще.
В десктопной версии всё работает и выглядит нормально. Наводишь курсор на рубрику — выпадает подрубрика, наводишь на подрубрику – выпадает колонка с перечнем статей.
Но проблема в том, что в мобильной версии – каталогизация (рубрика, подрубрика, колонка с перечнем статей) пропадает.
Для понимания, все рубрики, подрубрики и статьи – были созданы страницами.
Дмитрий, наверное, я не очень складно излагаю мысли. :(
Поэтому, если Вам хоть в малейшей степени что-то будет непонятно – будет лучше, если Вы зададите мне уточняющие вопросы. На которые я постараюсь ответить предельно подробно.
Понятно. В этой теме на маленьких размерах экрана вся каталогизация действительно пропадает, а меню выводится при нажатии на кнопку Menu. Появляется огромный список страниц. Чтобы это поправить, придется поработать со стилями темы style.css, а именно с разделом @media, где указываются стили под разные размеры экрана. Вам понадобится задать стилизацию самостоятельно для тех размеров экрана, которые вам нужны. И потом уже не обновлять тему, иначе все изменения пропадут (либо создайте дочернюю тему, в которой уже задайте файл со стилями).
Увы, но другого решения нет, поскольку в этой теме действительно нет стилизации для вывода вложенности подпунктов меню.
Дмитрий, большое спасибо за помощь!
Прошу уточнить один момент.
Вы пишите: «…И потом уже не обновлять тему, иначе все изменения пропадут».
Под «не обновлением темы» Вы подразумеваете:
1. То, что НЕ стоит нажимать кнопку «обновить» шаблон/тему в административной панели (когда отображается, что есть обновления моего шаблона, но принимать новые обновления от разработчиков шаблона категорически не рекомендуется)?
2. Или то, что нельзя вручную вносить никакие изменения в таблицу стилей шаблона (темы) или в файлы через «Notepad ++»?
Я имел в виду первый вариант, поскольку обновление темы до новой версии в итоге приведет к тому, что все изменения, внесенные вручную в шаблоны, пропадут.
редактировать через разные редакторы не возбраняется :)
Теперь ясно. Дмитрий, большое спасибо за помощь!
Не знаю , мне показался самым хорошим именно этот шаблон. Адаптивность на любом мобильном 100%,лучше всех. Правда немного переделал шаблончик под себя. Можете посмотреть на моём сайте.