Несколько месяцев назад я решил провести небольшой эксперимент, чтобы узнать, во сколько раз получится ускорить свой WordPress-сайт менее чем за два часа своей работы. После установки нескольких полезных плагинов WordPress и исправления пары простых ошибок я повысил скорость загрузки сайта с 1.61 секунд до 583 миллисекунд. Как вы можете видеть, это улучшение составляет 70.39%, причем никаких визуальных изменений для сайта не понадобилось.
Как показывают исследования Akamai, проведенные в 2009 году, 47% посетителей ждут, что страница загрузится менее чем за 2 секунды, и 57% посетителей отказываются от просмотра страницы, если ее загрузка занимает более 3 секунд. Как это, так и последующие тематические исследования показали, что время загрузки сильно сказывается на продажах.
В 2006 году компания Amazon отметила, что увеличение скорости загрузки страниц на 100 мс трансформируется в 1% роста дохода. Всего несколько лет спустя Google в одной из записей своего блога указали на то, что их алгоритм учитывает скорость загрузки страниц при ранжировании веб-сайтов.
Ниже представлены 12 простых фиксов, которые помогут вам значительно улучшить время загрузки вашего сайта, среди которых можно отметить:
- выявление плагинов, замедляющих работу вашего сайта;
- автоматическое сжатие веб-страниц, изображений, js- и css-файлов;
- удаление всего лишнего из базы данных вашего сайта;
- корректная настройка браузерного кэширования.
- Закладываем основу
- Выбираем хороший хостинг
- Выбираем хорошую тему
- Используем сеть доставки контента (CDN)
- 12 простых фиксов для ускорения WordPress
- 1. Выявляем плагины, которые могут замедлить сайт
- 2. Сжимаем свой сайт
- 3. Сжимаем изображения
- 4. Применяем браузерное кэширование
- 5. Чистим базу данных
- 6. Минимизируем CSS и JS
- 7. Отключаем обратные ссылки и уведомления
- 8. Указываем размеры изображений и используемый набор символов
- 9. Переносим CSS в самый верх сайта, а JavaScript в самый низ
- 10. Используем CSS-спрайты
- 11. Включаем Keep Alive
- 12. Заменяем PHP на статический HTML там, где это необходимо
- Заключение
Закладываем основу
Когда ваш дом начинает крениться, вы не полируете окна – вы исправляете его фундамент. То же самое относится и к веб-сайту. Если он будет размещен на неповоротливом сервере или будет иметь слишком «раздутую» тему, быстрые правки тут не помогут. Вам нужно будет корректировать его фундамент.
Так давайте же начнем с того, что заложим для сайта хорошую основу, а затем перейдем к «разгону» своего ресурса.
Выбираем хороший хостинг
Ваша хостинг-компания и выбранный тариф оказывают огромное влияние на скорость вашего сайта наряду со всеми остальными важными аспектами производительности. Раньше меня можно было легко соблазнить бесплатными или дешевыми хостингами, однако получив некоторый опыт, определенную мудрость и предусмотрительность, я понял, что хостинг – это далеко не та сфера, которой можно пренебрегать.
Чтобы пролить свет на этот момент, я приведу небольшой пример. Два моих клиента обладают практически идентичными веб-сайтами, однако разными хостинг-провайдерами. Один из них использует WPEngine (к слову говоря, прекрасную хостинг-компанию), а другой хостит свой сайт на дешевом виртуальном сервере.
Время отклика DNS (время, которое требуется браузеру, чтобы соединиться с сервером хостинга) у клиента, который использовал WPEngine , составило 7мс. Клиент, который использовал дешевый виртуальный хостинг, имел время отклика DNS в 250мс.
Если вы хотите, чтобы ваш веб-сайт работал быстро, начните с выбора хорошей хостинг-компании и подходящего тарифа.
Выбираем хорошую тему
К несчастью, далеко не все темы WordPress являются равнозначными. Некоторые из них отличаются высокой быстротой работы и прекрасным кодом, в то время как другие переполнены сотнями разных украшательств, претендуя на «универсальность и изменяемость».
Несколько лет назад Джулиан Фернандес из Synthesis выполнил интересное тематическое исследование, перейдя со стандартной темы WordPress на фреймворк Genesis и отслеживая время загрузки страниц. Он отметил, что даже простой переход со стандартной темы на Genesis ускорил загрузку страниц с 630мс до 172мс.
При выборе темы обязательно проверьте скорость загрузки ее страниц – сделать это можно для демо-варианта темы, – с помощью таких инструментов, как Pingdom, что позволит понять, насколько быстро она работает в своем девственном виде. Это даст вам общее представление о том, насколько хорошо она кодирована.
Используем сеть доставки контента (CDN)
Не так давно я начал пользоваться сетью доставки контента (CDN) для одного из своих веб-сайтов, в результате чего я отметил 55%-е снижение использования пропускной полосы, а также огромный рост скорости загрузки страниц.
CDN позволяет распределить ваши файлы по огромной сети серверов, расположенных в разных уголках мира. Если пользователь из Аргентины посетит ваш сайт, то в таком случае он получит файлы с сервера, который находится ближе всего к нему в географическом плане. Поскольку ваша пропускная полоса разбросана по различным серверам, нагрузка на каждый отдельный сервер снижается.
Настройка CDN может занять несколько часов, однако это один из самых быстрых способов кардинально улучшить скорость загрузки страниц сайта.
12 простых фиксов для ускорения WordPress
Теперь, когда фундамент сайта является крепким, мы можем приступать к тщательной его «отделке».
Хороший способ ускорить свой сайт – взглянуть на то, что может быть удалено. Как правило, сайт становится медленным не из-за недостатка чего-либо, а, наоборот, из-за избытка каких-либо элементов.
1. Выявляем плагины, которые могут замедлить сайт
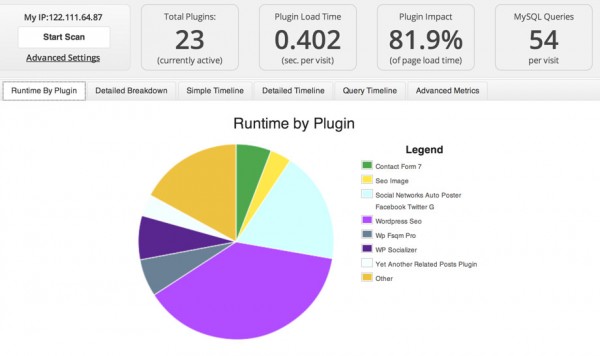
P3 – один из моих любимых плагинов, предназначенных для диагностики сайта. Он отражает влияние ваших плагинов на время загрузки страниц. С его помощью можно быстро определить, какие плагины замедляют работу вашего сайта.
Чаще всего виновником медленной загрузки страниц выступают плагины для социального шаринга, от большинства из которых можно отказаться, встроив социальные кнопки прямо в код темы. Как только вы поймете, какие плагины замедляют работу вашего сайта, вы сможете принять обоснованное решение о том, стоит ли сохранить их, заменить или полностью удалить.
2. Сжимаем свой сайт
Когда вы сжимаете файл на своем компьютере, представляя его в виде ZIP-архива, общий размер файла снижается, что позволяет его проще и быстрее передать другому человеку. Gzip работает аналогичным образом, только сжимает он ваши веб-страницы.
После своей установки Gzip автоматически поместит файлы вашего сайта в ZIP-архивы, сохранив пропускную способность и ускорив загрузку страниц. Когда пользователь зайдет на ваш сайт, его браузер автоматически разархивирует эти файлы и покажет их контент. Данный метод передачи контента с сервера в браузер является более эффективным и экономит много времени.
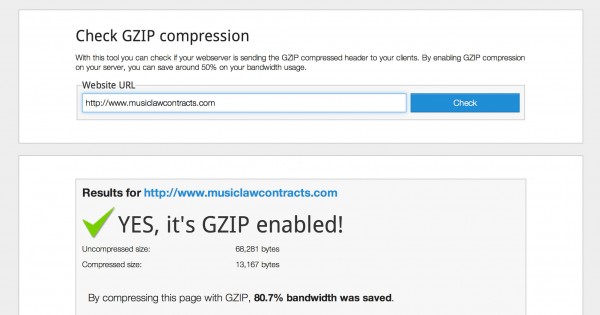
Минусов от установки Gzip нет, а выигрыш в скорости может оказаться очень и очень значительным. Как вы можете видеть на скриншоте, MusicLawContracts.com вместо 68Кб стал весить всего 13Кб после установки Gzip.
Некоторые плагины помогут установить Gzip на ваш сайт с помощью всего одного щелчка мыши, однако и ручная установка не является такой уж заковыристой задачей. Открываем .htaccess (находится в корневой директории вашего сервера) и добавляем к нему следующий код:
AddOutputFilterByType DEFLATE text/plain AddOutputFilterByType DEFLATE text/html AddOutputFilterByType DEFLATE text/xml AddOutputFilterByType DEFLATE text/css AddOutputFilterByType DEFLATE application/xml AddOutputFilterByType DEFLATE application/xhtml+xml AddOutputFilterByType DEFLATE application/rss+xml AddOutputFilterByType DEFLATE application/javascript AddOutputFilterByType DEFLATE application/x-javascript
Как только вы добавите указанный фрагмент кода в .htaccess, протестируйте, работает ли Gzip с вашим веб-сайтом, запустив Check Gzip Compression. Если по каким-то причинам код, представленный выше, не сработает, попробуйте один из других методов, описанных Патриком Секстоном в статье «Enable Gzip».
3. Сжимаем изображения
Изображения занимают большую часть пропускной полосы на большинстве сайтов. WP Smush.it – прекрасный плагин, автоматически сжимающий изображения во время загрузки их в медиа-библиотеку. Применяется сжатие без потерь, т.е. вы не заметите различий в качестве изображений.
Интересная «фишка» плагина WP Smush.it состоит в том, что он работает и для изображений, которые уже хранятся в медиа-библиотеке. Если в вашей медиа-библиотеке хранятся тысячи изображений, вы можете пропустить их всех через плагин, получив сжатые версии этих файлов.
4. Применяем браузерное кэширование
Браузерное кэширование – достаточно сложный вопрос. Доступно много разных кэширующих плагинов, однако если они настроены неверно, то они могут нанести больше вреда, чем пользы.
Заголовки Expires могут сообщить браузеру, откуда следует запросить тот или иной файл – с сервера или из кэша браузера. Естественно, работает это только в том случае, если у пользователя уже имеется версия вашей страницы, сохраненная в кэше; т.е. методика позволяет ускорить загрузку страниц для тех пользователей, которые уже посещали их ранее.
Заголовки Expires помогают ускорить веб-сайт двумя способами. Во-первых, посетителям, которые вернулись на ваш сайт, не нужно загружать те же самые файлы с вашего сервера дважды. Во-вторых, эти заголовки сокращают число выполненных HTTP-запросов.
Чтобы реализовать браузерное кэширование, достаточно поставить специальный плагин. Я советую вам использовать WP Super Cache. Однако я также рекомендую вам следовать приведенному руководству, чтобы настроить его правильно. В качестве альтернативного метода вы можете добавить Expires заголовки с помощью следующего кода, который надо поместить в файл .htaccess:
# # associate .js with “text/javascript” type (if not present in mime.conf) # AddType text/javascript .js # # configure mod_expires # # URL: http://httpd.apache.org/docs/2.2/mod/mod_expires.html # ExpiresActive On ExpiresDefault “access plus 1 seconds” ExpiresByType image/x-icon “access plus 2692000 seconds” ExpiresByType image/jpeg “access plus 2692000 seconds” ExpiresByType image/png “access plus 2692000 seconds” ExpiresByType image/gif “access plus 2692000 seconds” ExpiresByType application/x-shockwave-flash “access plus 2692000 seconds” ExpiresByType text/css “access plus 2692000 seconds” ExpiresByType text/javascript “access plus 2692000 seconds” ExpiresByType application/x-javascript “access plus 2692000 seconds” ExpiresByType text/html “access plus 600 seconds” ExpiresByType application/xhtml+xml “access plus 600 seconds” # # configure mod_headers # # URL: http://httpd.apache.org/docs/2.2/mod/mod_headers.html # Header set Cache-Control “max-age=2692000, public” Header set Cache-Control “max-age=600, private, must-revalidate” Header unset ETag Header unset Last-Modified
5. Чистим базу данных
Мне нравится, что WordPress все сохраняет автоматически, однако минус такого подхода – ваша база данных очень быстро заполнится тысячами ревизий записей, обратных ссылок, уведомлений, непроверенных комментариев и помещенных в корзину пунктов.
Решение этой проблемы предлагает очень удобный плагин WP-Optimize, который быстро уберет весь мусор из вашей базы данных, сохранив базу данных чистой и заполненной только важными записями. Естественно, делая что-либо со своей базой данной, обязательно проводите ее бэкап.
6. Минимизируем CSS и JS
Если у вас установлено очень много плагинов, то, скорее всего, ваш веб-сайт содержит в себе ссылки на 10-20 отдельных стилевых таблиц и JS-файлов на каждой странице. Помещение всех JS-файлов в один файл, а также всех CSS-файлов в один файл является более эффективным шагом.
В данном случае помогает минимизация. Плагин, такие как Better WordPress Minify, объединяют все ваши стилевые таблицы и JS-файлы в один файл, сокращая количество запросов, которые должен выполнить браузер.
Я предпочитаю пользоваться Better WordPress Minify, поскольку он делает свою работу не так агрессивно, как другие плагины (которые зачастую приводят к проблемам, описанным Христо Панджаровым в следующей статье).
7. Отключаем обратные ссылки и уведомления
Обратные ссылки и уведомления – это техники, используемые в WordPress для уведомления других блогов о том, что вы поставили на них ссылку. Иногда они оказываются полезными, однако зачастую они связаны с замедлением скорости работы сайта, и потому обычно отключаются. Вы можете выключить их в разделе «Параметры» – «Обсуждение» панели администратора.
8. Указываем размеры изображений и используемый набор символов
Перед тем как браузер посетителя сможет отобразить веб-страницу, он должен выяснить, как расположить контент вокруг изображений. Если браузер не знает размеров этих изображений, он не сможет быстро сделать этот шаг, что в итоге отразится на времени загрузки страницы.
Указание размеров изображений позволит браузеру пропустить этот шаг, что в итоге приведет к некоторому выигрышу в скорости.
По той же самой причине следует указывать используемый набор символов в заголовках HTTP-ответов, чтобы браузер не пытался самостоятельно это установить, тратя лишнее время. Просто добавьте используемый набор символов в разделе HEAD вашего сайта.
9. Переносим CSS в самый верх сайта, а JavaScript в самый низ
Установка ссылок на ваши стилевые таблицы в самом верху страницы – рекомендуемое действие, поскольку браузеры не будут обрабатывать страницу, пока не обработают CSS-файл. JavaScript, с другой стороны, должен располагаться как можно ниже на странице, поскольку браузер не будет ничего разбирать и анализировать, пока страница не будет полностью загружена.
В большинстве случаев данный фикс помогает поднять скорость загрузки страницы, поскольку файлы загружается в правильном порядке. Однако в некоторых случаях это может привести и к проблемам, если веб-сайт жестко привязан к JS и требует загрузки JS-файлов до того, как пользователь увидит какую-либо страницу.
10. Используем CSS-спрайты
Спрайт – это, по существу, одно большое изображение, которое состоит из всех ваших отдельных изображений. С помощью CSS вы можете скрывать все лишние секции изображения, оставляя только то, что вам требуется, используя координаты. CSS-спрайты ускоряют загрузку сайта, поскольку загрузка одного большого изображения происходит гораздо быстрее, чем загрузка большого количества мелких изображений.
Самое простое решение в данном случае – это SpriteMe, инструмент, который превращает все ваши изображения в CSS-спрайт.
Учтите, что Safari не загружает большие спрайты, поэтому используйте калькулятор Уильяма Мэлоуна, чтобы определить, является ли спрайт слишком большим или нет.
11. Включаем Keep Alive
HTTP Keep Alive — это пакеты, которыми обменивается машина клиента и веб-сервер, запрашивая разрешение на загрузку файла. Включение Keep Alive позволяет клиентской машине скачивать многочисленные файлы без необходимости постоянно просить разрешение на это действие, что помогает сохранить пропускную способность.
Чтобы включить Keep Alive, просто скопируйте и вставьте код ниже в ваш файл .htaccess:
Header set Connection keep-alive
12. Заменяем PHP на статический HTML там, где это необходимо
PHP идеально подходит для того, чтобы сделать веб-сайт производительным и снизить потребность неоднократного ввода одной и той же информации. Однако запрос информации через PHP тратит серверные ресурсы, поэтому в некоторых ситуациях PHP заменяют на статичный HTML.
Заключение
В ближайшие 12 месяцев использование интернета на мобильных устройствах, как ожидается, сравняется с использованием интернета на домашних компьютерах. Такой переход на мобильные устройства, поддерживающие выход в интернет, указывает на то, что наличие быстрого сайта является важным как никогда. Пользователи сегодня ждут, что сайт будет работать очень быстро, и разработчики, которые не сделали ничего для этого, потерпят крах перед теми, кто вложился в реализацию прекрасного опыта взаимодействия.
Источник: smashingmagazine.com










Спасибо за полезности! Пойду прямо сейчас их испытаю! А то у меня и в правду скорость хромает.
Или ставим W3TC, который все это делает в одно лицо :)
попробую) хотя половину всего что тут описано я уже сделал.
А я не указываю размеры изображений, пусть варьируются в зависимости от размеров окна, мне очень не нравится стандартная функция вордпресса указывать размер изображения, тем более указание высоты — это вообще лишнее.
Стоит еще рассмотреть вариант переезда на хостинг с другими тех. параметрами. Хостинг на ССД накопителях дает ощутимый прирост быстродействию любого сайта.
Минус такого хостинга — огромная цена. Естественно, выгода в скорости будет, но смысл платить настолько больше какому-нибудь простому блогеру?
Проблема ускорения работы сайта на Вордпресс действительно довольно актуальна. Очень рекомендую установить и использовать плагин для удаления ревизий постов, который неплохо сжимает базу. Сам использую плагин Optimize Database after Deleting Revisions, который оптимизирует базу данных и удаляет ревизии постов на движке WordPress — очень рекомендую!
Для сжатия графики есть программа fileoptimizer, отлично сжимает графику. Для сжатия остального есть множество плагинов для wordpress, которые и объединяют css и js файлы и уплотняют html. Но они не так сильно ускоряют сайт, минимизация изображений
Спасибо за материал!
Имеется вопрос: для использования браузерного кэширования необходимо что-то делать на стороне хостинга или можно их не беспокоить?) А то у меня метод включен в «W3», а google ругается…
Заранее спасибо.
В случае с браузерным кэшированием все решается на стороне клиента, поэтому здесь хостинг дергать не нужно. Хотя не лишним будет поинтересоваться, используют ли они какое-либо кэширование на стороне сервера.
Включил браузерное кеширование, установил Better WordPress Minify с базовыми настройками и стремительно вылетают страницы из индекса гугла (уже отображается в панели для вебмастеров). Подскажите, в чем конфликт?
Данные плагины никак не могут влиять на вылет страниц. Возможно, проблема с чем-то другим?
Better WordPress Minify отключил, жду реакции гугла. На другое думать не получается, т.к. кроме вставки кода и установки плагина — ничего не делалось) Не верю я в такие совпадения, учитывая капризность всех этих сжимающих плагинов…
Отпишусь после выходных)
Ок, надо выяснить, почему это он так отреагировал странно на сжатие.
Как выяснилось, мои действия совпали с общим сбоем в гугле… Бывает же)
Но был повод проверить Better WordPress Minify. Как выяснилось, с базовыми настройками он тормозил мой ресурс… В гугловском тесте, при использовании плагина я терял 2 балла, а проверив gtmetrix — без плагина я экономлю 0.1 секунды при загрузке.
Плагин убран, рулит код)
Да, такое вполне возможно, поскольку далеко не все плагины оптимизированы и помогают улучшить производительность. А сбои — во всех поисковиках бывают)
Всего-то надо установить total cache, и он всё сделает.
И минимизирует и сожмёт и т.д.
Тоже как вариант подойдет ) Я лично Super Cache пользуюсь.
После установки Better WordPress Minify картинки на сайте перестали отображаться. При деактивации всё вернулось в норму.
Бывает подобное. У меня тоже были проблемы с ним, но другого рода, поэтому отключил его. Хотя скорость он показывал действительно выше, чем в случае с простой установкой кэширующего плагина.
Дмитрий, добрый день! Стоит плагин WP Super Cache на сайте http://игры-на-андроид.рф настроен, но Гугл все равно ругается на незакешированные данные. Вроде бы и понятно, что ну ругается, пусть, их не так много, но для эстетики хочется исправить полностью. Остальное все подшло, и сжатие и оптимизация css, а это кеширование просто не дает покоя…
Каким образом он на них ругается?