При запуске сообщества или форума на WordPress, а также при введении возможности отправки записей пользователями вы можете столкнуться с ситуацией, когда вам понадобится выводить разные навигационные меню для зарегистрированных и незарегистрированных пользователей. К примеру, можно сделать так, чтобы зарегистрированные пользователи видели ссылку на свой профиль, а незарегистрированные – ссылку на вход или регистрацию. В данной статье мы покажем вам, как вывести разные меню для пользователей WordPress.
Создание нескольких меню в WordPress
Даже если ваша тема поддерживает только одно расположение меню, вы все равно способны создавать разные меню для одной локации.
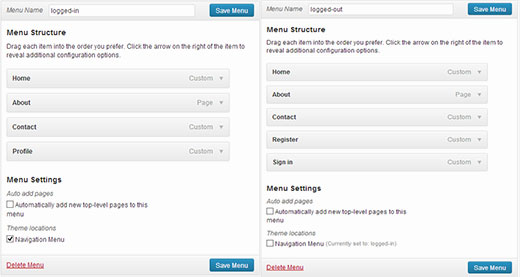
Переходим в раздел Внешний вид – Меню и создаем два меню logged-in и logged-out.
После создания меню добавляем следующий код в файл вашей темы functions.php:
function my_wp_nav_menu_args( $args = '' ) {
if( is_user_logged_in() ) {
$args['menu'] = 'logged-in';
} else {
$args['menu'] = 'logged-out';
}
return $args;
}
add_filter( 'wp_nav_menu_args', 'my_wp_nav_menu_args' );Теперь зарегистрированные пользователи будут видеть одно меню, а незарегистрированные – другое.
Этот метод позволяет создавать два разных меню для ваших пользователей. Вы легко можете обновлять пункты меню при необходимости. Есть и другие пути, позволяющие сделать то же самое. К примеру, можно добавить ссылки на логин и логаут в навигационное меню, после чего поместить произвольные пункты меню в навигацию.
Источник: wpbeginner.com








Огромное спасибо! Работает.
У меня три РАЗНЫХ меню (верхнее, главное и меню в футере). Как мне сделать так, чтобы менялось только верхнее меню, а остальные остались прежними?
В панели администратора в разделе Внешний вид — Меню. Выбираете нужное и настраиваете.
Как настраивать-то?
Выбираете слева нужные пункты и перетаскиваете их в меню.
Я так и делаю! Но у меня эти изменения применяются ко всем областям меню, а не к одной!
Видимо, у вас в теме прописано три области для одного и того же меню. Обычно в темах создают разные области меню под разные участки.
Дык, без Вашего кода я спокойно управляю ими по отдельности. Сами видите: http://ortodox-blog.besaba.com/
ааа, вы про код, приведенный в статье, говорите. Просто иногда читатели просто так отписываются с вопросами, поэтому я не сразу понял. Видимо, код приспособлен только для случаев, когда в теме одно меню.
А расскажите, пожалуйста, поподробнее о способе с произвольными ссылками, упомянутом в конце статьи.
Про это вот тут было написано: (англ.): http://www.wpbeginner.com/wp-themes/how-to-add-custom-items-to-specific-wordpress-menus/
Подраздел: Adding Log in/out links to a Specific WordPress Menu
Может кому пригодится, если нужно меню для зарегистрированных пользователей только в хедере. В header.php:
‘login menu’) );
}
else {
wp_nav_menu(array(‘menu’ => ‘primary’));
}
?>
‘login menu’) );}else {wp_nav_menu(array(‘menu’ => ‘primary’));}?>
Лучше выкладывать в виде скриншота на imgur и кидать сюда ссылку.
http://imgur.com/FuMtD4z
Спасибо!
Здравствуйте!
код работает как нужно, только изменилась сортировка записей
было по три шт. горизонтально
после добавления кода записи отображаются вертикально, заполняя треть пространства всего(слева)
в чем может быть причина?
Хорошая статья, спасибо. Но есть проблема: новое меню дублируется в футере. У меня тема позволяет создавать кастомное меню в футере посредствам родного виджета. И в футере у меня стоит отдельное меню с отдельным названием, которое должно показываться как зарегистрированным пользователям так и нет. Задача стоит изменить только основное меню (вверху). Приведенный в статье код работает прекрасно, только почему-то он еще автоматически заменяет и универсальное меню в футере. То есть получается, что незарегистрированные пользоватлели видят два одинаковых меню..вверху и внизу. Меню в футере должно оставаться не тронутым. Может как-то можно прописать его идентификатор в исключения? Подскажите, как решить вопрос? Спасибо
А не подскажете код, который 2 разных меню будет отображать на главной и других страницах?
Пробуйте плагином: https://wordpress.org/plugins/conditional-menus/