Администраторские уведомления – неотъемлемая часть плагинов. Уведомления позволяют вам выводить сообщения об ошибках/успешном выполнении, разные пользовательские предупреждения. С помощью таких уведомлений вы можете объяснить пользователям, что именно случилось, а также потребовать от них выполнения некоторых действий.
В данной статье мы рассмотрим стандартный способ добавления администраторских уведомлений, а также некоторых дополнительных опций, представленных в WordPress 4.2, таких как, к примеру, создание закрываемых уведомлений.
Как выглядит администраторское уведомление?
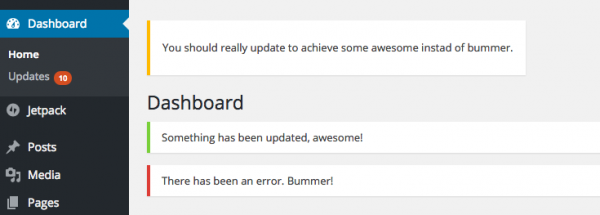
Администраторское уведомление – это специальный блок, который состоит из белого фона, цветной рамки слева и некоторого текста. Для уведомлений используются три цвета: зеленый, оранжевый и красный. Как и следует из имен классов уведомлений, они используются для вывода сообщений о завершении какого-либо процесса, для сообщений о необходимости совершения каких-либо действий, а также для сообщений об ошибках. В целом, зеленые сообщения – это сообщения об успешном выполнении каких-либо действий.
Обратите внимание на то, что сообщения с желтой рамкой – обычно это сообщения о необходимости обновления – выводятся в самом верху экрана, в то время как два других типа отображаются под заголовком страницы.
Анатомия администраторских уведомлений
Каждое уведомление по существу представляет собой блок div с классом notice, к которому добавляются и другие классы. Зеленые уведомления используют класс updated, красные уведомления – класс error, желтые уведомления – класс update-nag. Вы можете добавлять любой текст в уведомления, однако наилучшим выбором будет отдельная строка текста, окруженная тегами p. HTML-код для уведомлений со скриншота будет выглядеть следующим образом:
<div class="updated notice">
<p>Something has been updated, awesome</p>
</div>
<div class="error notice">
<p>There has been an error. Bummer</p>
</div>
<div class="update-nag notice">
<p>You should really update to achieve some awesome instad of bummer</p>
</div>
Добавление уведомлений к страницам
Для добавления сообщений об обновлении используется специальный хук. Такой подход является идеальным, поскольку авторы плагинов могут перезаписать стандартное поведение. В некоторых случаях вы можете захотеть убрать определенные сообщения – хуки позволяют вам это сделать. Хук, который вам потребуется – это admin_notices, подцепляемая функция должна просто выводить через echo требуемый HTML-код. Пример:
function my_error_notice() {
?>
<div class="error notice">
<p><?php _e( 'There has been an error. Bummer!', 'my_plugin_textdomain' ); ?></p>
</div>
<?php
}
add_action( 'admin_notices', 'my_error_notice' );
Если вам надо добавить два уведомления сразу, я предлагаю вам использовать два отдельных хука вместо написания HTML для обоих уведомлений в одной и той же функции. Это позволит вам и другим авторам плагинов убирать только одно сообщение. Такая гибкость – базовый принцип модульности WordPress, и наша задача – поддержать этот стандарт.
function my_error_notice() {
?>
<div class="error notice">
<p><?php _e( 'There has been an error. Bummer!', 'my_plugin_textdomain' ); ?></p>
</div>
<?php
}
add_action( 'admin_notices', 'my_error_notice' );
function my_update_notice() {
?>
<div class="updated notice">
<p><?php _e( 'The plugin has been updated, excellent!', 'my_plugin_textdomain' ); ?></p>
</div>
<?php
}
add_action( 'admin_notices', 'my_update_notice' );В том случае, если вы не знакомы с функцией e() – она используется для перевода. Это – один из компонентов семейства функций, который вы можете использовать для того, чтобы сделать свой плагин доступным на разных языках.
Генерация уведомлений в зависимости от пользовательских действий
Поскольку ваши уведомления зависят от определенных действий или результатов, у вас всегда будут иметься некоторые if-операторы в коде.
Давайте рассмотрим плагин, который выводит уведомления, если плагин Advanced Custom Fields не активирован. Такой подход очень удобен, если ACF требуется нам для работы.
if( !function_exists( 'the_field' ) ) {
add_action( 'admin_notices', 'my_acf_notice' );
}
function my_acf_notice() {
?>
<div class="update-nag notice">
<p><?php _e( 'Please install Advanced Custom Fields, it is required for this plugin to work properly!', 'my_plugin_textdomain' ); ?></p>
</div>
<?php
}Закрываемые уведомления
В WordPress 4.2 появились встроенные закрываемые уведомления. Все, что нужно сделать, чтобы получить такое уведомление – добавить к нему класс is-dismissable.
Недостаток такого подхода – в WordPress нет никакого стандартизированного способа запомнить это действие (отклонение), за исключением некоторых случаев.
Самый лучший способ сделать это в данный момент – это привязать событие к щелчку и сделать то, что нам требуется, через AJAX. Процесс будет являться следующим:
- Уведомление будет выводиться на экран только для пользователя, который не закрывал его. Поэтому у нас будет опция my-acf-notice-dismissed, равная 1, если пользователь закрыл уведомление.
- Мы будем отслеживать щелчок по кнопке закрытия и делать вызов AJAX
- Вызов AJAX приведет к обновлению опции my-acf-notice-dismissed – она станет равной 1.
- Если мы хотим охватить абсолютно все аспекты, нам нужно будет также обнаружить присутствие функции the_field() плагина ACF и удалить опцию, если она существует. Это позволит нам гарантировать, что при удалении плагина ACF уведомления появятся снова. Однако для этого нам нужно будет выполнить проверку функции при загрузке каждой страницы, что может оказаться слишком ресурсоемким.
Условное уведомление
Давайте получим опцию my-acf-notice-dismissed из базы данных и создадим уведомление, которое будет выводиться только в том случае, если значение опции не равно 1.
if( !function_exists( 'the_field' ) && empty( get_option( 'my-acf-notice-dismissed' ) ) ) {
add_action( 'admin_notices', 'my_acf_admin_notice' );
}
function my_acf_admin_notice() {
?>
<div class="notice error my-acf-notice is-dismissible" >
<p><?php _e( 'ACF is not necessary for this plugin, but it will make your experience better, install it now!', 'my-text-domain' ); ?></p>
</div>
<?php
}
Это очень похоже на наш код выше – мы лишь добавили проверку empty нашей опции (задана ли она).
Обратите внимание, что я добавил класс my-acf-notice к уведомлению, чтобы гарантировать, что мы привязываем событие только к нашему уведомлению.
Определяем клик
Перед тем, как мы напишем какой-либо JS-код, нам нужно сначала создать JS-файл и поставить его в очередь.
Предположим, что мы пишем простой плагин с JS-файлом в папке js:
add_action( 'wp_enqueue_scripts', 'my_plugin_assets' );
function my_plugin_assets() {
wp_enqueue_script( 'my-notice-update', plugins_url( '/js/notice-update.js', __FILE__ ), array( 'jquery' ), '1.0', true );
}
В этом js-файле нам надо создать событие для клика, привязав его к .my-acf-notice – это событие будет инициировать наш AJAX-вызов.
jQuery(document).on( 'click', '.my-acf-notice .notice-dismiss', function() {
jQuery.ajax({
url: ajaxurl,
data: {
action: 'my_dismiss_acf_notice'
}
})
})
Обновляем наши опции
Параметр action нашего AJAX-вызова был my_dismiss_acf_notice – он позволяет нам получить шаблон для создания кода, который будет обрабатывать все вещи на стороне сервера. Все, что нам нужно – это обновить опцию my-acf-notice-dismissed, установив ее значение в 1.
Если вы не работали раньше с AJAX, вы можете изучить наше руководство, представленное по ссылке.
На данный момент вы уже можете загрузить консоль, увидеть уведомление и отклонить его, и оно не будет снова выводиться.
Возвращаем уведомление обратно
Наше уведомление пока еще не готово на сто процентов. Если ACF не установлен, оно будет выводиться. Пользователь может отклонить его, однако установить ACF позже. Если ACF затем будет по каким-либо причинам деактивирован, то уведомление так и останется скрытым.
Чтобы обойти это, мы можем проверить существование функции the_field() – важной функции, используемой в ACF – и если она не существует, то удалить нашу опцию.
Это несколько ресурсоемкий подход, однако мы можем реализовать это, используя хук, который работает только для администраторских страниц, что будет вполне приемлемо.
add_action( 'admin_init', 'my_detect_acf' );
function my_detect_acf() {
if( !function_exists( 'the_field' )) {
delete_option( 'my-acf-notice-dismissed' );
}
}
Администраторские уведомления – полезные и модульные части администраторского опыта взаимодействия. Они могут быть зарегистрированы на индивидуальной основе, предоставляя разработчикам лучший доступ к вашему решению.
Источник: wpmu.org









Очень полезная информация и отличная статья!
Спасибо за информацию, как раз были с этим проблемы