Во второй главе мы рассмотрели процесс планирования темы и остановились на карте сайта и каркасах. Теперь, когда мы узнали базовые принципы веб-дизайна, мы можем перейти к превращению каркасов в полноценные фундаменты для будущих тем. Из каких секций состоит каркас? Чтобы понять это, нужно представлять себе механизм работы WordPress. Как и большинство существующих систем управления cодержимым, WordPress производит обработку страниц и записей поблочно. Это значит, что сайдбар одной страницы будет иметь схожее представление с сайдбаром другой страницы. То же самое относится к заголовку, подвалу и другим элементам. Существует несколько таких модулей, которые, взаимодействуя, образуют функционирующую тему WordPress. Также важно помнить, что помимо модулей, тема может включать в себя специфичные страницы, к которым относится страница 404, страница результатов поиска и т.д. Их тоже нужно предусмотреть в своей теме.
Если вы по каким-либо причинам выпустите из своего рассмотрения дизайн некоторых блоков, это может негативно отразиться на всей теме в целом. Даже один элемент, дисгармонирующий с остальными, способен привести к стилевому хаосу в теме. Поэтому очень важно рассмотреть каждый элемент на этапе проектирования, определить его представление, чтобы затем уже спокойно заниматься кодированием. Собственно, в этом и кроется профессионализм разработчика.
Некоторые базовые компоненты шаблона домашней страницы WordPress представлены на рисунке.
В дальнейшем я покажу вам некоторые интересные примеры дизайна этих компонентов, которые поспособствуют формированию вашего собственного представления о том, как можно реализовать их в своих проектах. После этого мы перенесем дизайн каждой из страниц на карту сайта.
Заголовок (шапка)
Генератор начальных впечатлений о сайте. Является самым первым элементом, который бросается в глаза посетителям при просмотре сайта. Заголовок крайне важен для формирования общей тональности ресурса. Опрятный и незагроможденный заголовок — первый шаг к успеху темы. Заголовок чаще всего включает в себя брендинг сайта, логотип и формальное объявление миссии. В зависимости от выбранного макета, заголовок также может включать в себя навигационное меню; панель поиска; ссылки на RSS фиды, социальные сервисы и системы; форму входа и регистрации; место для рекламного баннера и т.д.
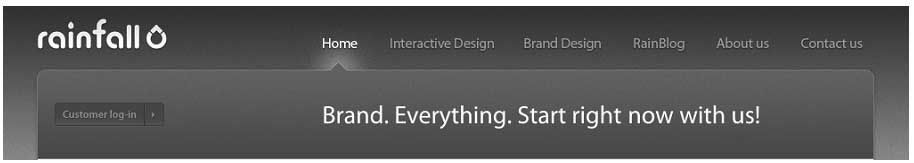
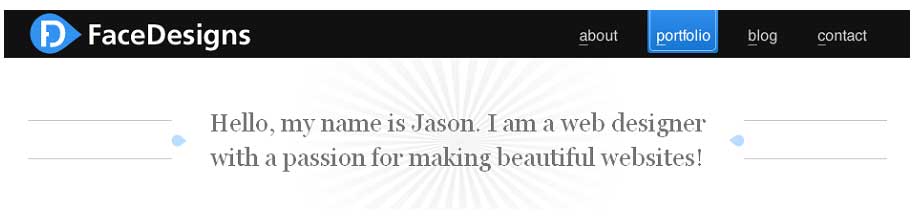
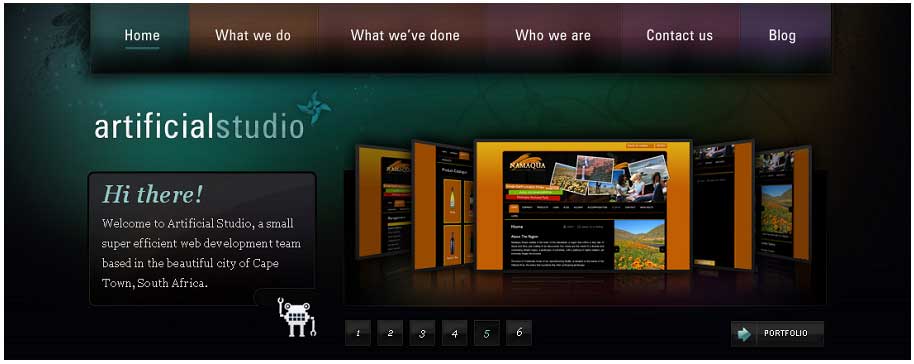
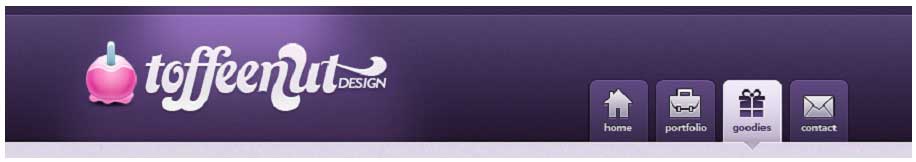
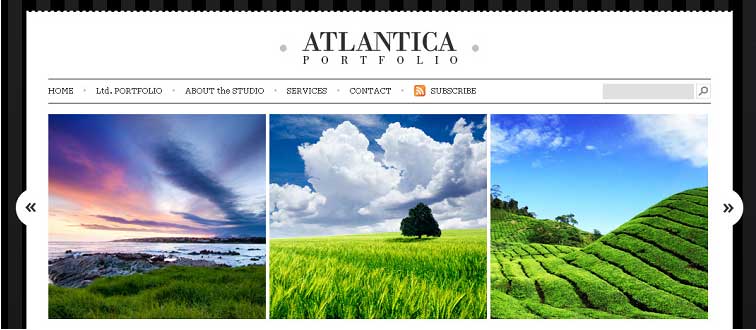
Приведенные ниже рисунки демонстрируют применение различных заголовков.
Отметьте для себя, какую роль играет заголовок в приведенных примерах. Только ли позволяет установить общий тон дизайна или передать заявление о миссии? Или вызывает желание рассказать о ресурсе своим друзьям?
Грамотно продуманный заголовок сразу же сообщает пользователям, на каком сайте они находятся и какой контент они смогут здесь найти. Дизайн заголовка должен полностью соответствовать поставленным целям.
Навигационное меню
Все заголовки, приведенные в примерах, включали в себя основное навигационное меню сайта. Поскольку навигация является неотъемлемой частью сайта, мы потратим некоторое время на ее изучение.
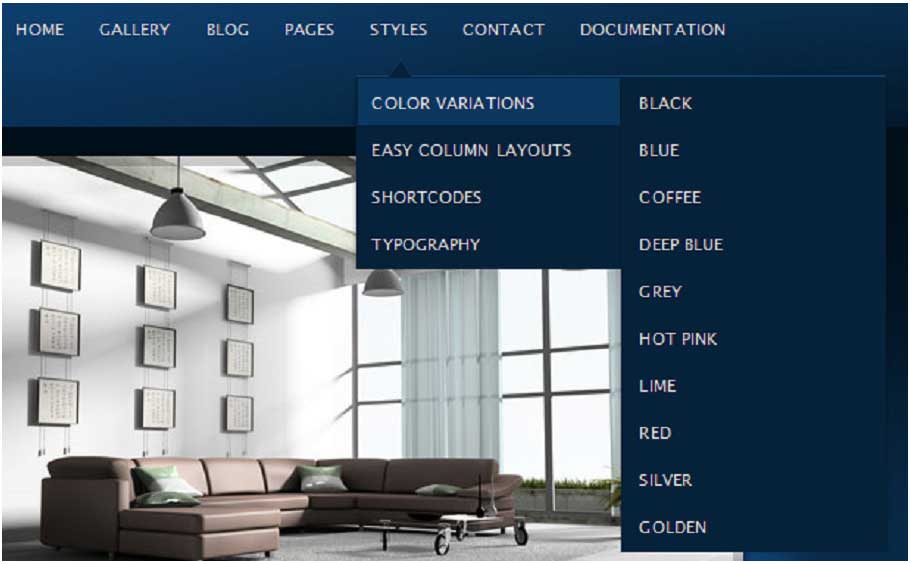
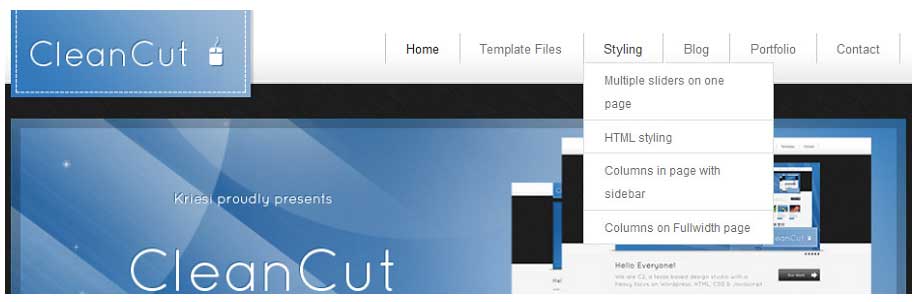
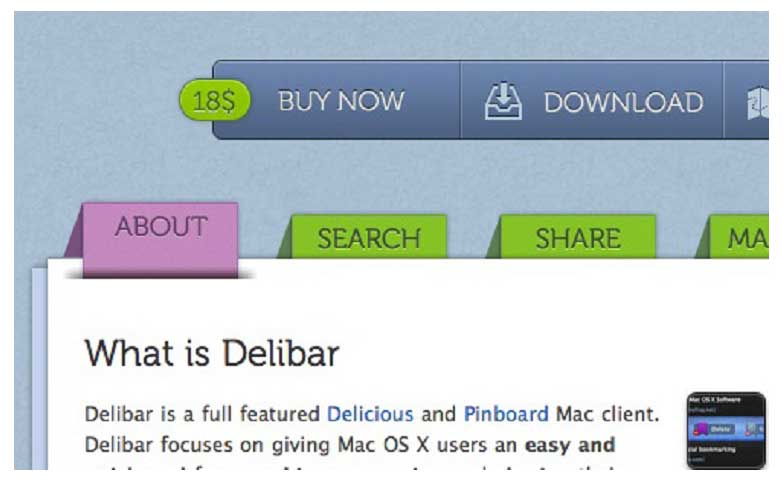
Навигационное меню традиционно располагается в верхней области страницы и имеет горизонтальную форму. Однако, это не значит, что вы не можете располагать меню так, как вам захочется. Ваша тема может включать в себя любое количество навигационных зон, начиная от вертикального сайдбара и заканчивая всплывающими меню. Не стоит забывать о том, что тема может обладать неограниченным числом подстраниц. В таких случаях идеальным вариантом являются выпадающие меню, поскольку они позволяют сохранить иерархию. Некоторые примеры меню представлены ниже.
Помимо страниц, навигационное меню может включать в себя рубрики и ссылки. Самое главное в данном вопросе — не загромождать меню пунктами.
Визуальное представление навигации является не менее важным вопросом. Индикаторы, применяемые в меню, позволяют узнать, на какой странице в данный момент находится посетитель. Даже если использование вкладок и кнопок не предусмотрено вашим макетом, нужно обязательно уделить время на разработку ясной, функциональной навигации.
Основной цикл
Основной цикл — одна из самых важных частей темы WordPress. Он определяет вывод записей на различных страницах темы. Запись будет иметь соответствующее представление в зависимости от того, где она на данный момент находится: на домашней странице, на странице с отдельной записью или в списке страниц. Цикл обычно включает в себя заголовок записи, ее полное содержание (или цитату) и некоторые метаданные, такие как метки, рубрики, имя автора и дата публикации.
На рисунке представлен цикл, используемый в теме Twenty Ten (WordPress 3.0) по умолчанию. Поскольку он не содержит ничего лишнего, его можно взять за основу для ведения последующей разработки.
В простых темах все записи в цикле будут иметь одинаковое представление. Чтобы хоть как-то разнообразить их, можно провести некоторое редактирование цикла, которое позволит придать теме дополнительный шарм. Можно задать определенное представление для каждого типа контента, изменить расположение текстовых записей и видеозаписей, применить различные стили к каждой рубрике и т.д.
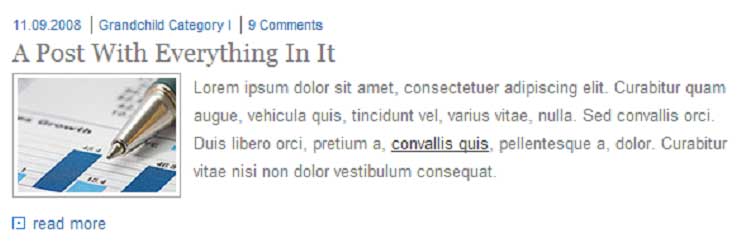
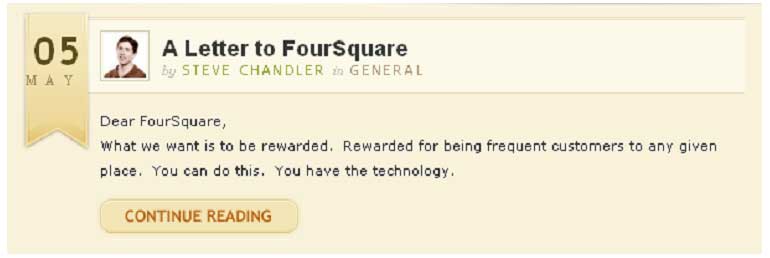
Внедрение собственного дизайна для цикла должно проходить при четком соответствии миссии темы. Если вы занимаетесь разработкой блога, построенного на базе изображений, хорошим решением было бы отображение эскиза с заголовком и несколькими метками. Напротив, если блог построен на базе текста, то в таком случае в цикле было бы полезно вывести дополнительные метаданные, такие как дата публикации, имя автора, названия рубрик и меток. Приведенные ниже примеры иллюстрируют работу с циклом.
Разбиение на страницы
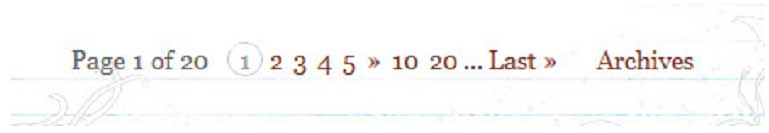
В WordPress можно установить число записей, показанных на одной странице. Если количество опубликованных записей превысит данное число, то пользователь увидит разбиение на страницы. Перемещаться по страницам можно с помощью специальных ссылок, которые обычно имеют вид стрелочек. Разбиение на страницы чаще всего располагается в самом низу страницы, после цикла, однако бывают случаи, когда оно дублируется и в верхней части. Вот лишь некоторые варианты представления разбиения на страницы:
Приведенные примеры иллюстрируют тот факт, что разбиение на страницы должно быть выбрано в зависимости от количества опубликованных материалов. Если вы ведете простенький блог, состоящий из небольшого числа записей, то вам идеально подойдет вариант со стрелками. Если же ваш блог имеет большое количество информации, то удобнее было бы представить разбиение на страницы в виде нумерованного списка. Согласитесь, пользователю удобнее сразу щелкнуть по странице с номером 20, нежели делать огромное количество щелчков по стрелочке.
Комментарии
Система комментариев WordPress пользуется большой популярностью у издателей. Для многих сайтов комментарии являются основной точкой взаимодействия между сайтом и его читателями, поэтому очень важно сделать их максимально удобными.
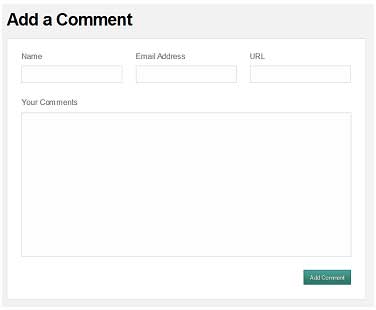
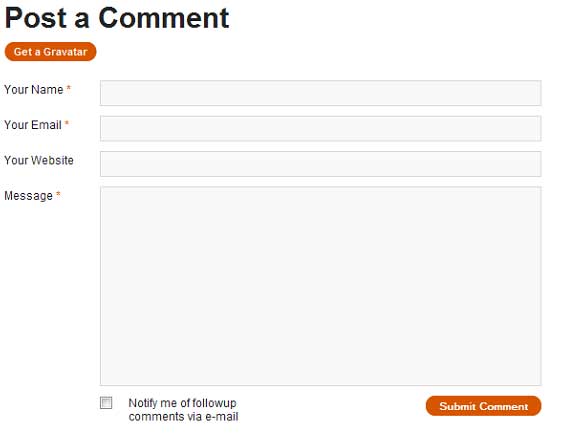
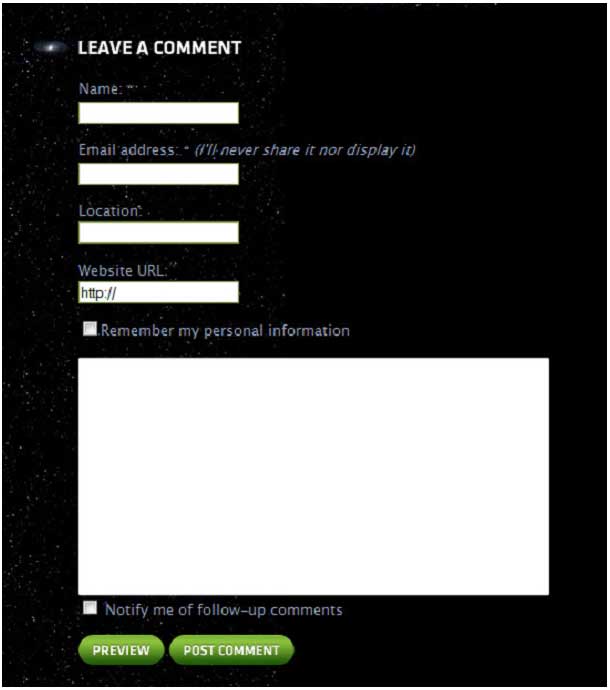
Существует два компонента системы комментариев, которые должны присутствовать в теме. Первый из них — это форма, используемая посетителями для публикации комментариев. Форма включает в себя поля для ввода имени, адреса электронной почты, URL веб-сайта и текста комментария. Примеры форм для публикации комментариев приведены на рисунках.
Формы отличаются друг от друга наличием тех или иных элементов, которые могут оказаться полезными в различных ситуациях. Популярный плагин Subscribe to Comments (Подписаться на комментарии) добавляет к форме новый пункт: Notify me of follow-up comments (Уведомлять меня о последующих комментариях). Существуют также плагины, обеспечивающие функциональность предварительного просмотра набранного комментария. При необходимости указанные плагины можно подключить к теме.
Второй компонент системы комментариев — это, собственно, сами комментарии. Каждый комментарий содержит имя автора (если щелкнуть по нему, то можно перейти на web-сайт, указанный в поле URL), дату добавления и текст. По умолчанию WordPress использует сервис Gravatar, отображающий миниатюрные изображения — аватары, определенные авторами комментариев.
Древовидные комментарии
Древовидные комментарии, — относительно новая функция в WordPress, — позволяют посетителям отвечать на предыдущие комментарии. Ответы на комментарии будут выводиться с некоторым отступом от «родительского» комментария, вне зависимости от хронологии. Желательно, чтобы ваша тема поддерживала указанную возможность, поскольку многим издателям нравится такой формат вывода комментариев.
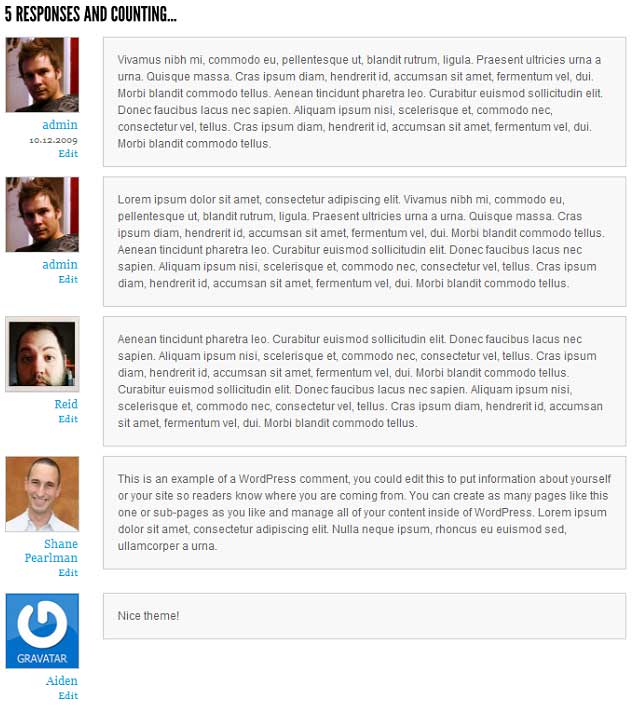
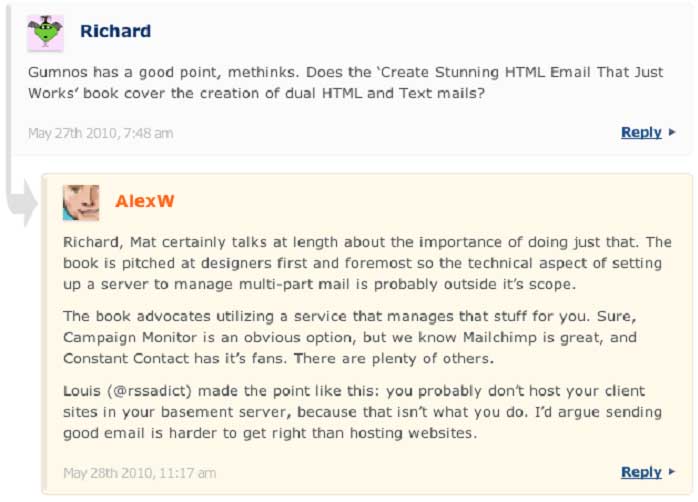
Рисунки, приведенные ниже, иллюстрируют возможности вывода комментариев.
Довольно часто представление комментариев автора записи отличается от представления комментариев других пользователей. Это сделано с целью выделить авторские комментарии из числа других.
Сайдбары и виджеты
Сайдбар, или говоря русским языком, боковая панель — это секция в макете, позволяющая загружать определенные пользователем виджеты. Сайдбар обладает высокой гибкостью. Его представление должно гармонировать с выбранным дизайном темы. Рассмотрим сайдбар на примере популярной темы Twenty Ten.
Сайдбар включает в себя два элемента: заголовок виджета и контент виджета, которые могут быть представлены в самых разных стилях. Примеры представления виджетов приведены ниже.
Теперь, после того как мы рассмотрели варианты представления сайдбара, определим основные принципы его проектирования. Во-первых, сайдбар должен иметь ширину не менее чем 160 пикселей, чтобы гарантировать размещение всего массива виджетов. Если установить ширину меньше, чем приведенный показатель, то размещенная в сайдбаре информация может стать нечитабельной, а некоторые виджеты могут попросту утратить свой функционал. Однако, слишком крупные виджеты — это тоже плохо. В таком случае ощущается нехватка места, отведенного под основной контент.
Помните, что сайдбар — это всего лишь пространство, отведенное под виджеты. Сайдбар может быть размещен в любой части страницы — в подвале, заголовке, и даже в середине цикла. Все зависит от конкретных требований разработчика.
WordPress позволяет добавлять около 20 стандартных виджетов. Помимо них, пользователь может добавить множество подключаемых виджетов — начиная от календарей и списков страниц и заканчивая ссылками на популярные социальные системы и формами для связи. Вы можете включать свои собственные виджеты в тему (в дальнейшем это будет подробно рассмотрено).
Обеспечить индивидуальный дизайн для всех существующих виджетов невозможно. Единственное, что можно сделать, это прописать базовое представление для каждого элемента, размещенного в сайдбаре: указать размеры шрифта, ввести значения отступов, полей, задать разделители между виджетами и т.д. Однако, этим процесс проектирования не заканчивается; нужно будет протестировать представление виджетов, определить, верно ли работает указанная стилизация с различным числом виджетов и т.д.
Футер (подвал)
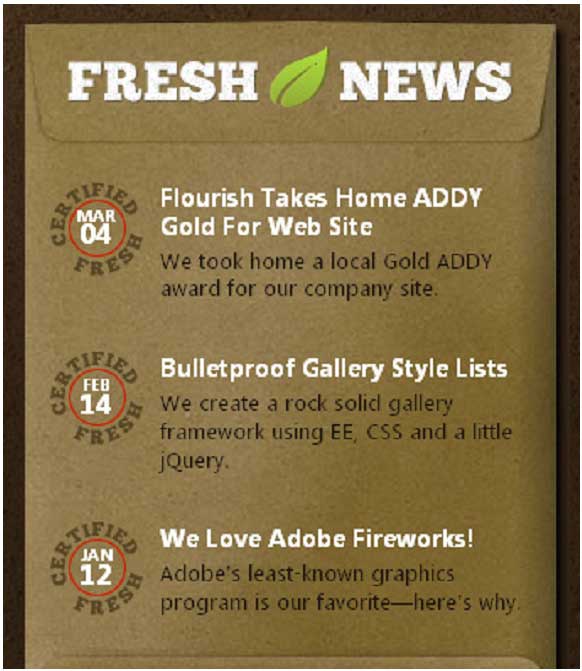
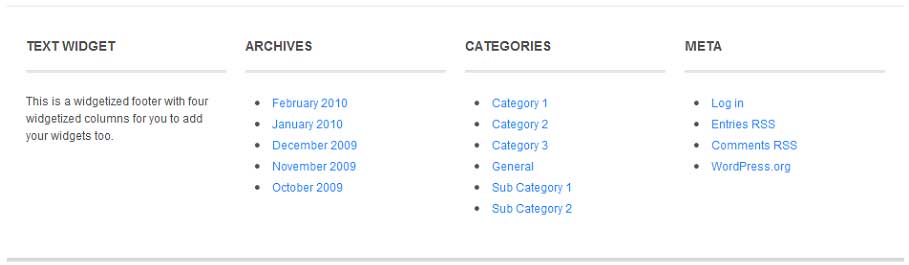
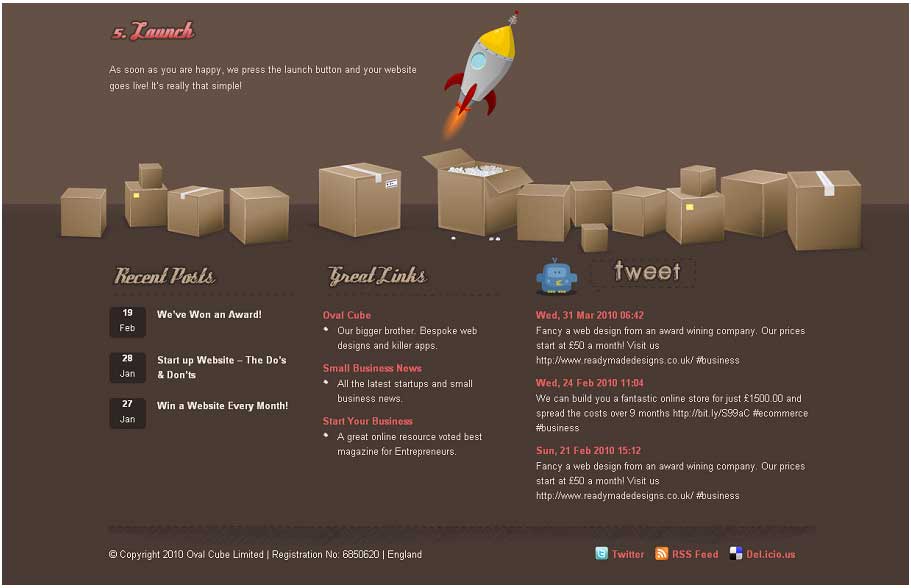
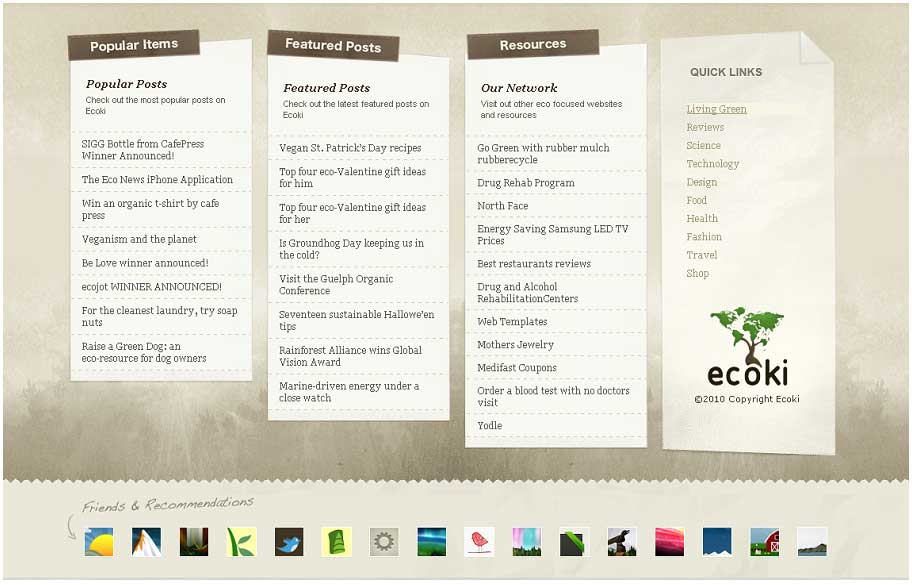
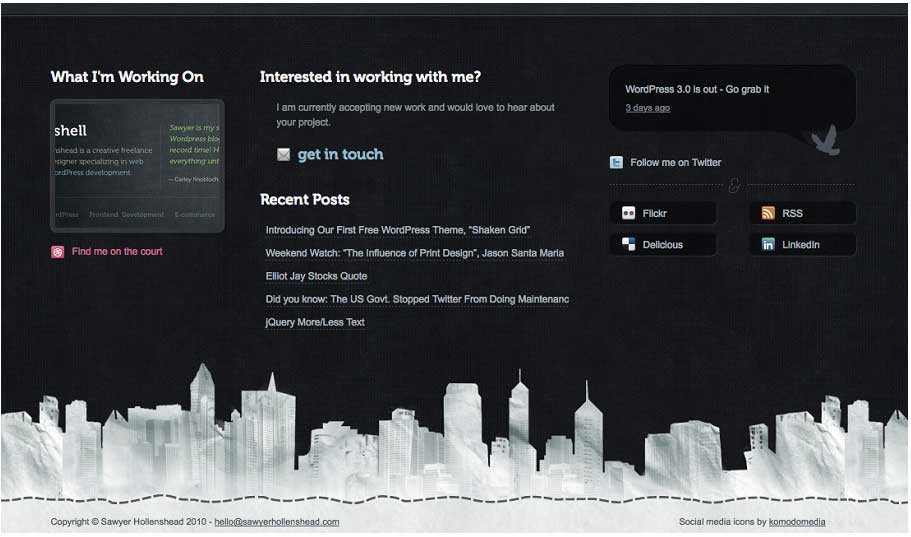
Область футера расположена в нижней части страницы, под основным контентом. Стандартная цветная панель с информацией об авторском праве и несколькими ссылками — лишь один из вариантов представления футера. Помимо этого, в подвале можно разместить уникальный контент, предложить посетителям дополнительные способы навигации по сайту и т.д. Можно вознаградить пользователей за проявленный интерес к сайту (ведь далеко не каждый человек пролистает сайт до самого низа) и разместить в подвале интересные, полезные ссылки. Примеры различных футеров приведены ниже.
Приведенные футеры довольно просты, что соответствует общему стилю тем, в которых они используются. Теперь рассмотрим более сложные варианты.
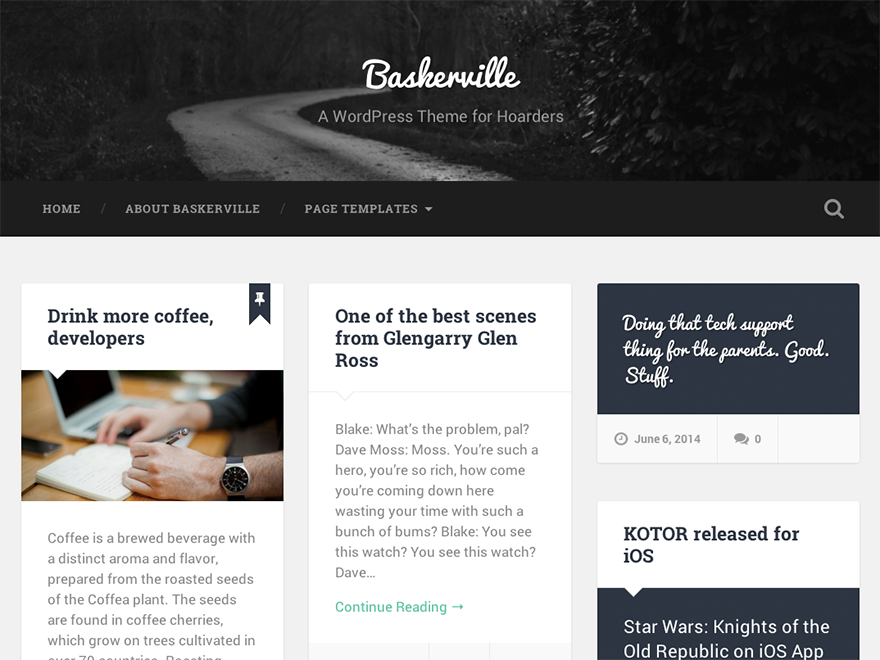
Домашняя страница
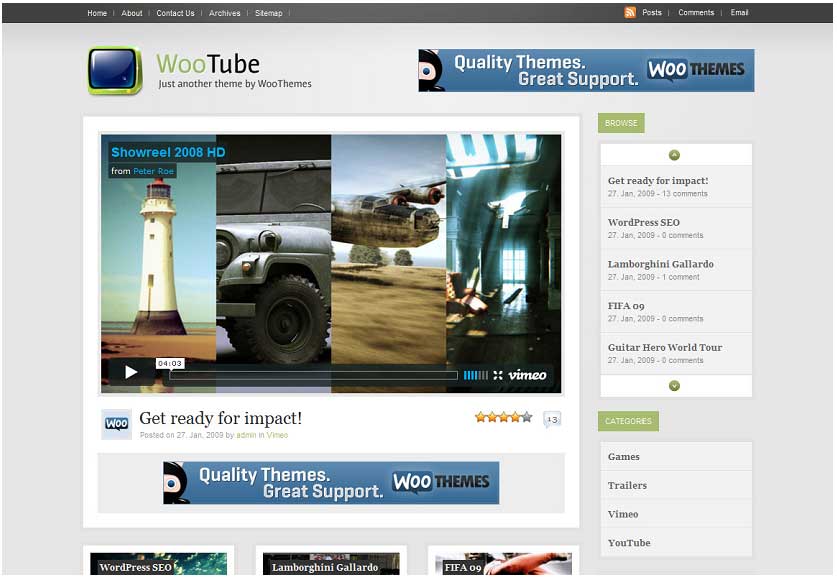
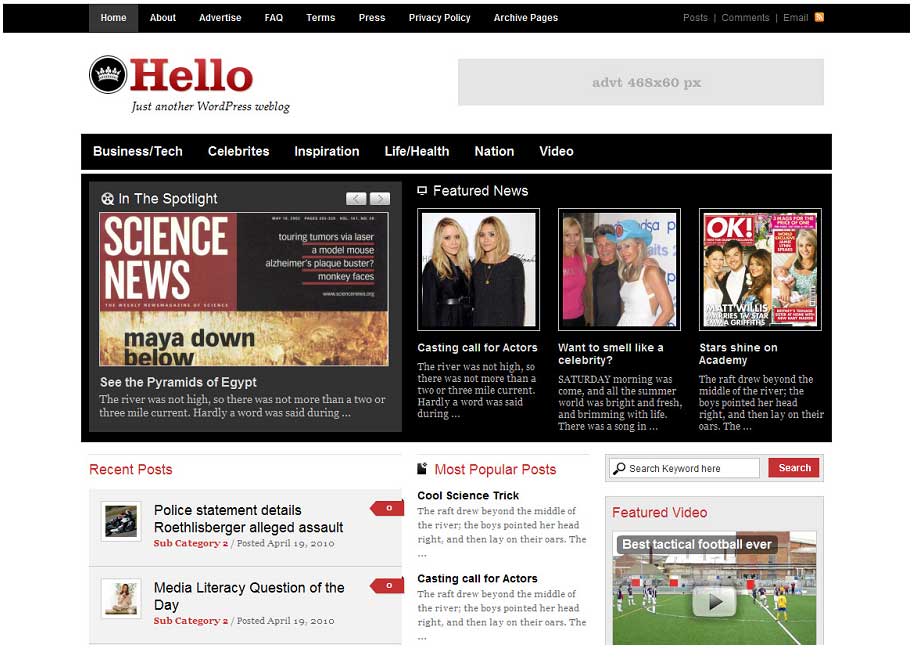
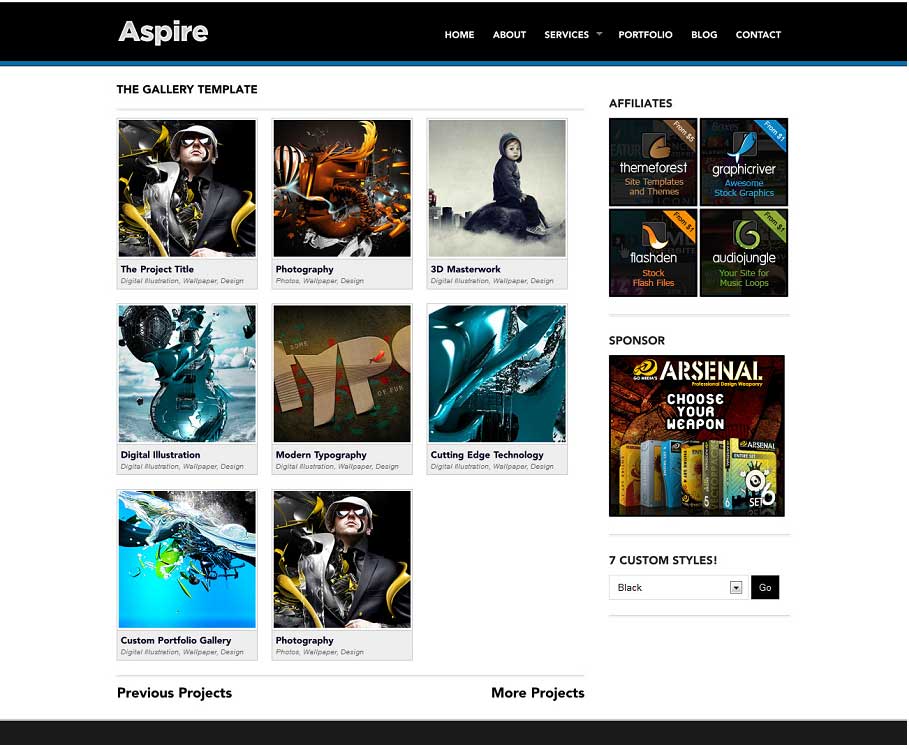
Теперь, когда мы рассмотрели все компоненты темы WordPress, пора перейти к изучению ее страниц. Первое, с чего мы начнем, это домашняя страница. Главная страница, домашняя страница, первая полоса, — можете называть ее как вам хочется, — это первое, что видит пользователь при посещении сайта через «парадный вход». Домашняя страница должна соответствовать тому типу функциональности, который является основным для сайта. Если ваша тема построена на базе текстовой информации, то материалы главной страницы должны быть представлены в читабельном, компактном виде. Если ваша тема сосредоточена на видеороликах, главная страница должна иметь видеоплеер, и т.д. Дизайн главной страницы определяет тон и структуру всех остальных файлов шаблона. Работа над первой полосой — важный процесс, который требует длительного времени. Ниже приведены некоторые примеры главных страниц:
Шаблон страниц
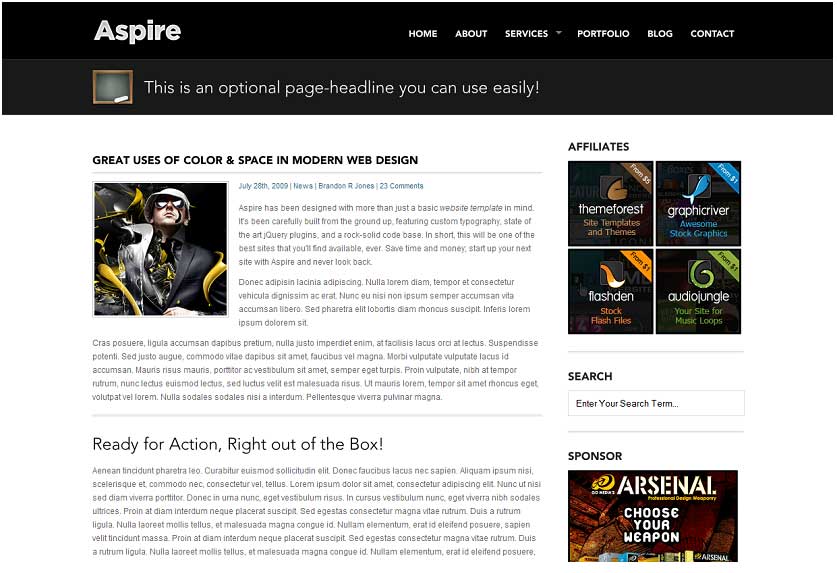
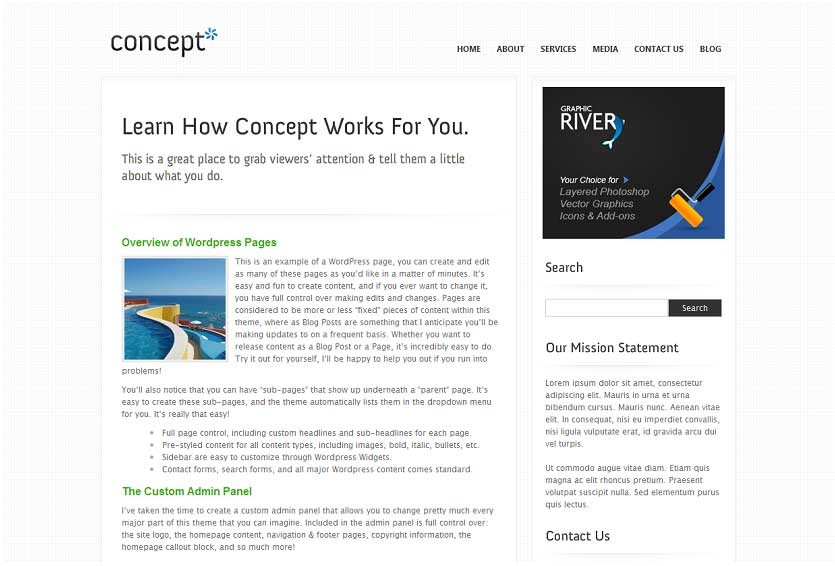
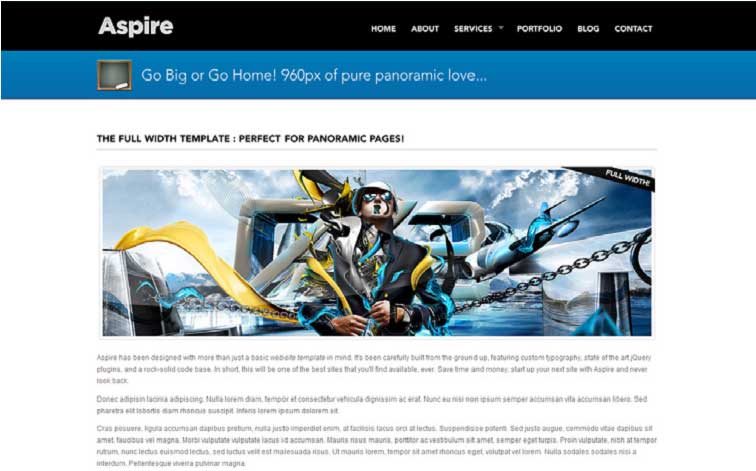
Шаблон страниц — это общий макет для всех страниц, определяющий расположение контента на них. Кардинальная переработка шаблона страниц в темах производится довольно редко. Секции заголовка, сайдбара и футера в традиционном шаблоне страниц полностью аналогичны соответствующим секциям главной страницы. Темы Aspire и Concept, приведенные на рисунках, обладают продуманными шаблонами страниц, включающими в себя универсальный заголовок, сайдбар, футер (не показан) и зону контента страницы. Обратите внимание на стилизацию подзаголовков, изображений, списков и т.д. Издатели могут использовать указанные элементы в пределах собственных страниц, применяя необходимую стилизацию для полного соответствия выбранному дизайну.
Шаблон отдельной записи
Шаблон отдельной записи применяется для вывода на экран содержания выбранной записи. Если шаблон страницы содержит только основной контент, то отдельная запись выводит на экран все связанные метаданные: метки, рубрики, трэкбэки, комментарии и т.д.
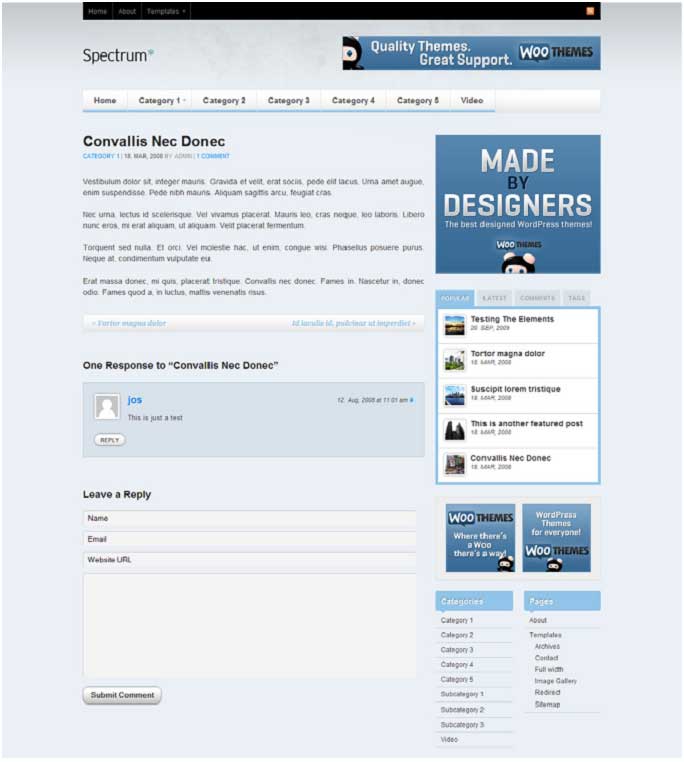
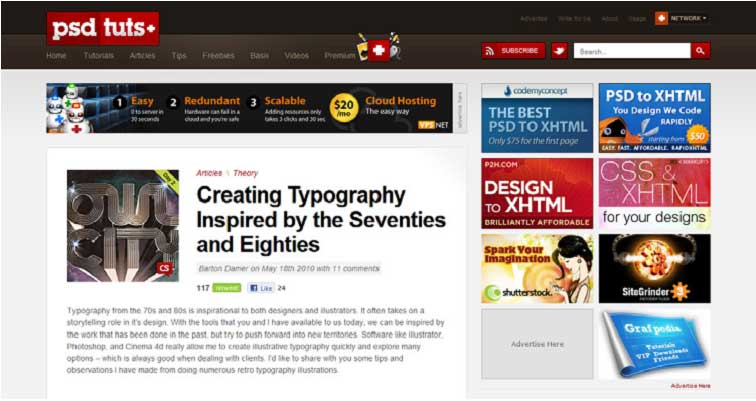
Стоит отметить, что цикл, применяемый в WordPress, чаще всего отображает сокращенные версии записей — так называемые цитаты. Шаблон отдельной записи позволяет увидеть полное содержание любого выбранного материала. Ниже приведен пример шаблона отдельной записи (в качестве образца взята тема Spectrum от WooThemes).
Шаблоны страниц авторов, архивов, рубрик и меток
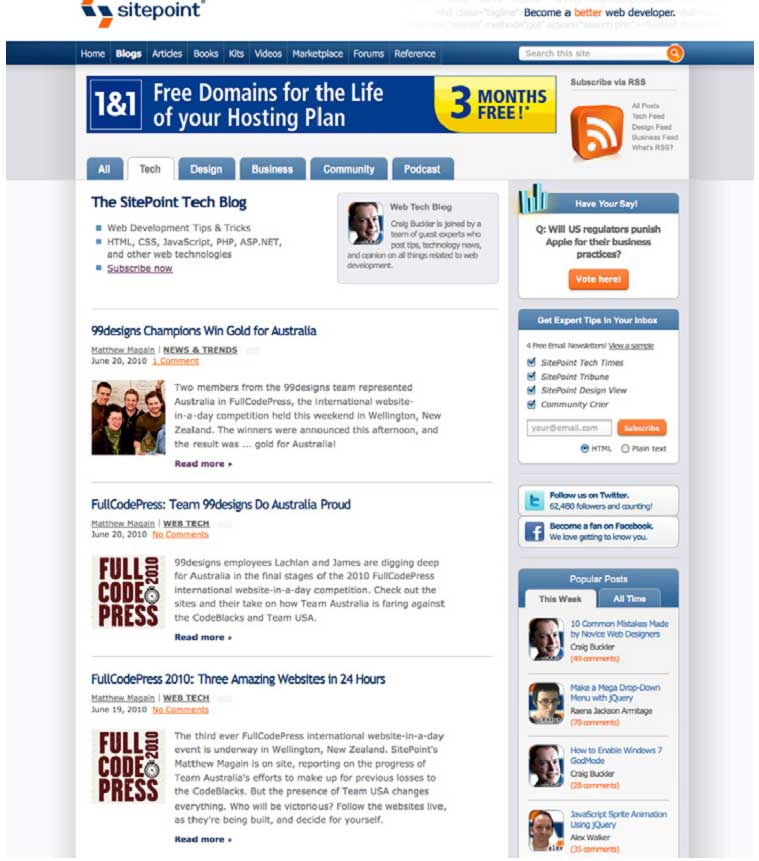
WordPress использует указанные шаблоны для отображения списка записей, составленного в зависимости от выбранного фильтра. Фильтрация может производиться по определенной рубрике, метке, автору или дате. В дальнейшем мы подробнее рассмотрим разработку указанных шаблонов. Сейчас же отметим, что каждому из них можно придать определенную стилизацию, зависящую от личных предпочтений. На рисунке приведен пример представления архива рубрик.
Страница вывода поисковых результатов
Указанный шаблон выполняет задачу вывода результатов для поисковых запросов, введенных пользователем. Не волнуйтесь — никаких определенных знаний алгоритмов поиска от Вас не потребуется! Все, что вы должны сделать — это выбрать подходящий вариант представления результатов поиска. Дизайн для данной страницы в целом подобен дизайну шаблона архивов, за малым исключением: необходимо учесть тот факт, что поиск может возвращать любую форму контента, включая рубрики и страницы.
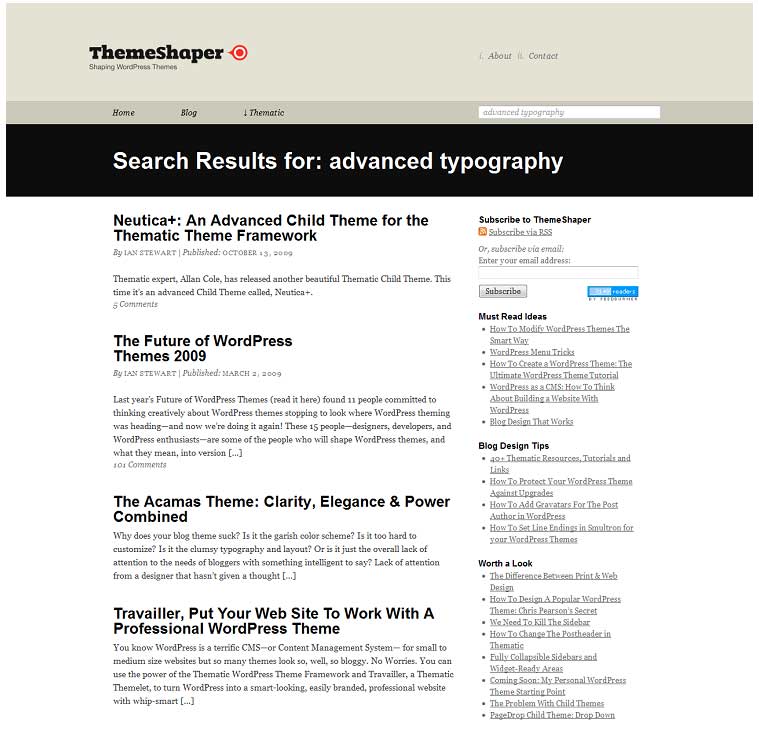
Важная часть работы по проектированию страницы вывода результатов поиска состоит в том, чтобы предоставить пользователям удобство взаимодействия с системой: помимо непосредственных результатов поиска можно вывести на экран всю связанную с поисковым запросом информацию. Рассмотрим страницу вывода поисковых результатов, размещенную на сайте ThemeShaper. Заметим, что в сайдбаре содержится список предложенных записей, которые могут оказаться полезными для посетителя в том случае, если он не смог найти требуемую информацию.
Страница 404
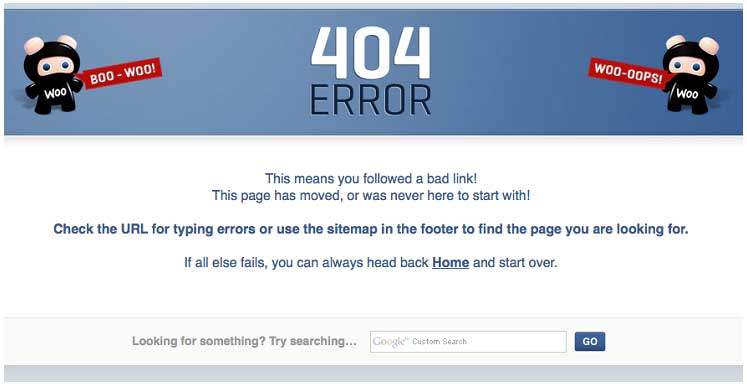
WordPress обеспечивает встроенную обработку ошибок типа «страница не найдена» (404). Вместо того, чтобы просто отсылать пользователей туда, откуда они пришли, эффективные страницы 404 позволяют выполнить поиск материалов на сайте посредством формы поиска или сообщить об ошибке, если пользователь пришел на страницу 404 по внутренней ссылке сайта. Также на данной странице можно вывести список самых популярных материалов — в конце концов, зачем просто так отпускать посетителя? Примеры продуманных страниц 404 представлены ниже.
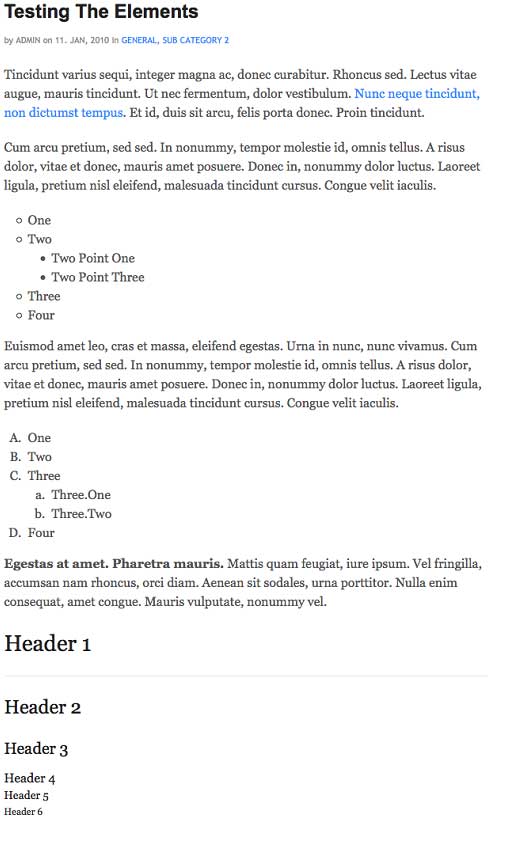
Стандартная стилизация для элементов HTML
Не менее важная часть процесса проектирования темы — создание тестовой страницы, демонстрирующей применение основных HTML элементов: заголовков, списков, параграфов, элементов форм, изображений, ссылок, цитат и т.д. Тестовая страница позволяет рассмотреть расположение основных элементов и функциональных частей на готовом макете. Важно, чтобы стилизация элементов гармонично вписалась в используемую тему. Тема Canvas от WooThemes обладает полезной тестовой страницей, показанной на рисунке. Заметьте, что разработчики постарались включить в нее как упорядоченные, так и неупорядоченные списки, различные уровни заголовков и т.д. Указанный уровень детализации — хороший пример для подражания.
Дополнительные возможности
Использование дополнительных возможностей также рассматривается на этапе проектирования. Выделим наиболее популярные из них.
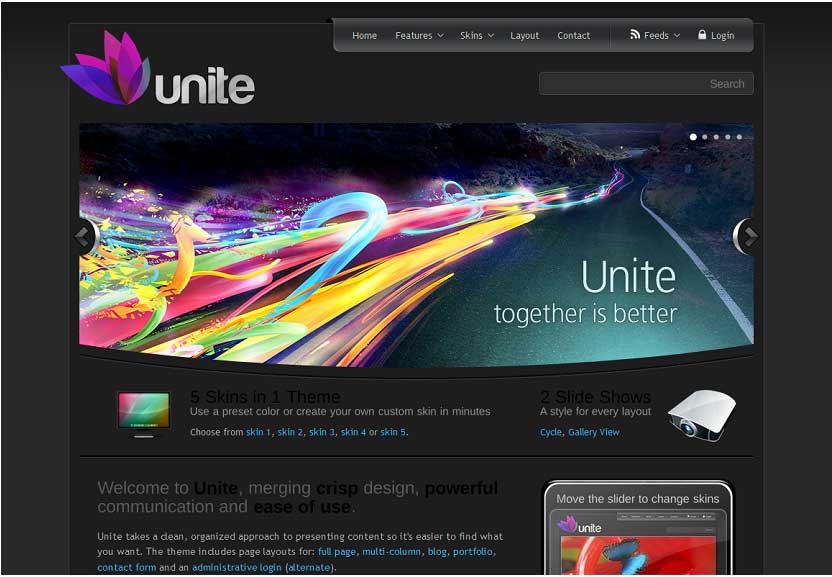
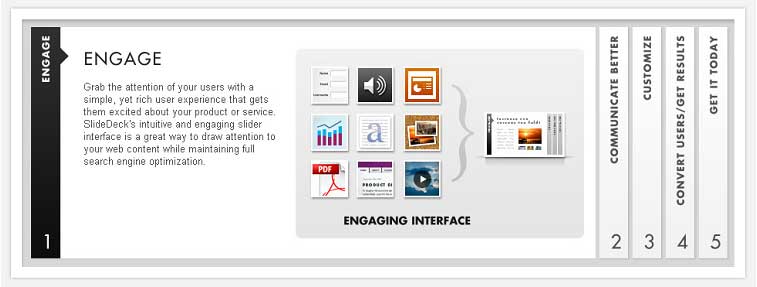
Слайдеры
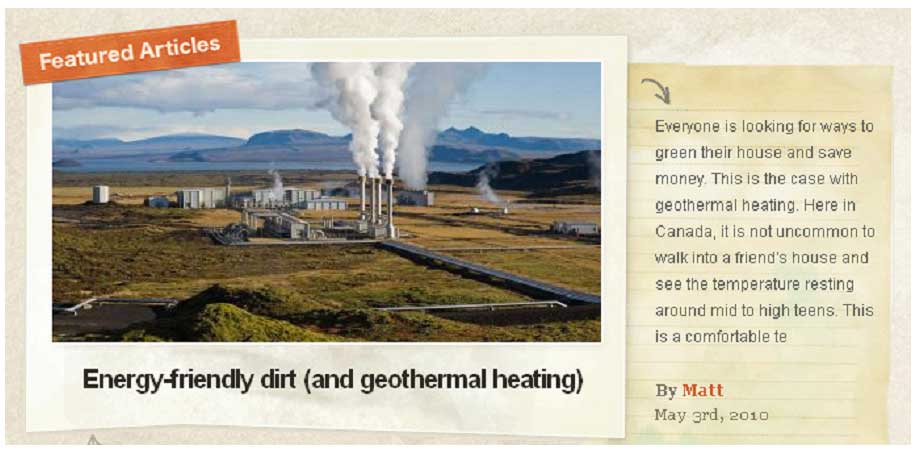
Слайдеры (ротаторы контента) — функциональные элементы, позволяющие привлечь внимание посетителей к определенному контенту. Обычно слайдеры размещаются сразу под заголовком сайта и выводят на экран рекомендуемые товары, интересные статьи, новости и т.д., используя эффекты, основанные на javascript. Существует несколько подходов для разработки указанного вида функциональности. Два из них приведены на рисунке.
Шаблоны произвольных страниц
Разработка качественной темы WordPress может включать в себя создание нескольких отличающихся друг от друга шаблонов произвольных страниц. Издатели получат возможность выбирать, какой из шаблонов будет более приемлемым в конкретной ситуации. Несколько альтернативных шаблонов для одной и и той же страницы представлены на рисунке.
Рекламные блоки
Рекламные блоки — это обычное пространство, зарезервированное под использование рекламы. Оно отлично подходит как издателям, зарабатывающим на размещении рекламы, так и блоггерам, выполняющим продвижение собственных товаров или услуг. Пример, иллюстрирующий размещение рекламных объявлений в сайдбаре и над основным контентом сайта приведен ниже.
Лайтбоксы
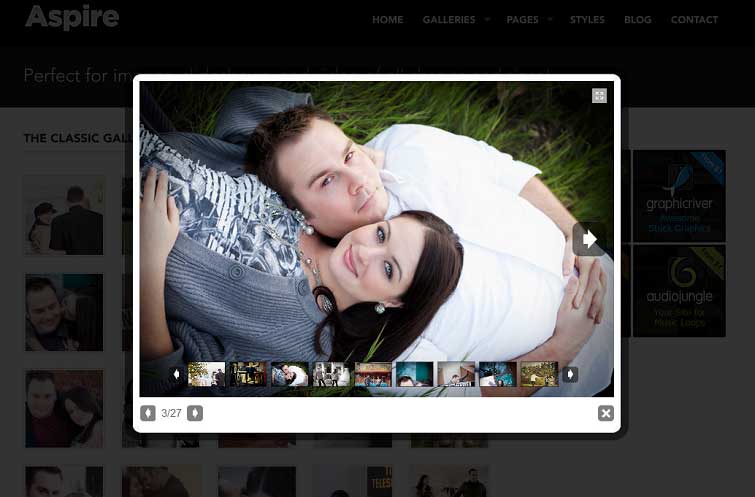
Лайтбокс — это обычный плагин Javascript, позволяющий пользователям загружать крупные изображения в плавающий контейнер. Данная функция нашла свою широкую популярность на различных фотосайтах. В процессе разработки собственной темы Вы должны предусмотреть возможность подключения лайтбокса для стилизации и вывода изображений. Стандартный пример лайтбокса приведен на рисунке. Плагин prettyPhoto 3.0 использует библиотеку jQuery для представления изображений в виде галереи.
Добавление закладок на социальные сети и системы
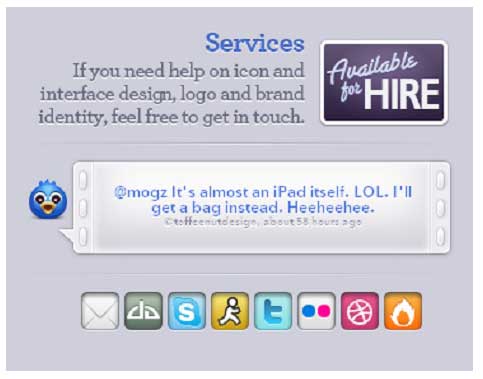
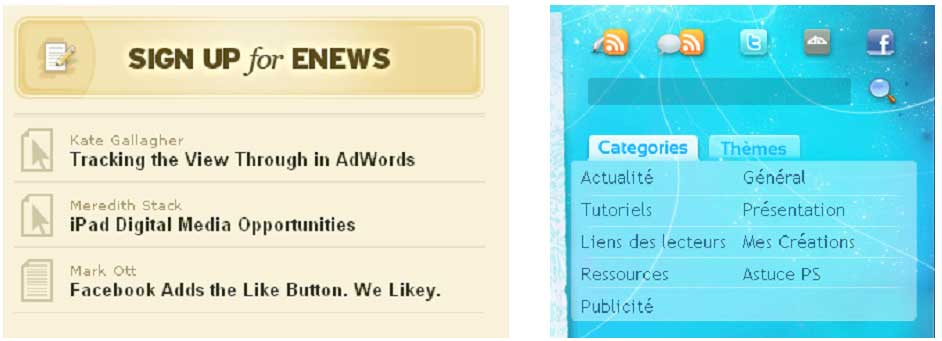
Существует огромное количество различных плагинов для WordPress, позволяющих добавлять ссылки на наиболее известные и популярные социальные системы — Twitter, Facebook, Digg, Delicious и т.д. Можно обойтись и без плагинов, включив все необходимые функции непосредственно в тему. Наиболее популярным решением считается размещение ссылок на социальные системы в записях (сверху или снизу) и в виджетах сайдбара. Примеры указанного типа функциональности приведены на рисунках.
































































Потрясающая статья! Автору огромнейший респект! Буду с нетерпением ждать новых материалов. Огромное Вам спасибо!!!
P.S. Добавил Ваш сайт в "Избранное" =)