Тема — это своеобразная разделительная линия между дизайном и кодом. Она всегда состоит из папки, в которой содержатся файлы шаблона, и может включать в себя неограниченное количество папок с другими принадлежащими теме файлами. Любая тема обязательно имеет два файла — style.css и index.php. Первый из них содержит заголовок темы, во втором находится фундамент сайта, называемый макетом. Естественно, на основании этих двух файлов создать мощный сайт не удастся, так что придется воспользоваться различными дополнительными файлами шаблона.
В файле style.css хранится не только информация о стилевом представлении сайта, но и заголовок темы. Он необходим для идентификации используемой темы. Заголовок темы расположен в самом начале файла style.css.
/* Theme Name: Your Theme Name Theme URI: http://your-theme-homepage.com Description: Oh what a lovely description of your theme you'll put here! Author: Your Name Author URI: http://your-website.com Template: If this is a child theme, you'll set the template theme's folder name here Version: A version number . Any general information, license statements, plugin requirements, or any other information you might want to share. . */
Номер версии и информация о шаблоне являются необязательными данными, вследствие чего они могут быть опущены. Если заголовок будет полностью отсутствовать в файле style.css, ваша тема не сможет быть активирована.
Основная тема
Как уже было сказано выше, тема может состоять всего лишь из двух файлов — style.css и index.php. Однако, ни один здравомыслящий человек не будет создавать свой сайт на основе такой минималистичной конструкции. В процессе проектирования сайта обязательно возникнет необходимость в добавлении заголовка и футера, за которые отвечают соответственно файлы header.php и footer.php. Вызываются они внутри файла index.php при помощи тегов шаблона get_header() и get_footer(). Для подключения комментариев нужно воспользоваться файлом comments.php, который вызывается через тег шаблона get_comments(). Аналогично дела обстоят и с сайдбаром (sidebar.php).
Файл header.php содержит в себе объявление заголовка DOCTYPE, а также позволяет устанавливать иконку для сайта, прописывать значение тега TITLE и указывать основные ключевые слова, необходимые для поисковых систем. Мы рассмотрим его подробнее в следующем разделе. Единственное, что этот файл должен содержать в обязательном порядке — ссылку на стилевые таблицы CSS, а также инструкцию wp_head(), приводящую к запуску всего отлаженного механизма WordPress.
По аналогии с header.php, footer.php должен включать в себя инструкцию wp_footer(), которая останавливает действие механизма WordPress. Также в этом файле обычно закрываются все теги, открытые еще в header.php.
Comments.php отвечает за отображение формы для внесения новых комментариев к какой-либо из записей или страниц. На сегодняшний день этот файл значительно усовершенствован и упорядочен по сравнению со своей старой версией. Наконец, файл sidebar.php содержит в себе конструкции, которые отвечают за вывод информации в сайдбаре.
Насколько вы смогли заметить, все файлы привязаны к index.php, который является основным в WordPress. Однако, в зависимости от ситуации, некоторые файлы шаблона могут выступать в качестве замены index.php. Если вы находитесь на главной странице, то наивысшим приоритетом для ее отображения будет обладать файл home.php, если, конечно, он присутствует (иначе в дело вступает index.php). То же самое относится и к представлению одиночной записи — файл single.php будет обладать первостепенным преимуществом в этом вопросе; для отображения страниц будет применяться файл page.php, и т.д. Фактически, если в вашем блоге используется каждый из специализированных файлов шаблона, файл index.php вообще не будет загружаться.
Теперь рассмотрим в деталях механизм работы WordPress.
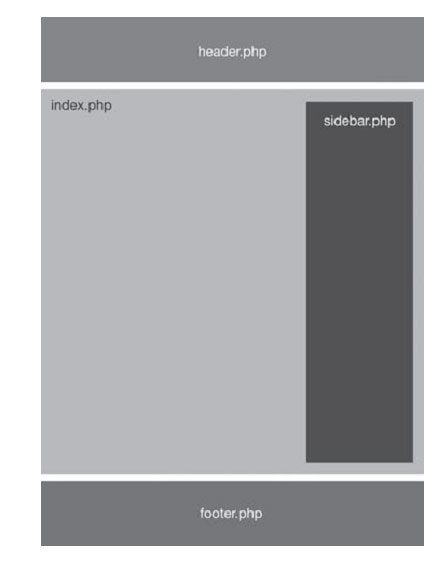
Общий макет блога выглядит следующим образом. В самом верху, охватывая полную ширину, располагается заголовок, который задается файлом header.php. Ниже расположена область, отведенная под различный контент (левая часть, index.php) и сайдбар (правая часть, sidebar.php). Наконец, в самом низу располагается футер, или, как его еще называют, подвал, задаваемый файлом шаблона footer.php.
Естественно, данный макет является лишь примерным вариантом расположения элементов блога. Их можно менять по своему вкусу — убирать, дублировать, определять различные настройки и т.д. Указанный макет чаще всего применяется в различных темах и идеально подходит для изучения концепции WordPress.
Локализация тем
Текст, который можно локализовать, обычно имеет постфикс _e() или __(). Мы еще вернемся к проблеме локализации, сейчас же приведем лишь короткий пример:
<?php _e('This text can be localized, mate!', 'the-textdomain'); ?>При помощи языковых файлов пользователь может полностью локализовать любую тему.









Могли бы вы объяснить, как понять кто где живет? Вот, например, http://wp.topdetal.com.ua я задал в админке, в настройках темы бэкграунд для body, а потом захотел отыскать его в коде и уже два дня не могу найти.
Так наверно в CSS-коде надо искать.
В css показано что свойство задано inline, т.е. в разметке
В коде у вас указан класс для body: custom-background.
При этом в head у вас указано:
<style type="text/css" id="custom-background-css"> body.custom-background { background-color: #d9f7e5; background-image: url('https://wp.topdetal.com.ua/wp-content/uploads/2015/04/bg.jpg'); background-repeat: repeat-y; background-position: top center; background-attachment: scroll; } </style>Вот это и есть задание бэкграунда.
Я понимаю, что bg указан, как вы сказали, в css свойствах для класса custom-background-css»
Но я ни в одном файле не могу найти где присваиваются ему эти классы и свойства. Вот на скрине http://prntscr.com/6wc5f2 видно, что второе свойство, непосредственно для body, задано в файле style.css в 285 строке. А вот для body.custom-background я не могу понять ни где присваивается этот класс, ни где прописаны его свойства. Вы можете мне помочь найти где происходит присвоение этого класса и где описываются его свойства?
Возможно, что это задается в кастомайзере темы или в каких-то ее настройках, которые могут быть вшиты разработчиком. Изучите настройки темы в админке. У меня, к примеру, есть отдельная страница с некоторыми настройками темы, где задаются разные «фишки» по типу вывода специальных популярных постов и т.д.
Если не получится, то просто вручную в редакторе поменяйте тот код, который я привел выше.