Условные теги являются великолепным инструментов для создания динамичного проекта, определяющего дизайн в зависимости от того, в какой секции в текущий момент находится посетитель.
Чаще всего условные теги применяются для вывода каких-либо сообщений на основе расположения пользователя на сайте. Рассмотрим небольшой пример, используемый в теме Notes Blog Core:
<?php
if (is_category()) {
echo '<h1>';
_e("Category", "notesblog");
echo ' <strong>';
single_cat_title();
echo '</strong></h1>';
} if (is_tag()) {
echo '<h1>';
_e("Tag", "notesblog");
echo ' <strong>';
single_tag_title();
echo '</strong></h1>';
} if (is_search()) {
echo '<h1>';
_e("Your <strong>search result</strong>", "notesblog");
echo '</h1>';
}
?>
Условные теги is_category(), is_tag() и is_search() позволяют вывести заголовки h1, в том случае если пользователь находится на соответствующей странице сайта. Насколько вы помните, условные теги возвращают логический результат — истину или ложь, и в зависимости от этого выполняется та или иная ветка цикла.
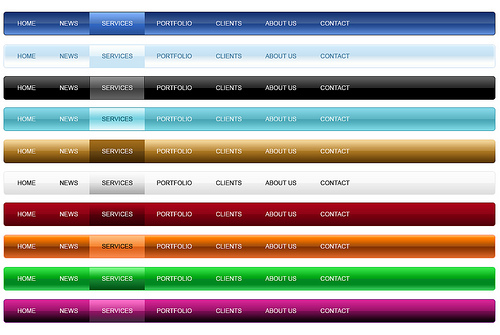
Создание меню, зависящего от условий
Условные теги идеально подходят для создания меню, в котором какой-либо из пунктов будет подсвечен.
1. Создадим базовую разметку для меню.
<ul> <li>a menu item</li> </ul>
2. Добавим к меню несколько ссылок:
<ul> <li><a href="/">Home</a></li> <li><a href="/category/music/">Music</a></li> <li><a href="/category/books/">Books</a></li> <li><a href="/category/games/">Games</a></li> <li><a href="/about/">About</a></li> </ul>
3. Добавим в стилевые таблицы класс «activemenu». Он будет применяться к тому элементу списка, который отвечает текущему местонахождению пользователя на сайте.
li.activemenu { background: yellow; }4. Теперь добавим к пунктам меню условные теги:
<ul>
<li <?php if (is_front_page()) echo 'class="activemenu"'; ?>><a href="/">Home</a></li>
<li <?php if (is_category('music')) echo 'class="activemenu"'; ?>><a href="/category/
music/">Music</a></li>
<li <?php if (is_category('books')) echo 'class="activemenu"'; ?>><a href="/category/
books/">Books</a></li>
<li <?php if (is_category('games')) echo 'class="activemenu"'; ?>><a href="/category/
games/">Games</a></li>
<li <?php if (is_page('about')) echo 'class="activemenu"'; ?>><a href="/about/">About</a></li>
</ul>
Наше меню готово к работе. Просто и удобно!








Опубликовано 31.08.2010
по-моему проще использовать встроенное меню вордпресса тем более что на момент написания оно уже было) назвать его например jah и для его работы корректной прописать стили
<code>#jah .current-menu-item {color: #c00;}</code>
Тем более Вы тут пишете про ускорение блога, а накопление к-ва строк его никогда не ускорит
Согласен, ваше решение гораздо проще, как в плане реализации, так и в плане последующей оптимизации ресурса, однако стоит помнить, что не все используют wordpress 3.x.x, поэтому некоторым данная статья пожет пригодиться.
Спасибо за статью!!!