Я хотел бы подчеркнуть, что если у вас есть своя собственная разметка, используйте ее – возможно, вы научитесь большему, экспериментируя, и вы получите тот результат, который будет в…
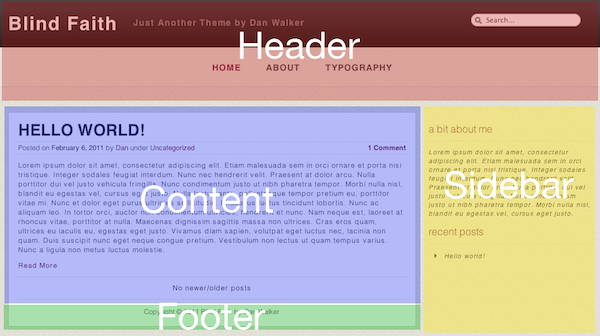
Создаем свою собственную WordPress-тему за 3 дня: день первый
Темы – одна из достаточно весомых частей, отразившихся на популярности WordPress. В данной серии мы рассмотрим пошаговый процесс создания своей темы WordPress, который приведет к законченному, функционирующему решению….
Выпущен WordPress 3.8 «Parker»
WordPress 3.8 «Parker», названный в честь джазового музыканта Чарли Паркера, на днях увидел свет. Версия 3.8 создавалась на протяжении 49 дней. Это уже второй релиз, который содержит в…
Пишем свой WordPress-плагин для вывода биографии автора в записях
В последнее время многие популярные блоги ведутся многочисленными участниками и авторами. В данном руководстве мы покажем, как создать свой плагин, который позволит вывести биографию автора в самом низу…
Развертываем свой WordPress-блог в облаке
В прошлое десятилетие хостинг крупномасштабных веб-приложений представлял собой достаточно сложную задачу, которая была под силу лишь экспертам. Но не теперь; когда Amazon открыл свою серверную архитектуру, все изменилось….
Плагин для публикации материалов в WordPress через Google Glass
Google Glass до сих пор еще не были даже выпущены, но для них уже существует WordPress-плагин. Люди из Weber Shandwick, фирмы по пиару и связям с общественностью, создали…
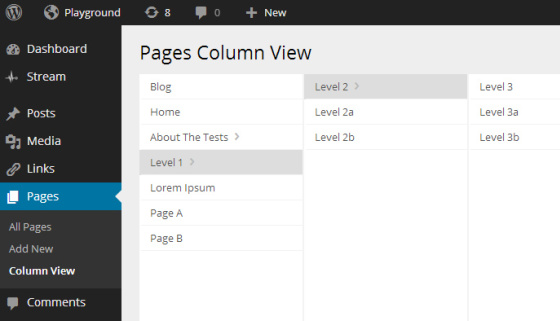
Admin Column View: новый способ организации страниц WordPress
Сталкивались ли вы когда-нибудь с мыслью о том, что вам хотелось бы видеть улучшенную навигацию по страницам в WordPress? Текущий интерфейс для отображения иерархии контента заметно усложняет понимание…
Stream: WordPress-плагин для отслеживания изменений в панели администратора
Представьте: вы заходите на WP-сайт и сталкиваетесь с задачей исправления каких-либо определенных компонентов, однако вы не знаете, какие изменения были недавно совершены в панели администратора? Порой достаточно трудно…
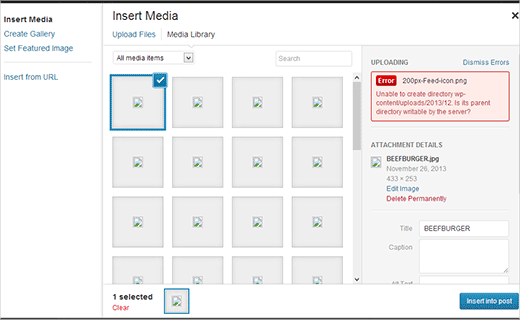
Как решить проблему с загрузкой изображений в WordPress
Возможно, вы тоже сталкивались с проблемой, когда загружали изображение, и вместо того, чтобы оно появилось на экране и его можно было вставить в запись, сбоку выдается ошибка. Вообще,…
Flowplayer 5: плагин для вывода адаптивного видео в WordPress
Flowplayer позиционировался как «видеоплеер для сети»; данный сервис разработан для обслуживания автономных видео. Если вы не хотите передавать свой контент в такие сервисы, как YouTube, вы можете воспользоваться…