На днях появился релиз Gutenberg 10.7. Через несколько часов с момента его выхода команда разработчиков Gutenberg выпустила версию 10.7.1, в которой были исправлены некоторые баги. В основном все исправления и изменения нацелены на релиз WordPress 5.8 (должен появиться в июле).
Дедлайн по заморозке функционала истек еще 25 мая. Это означает, что в ядро WP смогут войти только те возможности, которые были в плагине Gutenberg 10.7 и ниже. Выход WordPress 5.8 Beta 1 намечен на 8 июня.
В текущем релизе Gutenberg 10.7 команда улучшила интерфейс редактора и опыт взаимодействия с ним. Также пользователи могут воспользоваться дополнительными опциями по дизайну блоков.
Интеграция каталога блочных паттернов
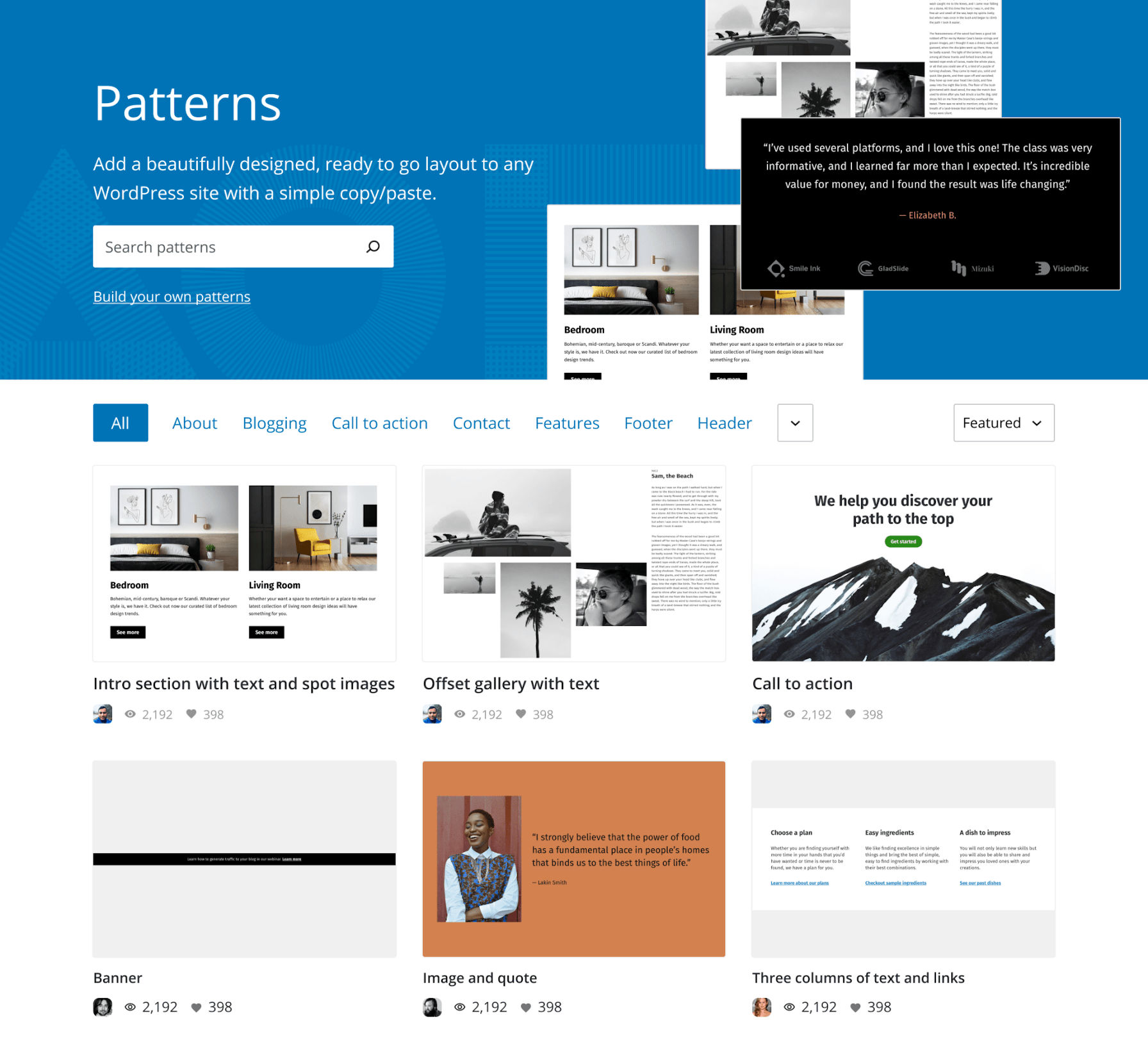
Теперь Gutenberg подтягивает свои базовые паттерны блоков из каталога на WordPress.org. Разработчики паттернов могут дорабатывать свои решения и обновлять их прямо в каталоге. В итоге пользователи всегда будут иметь свежую версию требуемого паттерна в своем редакторе.
Каталог паттернов – удобный инструментарий для конечных пользователей. Для многих он послужит толчком к созданию более сложных макетов прямо в редакторе WordPress. В данный момент каталог содержит только 10 паттернов. Как только каталог станет открытым для сообщества, количество паттернов в нем существенно возрастет.
Дизайн каталога пока еще дорабатывается. Один из возможных результатов представлен ниже.
Новые элементы управления дизайном блоков
Версия 10.7 содержит несколько новых элементов управления дизайном для блоков. Самая интересная опция – управление полями (margin) для точной настройки отступов. Авторам тем нужно задать ключ settings.spacing.customMargin в true в файлах theme.json, чтобы эта возможность появилась.
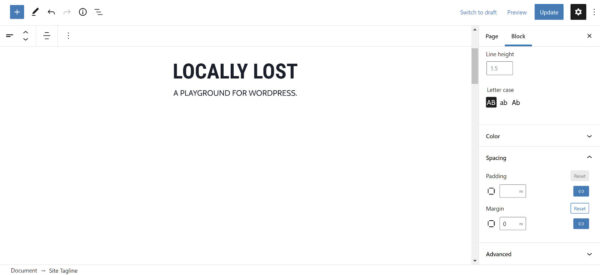
Сейчас только блоки Site Title и Site Tagline поддерживают управление полями. Однако в последующих версиях плагина эта опция точно расширится и охватит другие блоки.
Блок Site Title также имеет элементы управления регистром шрифта.
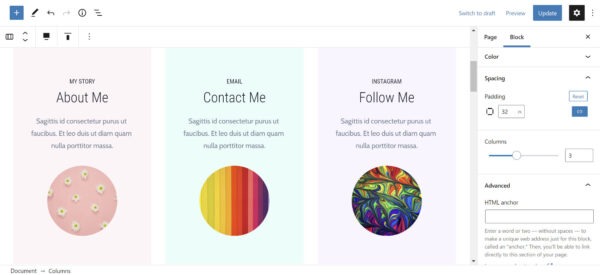
Разработчики обновили блок Column, добавив к нему несколько новых опций. Пользователи могут теперь настраивать отступы (padding) и цвета для отдельных столбцов.
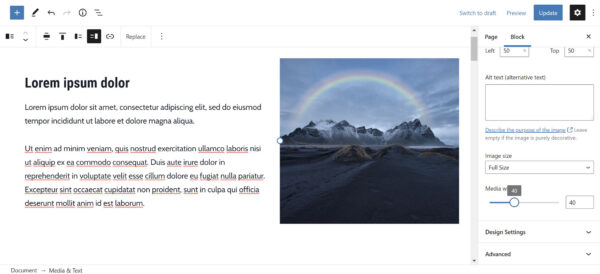
Блок Media & Text теперь может похвастаться новой опцией media width. С ее помощью можно задать точную ширину медиафайла, что гораздо удобнее, чем использование маркеров растягивания изображения в области контента.
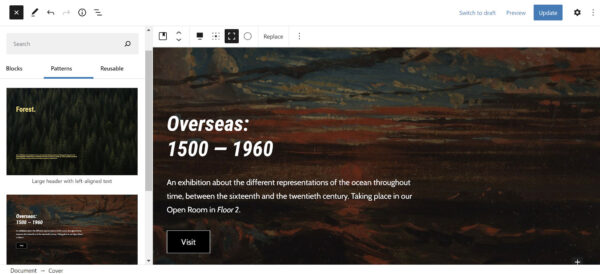
Еще одно долгожданное улучшение – добавление возможности трансформирования блока Group в блок Cover (сохранив существующий фоновый цвет или градиент).
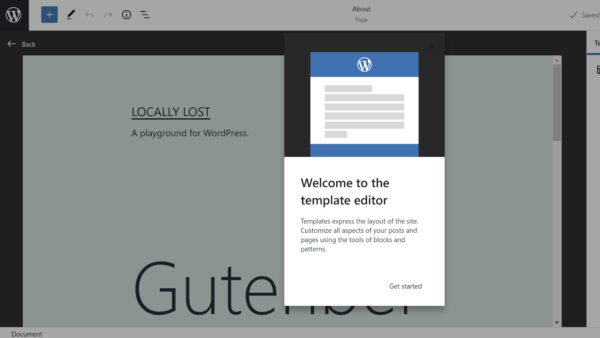
Приветственное руководство в редакторе шаблонов
Режим редактирования шаблонов станет одной из важнейших функций WordPress 5.8. Пользователи смогут переключаться из режима редактирования контента к режиму редактирования шаблонов, не покидая страницы записи. По этой причине пользователям потребуется приветственное руководство, в котором будут разъяснены новые возможности.
Сейчас руководство является достаточно скудным. Я ожидаю, что команда разработчиков несколько его доработает, улучшит – возможно, добавит несколько дополнительных слайдов или ссылку на документацию. Пользователи не должны путаться в этой опции. Добавление адекватного руководства поможет избежать наплыва вопросов в службу поддержки.
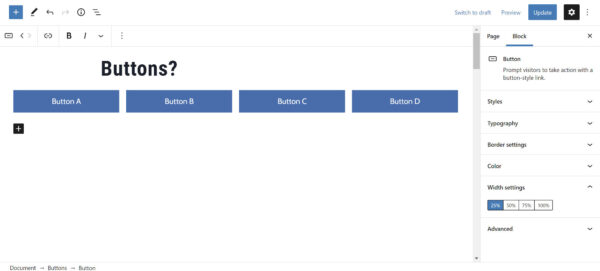
Блок Buttons теперь использует column-gap
Некоторые пользователи могли заметить, что списки кнопок не доходят до края своего контейнера. По крайней мере, в определенных ситуациях.
Связано это с тем, что пространство между кнопками (отдельными блоками Button) было реализовано устаревшими методами (через margin). В современном мире flex- и grid-макетов такой подход кажется уродливым и убогим. В итоге CSS сильно раздувается, особенно если вы хотите внести свои коррективы для отдельных размеров экрана.
Теперь в плагине для реализации отступов между кнопками используется column-gap. Если кнопки выходят за пределы одной строки, то может использоваться row-gap.
Осталось дождаться внедрения этой опции для блоков Columns, Gallery и Query Loop. Унификация системы отступов/пробелов между элементами позволяет сэкономить десятки, а то и тысячи строк кода в долгосрочной перспективе.















Поддержка column-gap для flex контейнера https://caniuse.com/?search=column-gap не самая лучшая (70%). Еще год-два подождать и можно будет использовать. Но если это грид контейнер (ниже по ссылке) 92% — это уже можно использовать. Но врядли там гридами. Делать кнопки в грид раскладке — это какое-то варварство.
Посмотрим на тикеты в поддержку — я сам пока column-gap не рискую использовать для массовых продуктов.
Это да. И с IE все плохо, как всегда.
Gutenberg развивается. Как считаете, если запускать сейчас инфо сайта (статьи, инструкции) с прицелом на будущее, сразу делать его под редактор Gutenberg? То есть, изначально разрабатывать тему под этот редактор, или еще рано?
Какие плюсы и минусы? Спасибо!
Лучше делать уже сейчас под Gutenberg.
Плюсы — долгосрочная перспектива.
Минусы — все находится в процессе разработки, потому многое может меняться. Не слишком стабильно все пока что для разработчиков тем. Надо постоянно держать руку на пульсе событий.
Уже сейчас в каталоге есть темы, сделанные под функционал полного редактирования сайтов (FSE), но они пока не рекомендованы для использования в продакшне.
Спасибо за ответ!
Единственная особенность такого сайта — шорткоды (блоки внимания), которые нужно вставлять в статьи. Я правильно понимаю, что для Gutenberg их разработать совсем не сложно? А так, текст, картинки, видео — все стандартно.
Можно создать свои блоки с нуля и сделать у них опции, которые требуются пользователям для настройки.
Можно полагаться на разные плагины и решения для этого (рекомендовать пользователям ставить определенные плагины, чтобы у них был такой функционал).
Можно сделать уже готовые блочные шаблоны для пользователей, сделать эти шаблоны гибкими или жестко закрепленными (чтобы пользователи не могли убирать их части).
Вариантов много. Смотря каким путем идти в разработке.