Какие тенденции сегодня сильны в плане создания современных веб-сайтов (podolsk.pafes.ru)? На что стоит ориентироваться? Давайте посмотрим в этой статье.
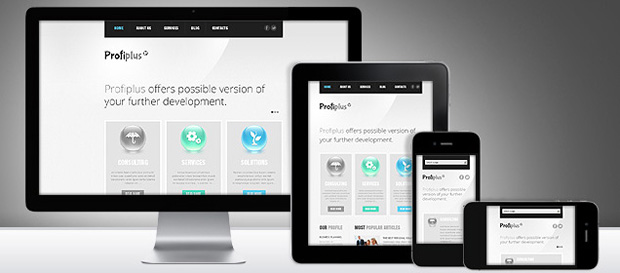
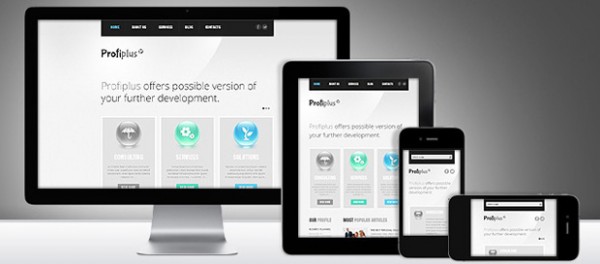
Сегодня появилось много разнообразных устройств для выхода в сеть. Стационарные ПК, ноутбуки, планшеты и мобильники с успехом обеспечивают данный процесс, но имеют разное разрешение дисплея, что часто доставляет определенные неудобства при просмотре страниц. В данный момент разработка сайта вмещает в себя применение ведущих технологий адаптивного дизайна. Адаптивный дизайн – это дизайн, который будет идеально отображаться на любом устройстве, вне зависимости от существующего разрешения экрана.
С помощью указанного приема разработчики получают корректное отображение содержимого сайта на всех устройствах. При этом возникает возможность охвата огромной аудитории пользователей, а значит, ресурс будет не только посещаемым, но и очень даже выгодным в плане приносимых денег. Особенно важно использовать адаптивный дизайн к ресурсам, имеющим новостные разделы, ведь чаще всего люди интересуются именно разными новостями, а значит, блоки должны правильно отображаться на всех устройствах и гаджетах.
Главные отличия адаптивного дизайна от мобильных сайтов, созданных специально под устройства — это возможность вывода страницы на разных вариантах устройств без создания и загрузки каких-либо приложений. Адаптивный дизайн помогает справиться с проблемой разбиения трафика, что позитивно сказывается на статистике посещаемости ресурса.
Главенствующий принцип адаптивного дизайна — разработка начального макета для малого экрана мобильного телефона. Специалисты стремятся максимально сжать блоки и при этом сохранить всю важную информацию. Сегодня используется несколько основных вариантов адаптивного дизайна:
- Резиновый. Главные блоки сжимаются до ширины дисплея мобильного телефона или переходят в одну ленту.
- Транспортировка блоков. Этот вариант идеален для многоколоночных сайтов. При снижении ширины экрана блоки перетекают в нижнюю часть макета. При этом страница будет читабельной и ясной.
- Смена макетов. Смысл техники состоит в создании отдельных макетов под многочисленные виды устройств. Но из-за сложности процедуры этот способ менее популярен.
- Простой тип адаптивного сайта. Для простых сайтов применяется обычное масштабирование, но из-за слабой гибкости его популярность низкая.
- Панели. Вариант впервые был использован в мобильных приложениях. Основным минусом считается непривычность для людей, которые вдруг замечают мобильную навигацию на интернет-ресурсе.
Единственным минусом адаптивного дизайна является его новизна и как следствие, нехватка опытных специалистов, которые ведут работу по этой технологии. Хотя в последнее время таких специалистов стало в разы больше, что уже радует.