Веб-сайт всегда имеет свою индивидуальность, представляющую собой отражение владельца или компании, стоящей за ресурсом. Привлекая посетителей на свой веб-сайт, вы всегда желаете, чтобы он как-то выделялся из толпы, был уникальным, незабываемым. Вы хотите, чтобы люди возвращались на него и использовали ваш сайт, чтобы контактировать с вами.
Таким образом, чтобы отличиться от «черни», ваш веб-сайт должен иметь примечательный контент, быть инновационным и функциональным. Спросите себя, что может упростить жизнь вашим пользователям? Возможно, людям требуется простая функциональность поиска. Может быть, нужно приукрасить навигационное меню. Во всех этих ситуациях важно учитывать, что индивидуальность веб-сайта обязательно должна быть последовательной – во всех компонентах. Приведенные ниже веб-сайты разожгут ваш аппетит своей экстремальной креативностью. Изучите их и сделайте для себя некоторые заметки.
Креативный дизайн навигации
Toybox
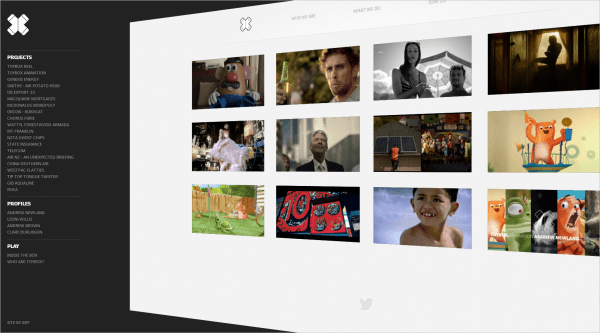
Навигация всегда должна появляться по требованию и аккуратно исчезать, когда пользователю необходимо сосредоточиться на отдельной задаче. Скажем, в процессе проектирования чекаута (оформление заказа) для интернет-магазина навигация всегда должна быть доступной, подчеркивая самые важные возможности веб-сайта, такие как, к примеру, форма заказа. Со всем этим справляется навигация сайта Toybox.
Такое чувство, что мы украдкой заглянули за страницу, под крышку коробки с игрушками, чтобы увидеть ее содержимое. Навигация достаточно проста в использовании, а эффект поворота притягивает пользовательское внимание к навигационной панели. Скрытие навигации позволяет поддержать простой, чистый дизайн, что заметно облегчает и делает приятным просмотр проектов, поскольку сами проекты не конкурируют за внимание пользователей.
Информацию, которая вам может потребоваться – к примеру, что делает Toybox и где он находится, — можно легко отыскать в небольшой навигационной панели в самом верху страницы. Эффект наведения мыши также является достаточно интересным: в данном случае все остальные изображения сдвигаются назад и исчезают, когда пользователь фокусируется на каком-либо одном проекте.
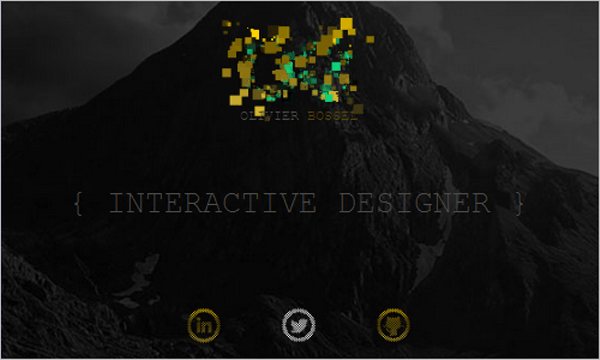
Olivier Bossel

Портфолио Olivier Bossel, интерактивного дизайнера, представляет собой определенный интерес. Элементы навигации создают эффект взрывающихся пикселей, когда вы наводите на них курсор мыши. Эффект является очень динамичным, и контрастирует с совершенно отличающимся чистым дизайном. Он прекрасно работает в качестве визуального элемента, поскольку этот эффект подталкивает пользователя продолжить знакомство с веб-сайтом. Последовательное визуальное выражение поддерживает идентичность бренда. Просматривая веб-сайт, пользователь видит и чувствует работу дизайнера.
Tsto
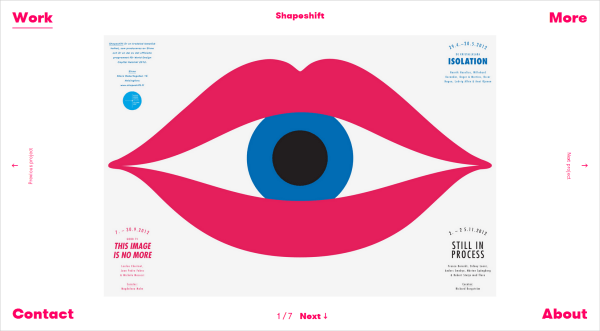
Tsto, агентство дизайна, отличается простым, но в то же время неортодоксальным подходом к дизайну; навигация этой компании отличается от того, что мы ожидаем увидеть. Элементы навигации зафиксированы в каждом углу экрана, разбивая выводимые работы. Визуальная идентичность создается при помощи массивных ярко-розовых букв, дополненных некоторым описанием. Иерархия в данном случае ясна: вкладка Work в левом верхнем углу, а также вкладки Contact и About в самом низу страницы. В соответствии с выбранным стилем, названия работ выводятся в том же самом жирном розовом шрифте.
Работы выводятся в виде слайд-шоу; превью следующего проекта отображается при наведении курсора мыши на стрелку. Изображения достаточно крупные, и занимают большую часть пространства страницы. Просмотр таких изображений дает возможность получить ясное представление об идентичности работ Tsto.
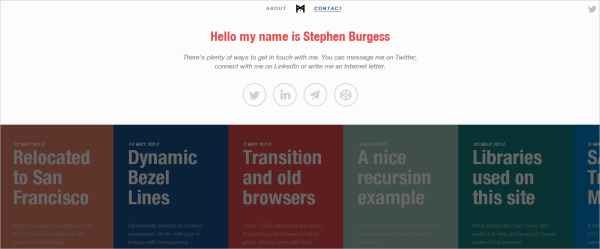
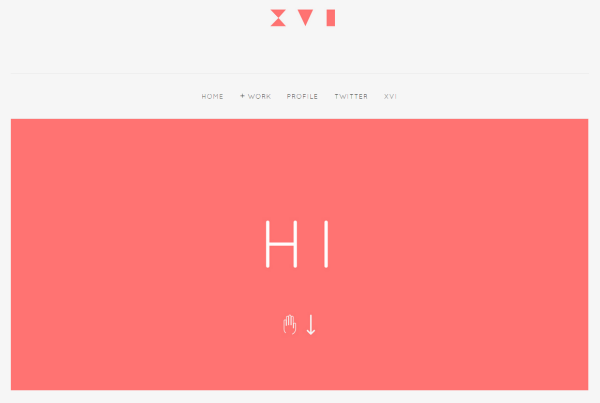
Derek Boateng

Портфолио Derek Boateng приветствует пользователей вежливым «Hi» после загрузки, а стрелочка указывает на то, что нужно воспользоваться прокруткой вниз. Сам дизайн не бросается в глаза; он не кричит на вас, а скорее спокойно ведет вас через работы. Как только вы начнете прокручивать страницу, ее хэдер и навигация несколько ужмутся, предлагая большее пространство для портфолио. Это хороший пример навигации, которая всегда доступна, и в то же время не оттеняет собой основной контент.
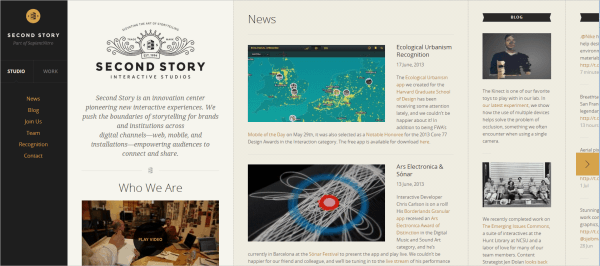
Second Story

Старый добрый горизонтальный скроллинг! Сайт Second Story работает аналогично магазину приложений для планшетных устройств. Инновационный аспект здесь состоит в том, что у нас не возникает ощущения, что мы работаем с типичной веб-страницей, поскольку прокрутка происходит в горизонтальном направлении. Контент разбит по колонкам, и каждая секция прокручивается вертикально. Навигация зафиксирована по левому краю, что помогает поддержать ритм. Когда вы просматриваете портфолио, навигация минимизируется до небольшой панели, которая раскрывается при наведении курсора мыши. Вы можете изучать портфолио в виде миниатюр, а также в виде слайд-шоу.
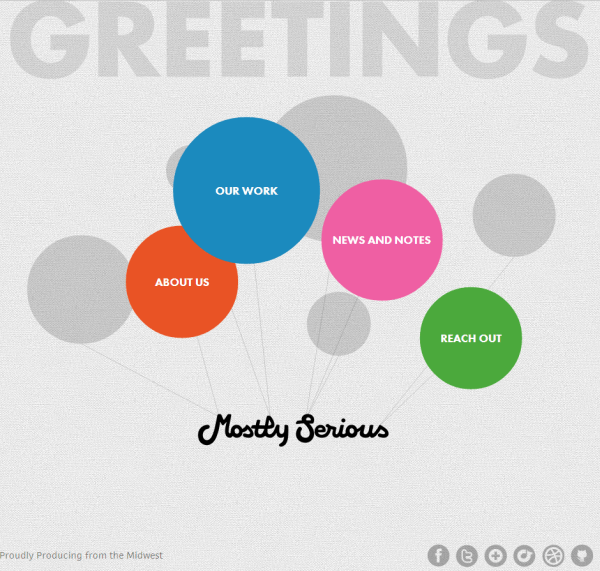
Mostly Serious

Как и предполагает название сайта, Mostly Serious включает в себя элемент некоторой шутливости и несерьезности. Вас приветствует навигация, спроектированная в виде воздушных шаров. Приятная навигация создает определенное движение на статичном веб-сайте, задавая тон для бренда. Вы всегда можете перейти на главную страницу с любого экрана – в самом низу страницы находится небольшая навигационная панель. Веб-сайт отличается высокой функциональностью, передавая забавную индивидуальность студии. Все это напомнило мне старую добрую Flash-анимацию, однако поскольку веб-сайт изначально сделан в таком игривом ключе, то это ему нисколько не вредит, отлично вписываясь в контекст.
Minimal Monkey
Скроллинг статей в таком простом дизайне напомнил мне просмотр книжной полки. Эффект при наведении мыши выделяет одну статью для пользователя, позволяя сфокусировать на ней. Веб-сайт отличается продуманным дизайном для секций About и Contact: когда вы щелкаете по вкладке, страница выпадает вниз для отображения информации. Это простой способ передать информацию без перенаправления на новую страницу.
Однако просмотр старых статей не так прост, поскольку отсутствует функциональность поиска. Если пользователю нужна определенная статья, ему потребуется прокрутить их все. Функциональность поиска была бы полезна, не нарушая общую канву дизайна.
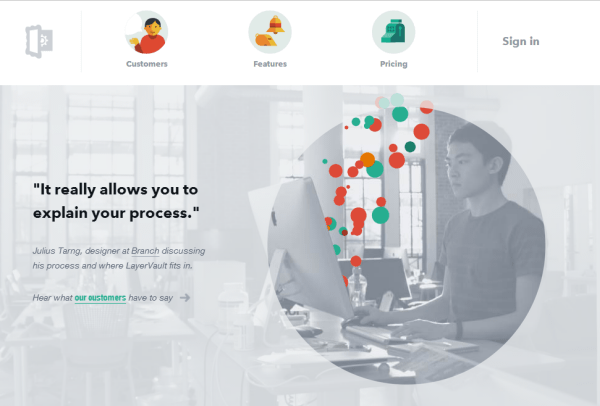
LayerVault

Удивительно, какой эффект может иметь простая, чистая разметка с яркими, веселыми цветами и прикольной анимацией! LayerVault старательно уравновешивает свободное пространство и изысканную анимацию, чтобы заинтриговать и привлечь пользователей. Анимация может использоваться для иллюстрации пунктов, для ведения пользователя по веб-сайту, и даже для иллюстрации разных вопросов. Анимация не всегда добивается цели, однако LayerVault применяет ее осторожно, только когда пользователь просматривает определенную секцию страницы. Каков результат? Прекрасно структурированная страница с привлекательными и эффективными иллюстрациями.
Escape Flight
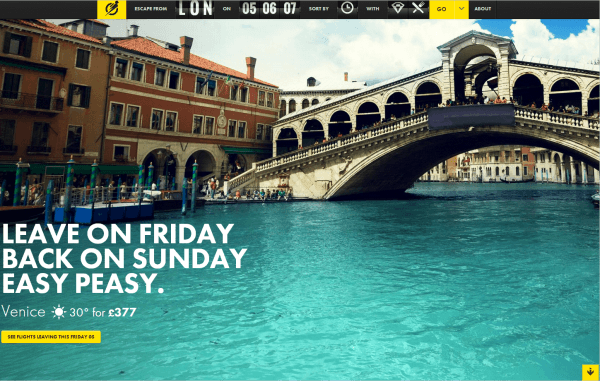
Escape Flight – умно спроектированный веб-сайт, отличающийся нестандартной и интересной анимацией логотипа при загрузке страницы. Навигация зафиксирована в самом верху страницы и выглядит как доска вылетов и прибытий, словно вы находитесь в аэропорту. Выпадающие меню напоминают список путешествий, что прекрасно вписывается в используемую тему. При щелчке по определенному расположению и прокрутке вниз вся важная информация остается зафиксированной в самом верху, упрощая и облегчая доступ к контенту для бесстрашных путешественников.
Максимизация пространства достигается путем использования великолепных фотографий. Это именно то, что мы ждем от сайта путешествий. Чувство ожидаемого путешествия усиливается путем демонстрации прекрасных изображений. При наведении на изображение вы получите все то, что вам требуется: стоимость билетов, погодные условия, время полета и продолжительность путешествия. Что еще может потребоваться?
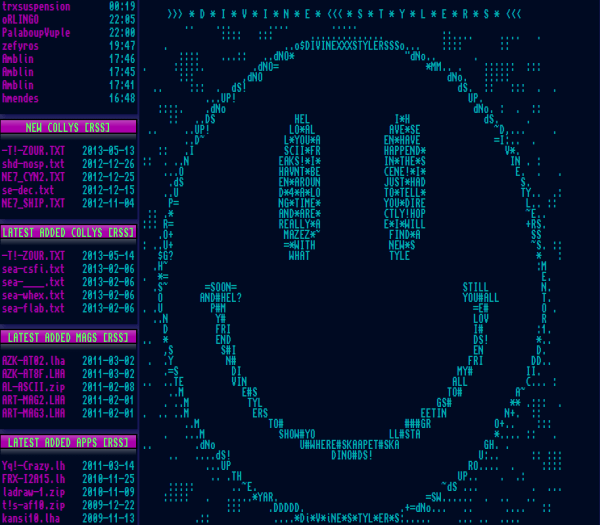
aSCIIaRENa

Вызов всем ASCII-энтузиастам! От aSCIIaRENa пахнет девяностыми. Люди могут зарегистрироваться, опубликовать новости на стене, отправить свой собственный текстовый арт и оказаться на доске почета.
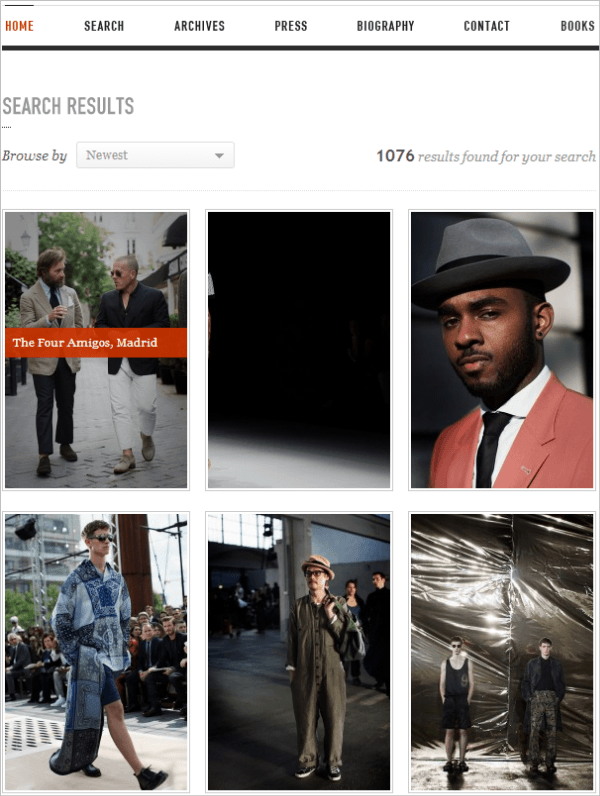
The Sartorialst

Основной акцент этого сайта сделан на фотографиях, что поддерживает и дизайн. На сайте элегантно использует эффект наведения мыши; заголовки выезжают с одной стороны изображения и заезжают с другой, следуя за курсором.
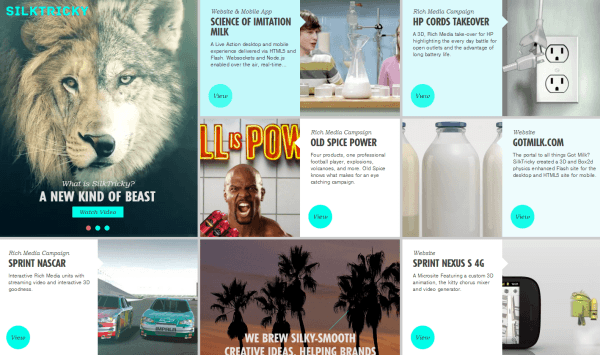
SilkTricky

Люди, стоящие за SilkTricky, старались нарушить статус-кво, и им это с лихвой удалось. Перемещение курсора мыши по изображениям создает интересный эффект. Движение по странице создает ощущение активности, которое интригует пользователя. На этом одностраничном сайте пользователям не нужно щелкать по страницам для навигации. Достаточно просто кликнуть View, и выбранная статья откроется целиком, а статья, которая была открыта до этого, свернется. Представленным способом можно было бы легко продемонстрировать свое портфолио.
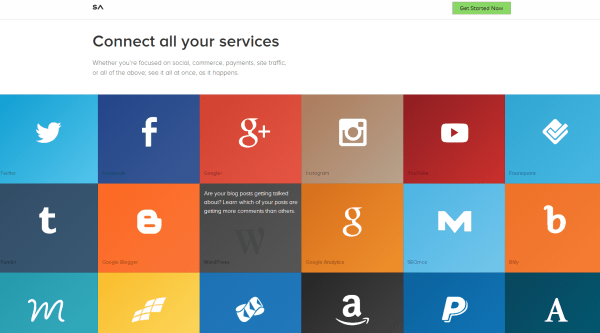
SumAll

Разметка SumAll чистая, ненужные дополнительные элементы отсутствуют, чтобы не отвлекать пользователей. Наведение мыши позволяет вывести всю необходимую информацию, отбрасывая на задний план все остальное, а переходы дополняют эффект наведения. При щелчке по кнопке под ней появляется краткая информация и некоторые опции. Мне нравится, что в данном случае отсутствует перенаправление к другой странице, когда вы щелкаете по какой-либо опции; вместо этого информация аккуратно выводится чуть ниже кнопки. Недостаток: навигация не является адаптивной, выглядит нарушенной и недоступной при небольших размерах экрана.
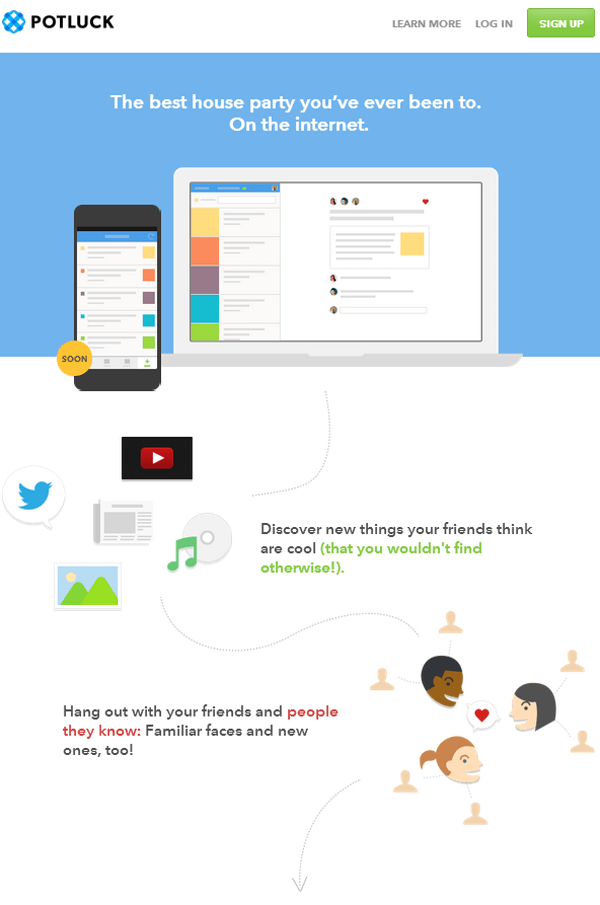
Potluck

Заранее извиняюсь за свой восторг, но Potluck предлагает фантастический опыт взаимодействия. Обильное пространство помогает пользователям получить доступ ко всему, что им требуется. Формы и кнопки отличаются свежей и открытой эстетикой, что упрощает их определение и использование. Текст и прекрасная графика устроены так, чтобы вести пользователя по сайту. Кнопки и иконки прекрасно взаимодействуют между собой, все кнопки и области ввода являются последовательными и привлекательными. Это прекрасный пример того, как грамотно подобранная типография и чистый, изящный пользовательский интерфейс помогают привлечь и восхитить пользователей.
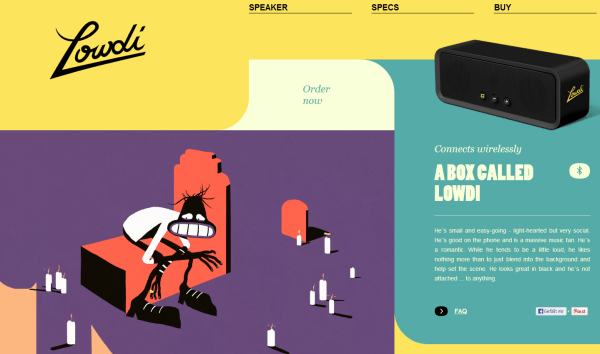
Lowdi

Одностраничная адаптивная разметка, которая прекрасно работает. Lowdi использует линии и формы для выделения секций страницы – прекрасный способ покончить с обычным квадратным макетом. Мне нравится, как вписана в дизайн кнопка Order now. Линии и формы эффективно адаптируются к вашему экрану, что в существующем дизайне заметно облегчает просмотр информации.
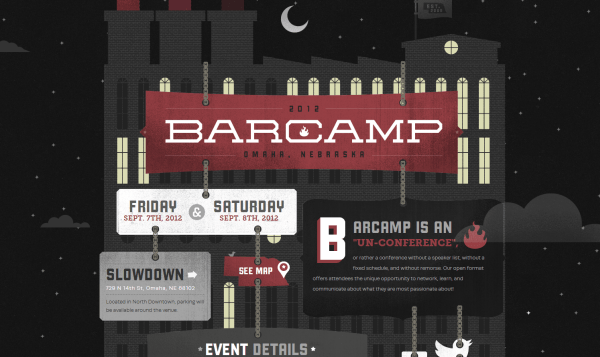
Barcamp Omaha

Barcamp Omaha – онлайн-приглашение на мероприятие. С помощью предложенных средств пользователь может эффективно перемещаться по хронике в пределах последовательной визуальной темы. Основная информация расположена в самом верху страницы, однако текущий дизайн побуждает посетителя воспользоваться скроллингом, чтобы найти и другие материалы. Мне очень понравилась продуманная интеграция иконок Twitter и Facebook.
В процессе прокрутки вниз пользователь будет получать дополнительную информацию. При этом макет будет оставаться аккуратным и сжатым, с крупными заголовками. Рубрики выступлений на конференции иллюстрированы простой анимацией, позволяющей привлечь пользователя. Когда вы достигнете самого низа, вы увидите контактную информацию.
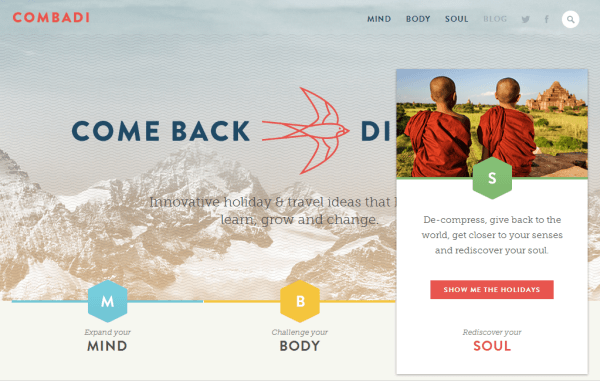
Combadi

Сайт наполнен спокойствием и безмятежностью, что было достигнуто путем тщательного проектирования. Свободного пространства здесь не так много, однако это не вызывает клаустрофобию. Вкладки раскрываются при наведении мыши, обеспечивая дополнительную информацию и улучшая юзабилити. Совместно с другими элементами этот эффект создает воздушное, умиротворенное ощущение. Дизайн соотносится с набором основных слов веб-сайта, а разные элементы взаимодействуют между собой для достижения связанной и последовательной идентичности.
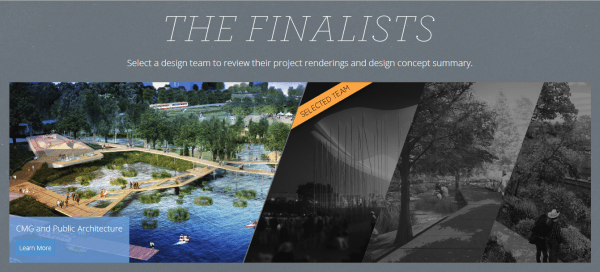
Waller Creek Conservancy: The Final Four

Эффект наведения мыши должен не только предоставить дополнительную информацию, но и способствовать визуальной привлекательности веб-сайта. На данном сайте этот эффект очень качественно и приятно вписан – изображения раскрываются при наведении на них курсора мыши. Также они меняют свой цвет с серого на полноцветный, у них появляется подпись. Эффект очаровательный!
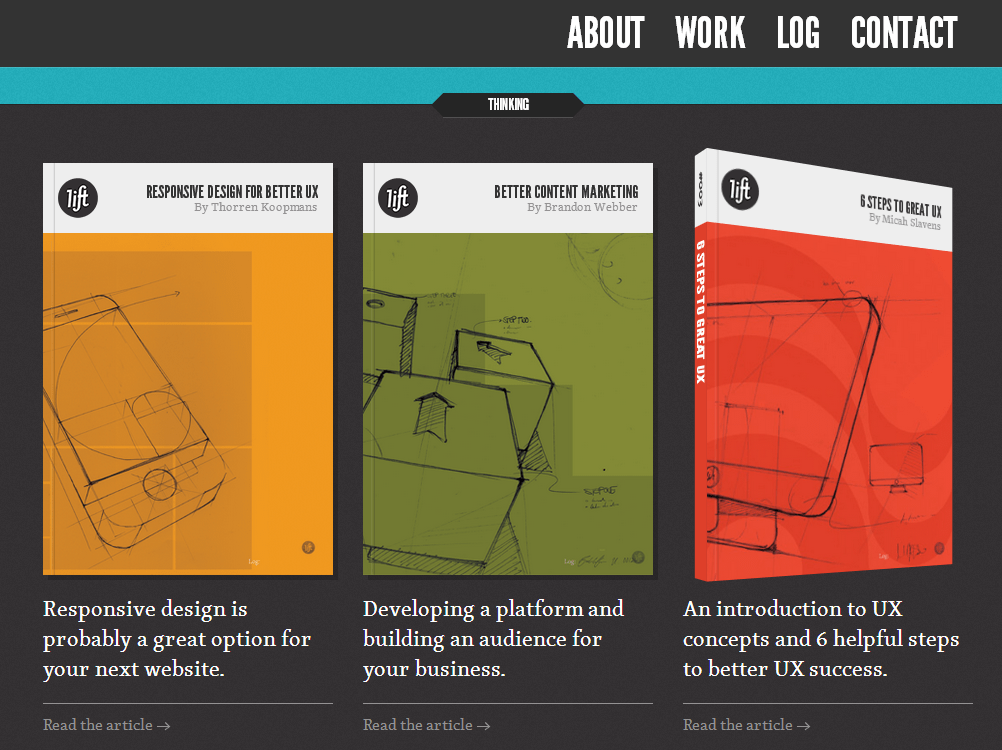
Lift

При публикации продуктов или пунктов на сайте можно очень быстро прийти к статичному стилю каталогов. Простой эффект наведения мыши на сайте Lift позволяет вращать книги для отображения их 3D-версии. Этот незначительный на первый взгляд и простой визуальный эффект действительно делает веб-сайт более интересным. Пользователи ощущают свою вовлеченность в процесс работы с сайтом.
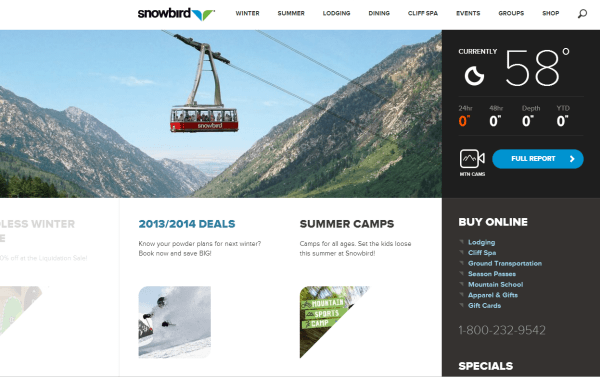
Snowbird

Snowbird – это динамичный веб-сайт, вовлекающий пользователя в процесс работы с ним. На экран выводится текущая погода, а при наведении курсора мыши отображается недельный прогноз. Эффект наведения мыши на кнопку Full Report – когда ее закругленные углы переходят в квадратные, — является изысканным и эффективным. Тизеры имеют треугольный вид и выглядят как крыло птицы; при наведении мыши они трансформируются в квадрат при широком просмотре.
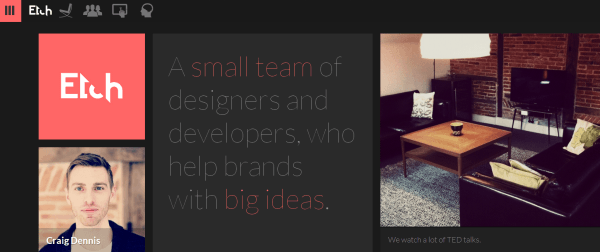
Etch

Квадратные секции этого сайта выложены достаточно плотно, однако при этом не появляется ощущения тесноты. Навигация в левом верхнем углу занимает мало места, поскольку иконки используются для разных рубрик. Вы можете скрывать и выдвигать навигацию при широком просмотре, щелкнув по соответствующей иконке меню. Адаптивный дизайн позволяет сделать сайт доступным для разных устройств, без потери функциональности или привлекательности бренда.
Источник: www.smashingmagazine.com