Качественное программное обеспечение всегда включает в себя интуитивный, доступный пользовательский интерфейс (UI) с дружественным к пользователю дизайном. В последнее время я часто размышляю об интерфейсе бэкэнда, в результате чего я пришел к следующему выводу: он может быть лучше! В общем, я запустил Photoshop и создал новую консоль для WordPress.
Введение
Бэкэнд WordPress в прошлом претерпел бесчисленное количество редизайнов. Некоторые из них были существенными. На сегодняшний день модернизация бэкэнда, казалось бы, вышла из моды. Но почему?
Прежде всего, мне кажется, потому, что текущий интерфейс сам по себе является надежным и дружественным к пользователям; во-вторых, именно он может являться фактором кардинального увеличения числа пользователей WordPress.
Новый дизайн пользовательского интерфейса всегда бросает определенный вызов пользователям – им понадобится столкнуться с чем-то новым, исследовать это. Люди часто являются заложниками своих привычек, и потому очень трудно приучить людей к чему-то новому.
Окупятся ли приложенные усилия?
Привыкание к чему-то новому может проходить менее болезненно, если это новое фактически делает уже существующее более доступным и интуитивным. Мы, как пользователи, всегда хотим почувствовать определенные плюсы.
WordPress 3.8, который должен выйти в декабре, вновь будет поставляться с измененным дизайном бэкэнда. Удивительно, не правда ли?
Я уже слышу, как разработчики начинают кричать: «Все это пустая трата времени! Давайте лучше будем работать над производительностью и улучшениями ядра!». С одной стороны, они правы. Однако мне кажется, что очень важно обновлять дизайн каждые два-три года, и даже внедрять смелые, полезные новшества.
Яркие примеры тотальной модернизации пользовательского интерфейса – Microsoft со своей Windows 8 и Apple со своей iOS 7. Windows и Apple – два прекрасных примера. В обоих случаях пользователи были удивлены, порядком даже шокированы. Никогда не было двух продуктов из одного сегмента, так активно обсуждаемых и анализируемых по своему градусу сопоставления.
Интересно было взглянуть на данный процесс разработки. Давайте посмотрим, что ждет нас в будущем.
WordPress 3.8 и MP6
В WordPress есть специальная рабочая группа, которая носит название «Make WordPress UI», работающая над бэкэндом. Блог этой группы – прекрасное место для того, чтобы наблюдать за разработкой графического интерфейса и обсуждениями новых предложений.
Я реализовал прототип нового дизайна в тестовой системе несколько недель назад. Новый дизайн немного улучшает, как я смог это выяснить, рабочие операции. Совсем немного? Да, поскольку новый интерфейс – это в какой-то степени лишь тонкая настройка.
Что мне не понравилось в дизайне MP6?
Контраст сайдбара увеличен по сравнению с прошлым вариантом дизайна. Сайдбар теперь выполнен в темных тонах с темными иконками и белым шрифтом. Лично для меня это небольшая утрата гармонии. Контраст между фоном и светлым шрифтом также чересчур сильный. Дизайн должен быть более легким и приятным для глаз.
В зоне контента контрасты были также изменены: появились определенные шрифты и цвета.
Мне комфортно работать с новым бэкэндом. Меня лично беспокоит лишь тот факт, что бэкэнд до сих пор выглядит каким-то старомодным.
Почему старомодным? Отступы слишком маленькие, по моему представлению. Некоторые тексты слишком серые, некоторые слишком жирные и слишком мелкие. Сам стиль шрифта кажется мне старомодным. Иконки выглядят непропорционально большими по сравнению с копиями. Все это так или иначе выглядит старым и потертым.
Альтернативный дизайн бэкэнда в WordPress
Идея альтернативного дизайна для WordPress не нова. Многие разработчики создавали свои варианты дизайна и делали их доступными для общественности с помощью плагинов.
К сожалению, разработка вашего собственного дизайна бэкэнда, а также интеграция его с WordPress – это не самая простая задача. Единственный выход из ситуации – написание своего плагина, который будет внедряться в WordPress и в другие плагины.
Однако существуют два неплохих альтернативных дизайна для WordPress, созданных разными девелоперами: прекрасный Retina Press, а также DP Dashboards Plugin.
Реализация моего дизайна
Поскольку я предпочитаю работать с Photoshop, HTML и CSS, а также имею определенные познания в сфере адаптивного дизайна и поведении мобильных пользователей, я решил попробовать улучшить дизайн бэкэнда WordPress.
В общем, я засел за компьютер и запустил Photoshop. После шести часов работы я пришел к определенному результату, который обладал неплохим потенциалом. По крайней мере, это был качественный первый прототип.
Сначала я решил взяться за пропорции и расположение отдельных элементов, чтобы оптимизировать их выравнивание, не меняя интерфейс кардинально. Пользователь должен найти привычные элементы в привычных местах.
После выравнивания я перешел к отдельным элементам и спросил себя: как сделать их чуть более современными и понятными. Я реализовал несколько вещей, которые мне хотелось бы видеть в WordPress: широкий сайдбар, более крупные отступы для каждого пункта меню, четкий шрифт и текстовые иконки.
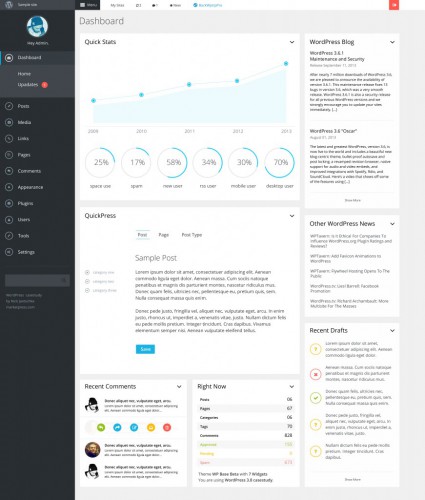
Контент
Консоль – наименее используемая, и все же самая нужная страница в бэкэнде. Почему?
Возможно, потому, что мы редко способны найти на ней необходимые нам элементы? Я чаще бы переходил к консоли и дольше бы задерживался на ней, если бы она содержала в себе статистику, визуализированную в приятном для глаз виде. Или если бы Quickpress позволял бы мне также создавать новые записи или страницы с произвольными типами данных.
Мне хотелось бы видеть в консоли следующую расстановку приоритетов:
1. Сайдбар.
2. Информационные виджеты/виджеты событий (Quickpress, статистика)
3. Новостные виджеты и предупреждения
Это всего лишь сырой концепт. Я надеюсь, что он вам понравится. Не стесняйтесь использовать его в качестве основы для ваших проектов. Хотелось бы услышать ваше мнение по поводу этого дизайна.
Будущее бэкэнда WordPress
Видя все те шаги, которые в настоящее время были предприняты разработчиками WordPress, вы можете получить доказательство того, что бэкэнд все сильнее будет отходить на задний план, а основная работа, а также основные изменения коснутся фронтэнда. В этот раз мне хотелось бы видеть именно изменения бэкэнда.
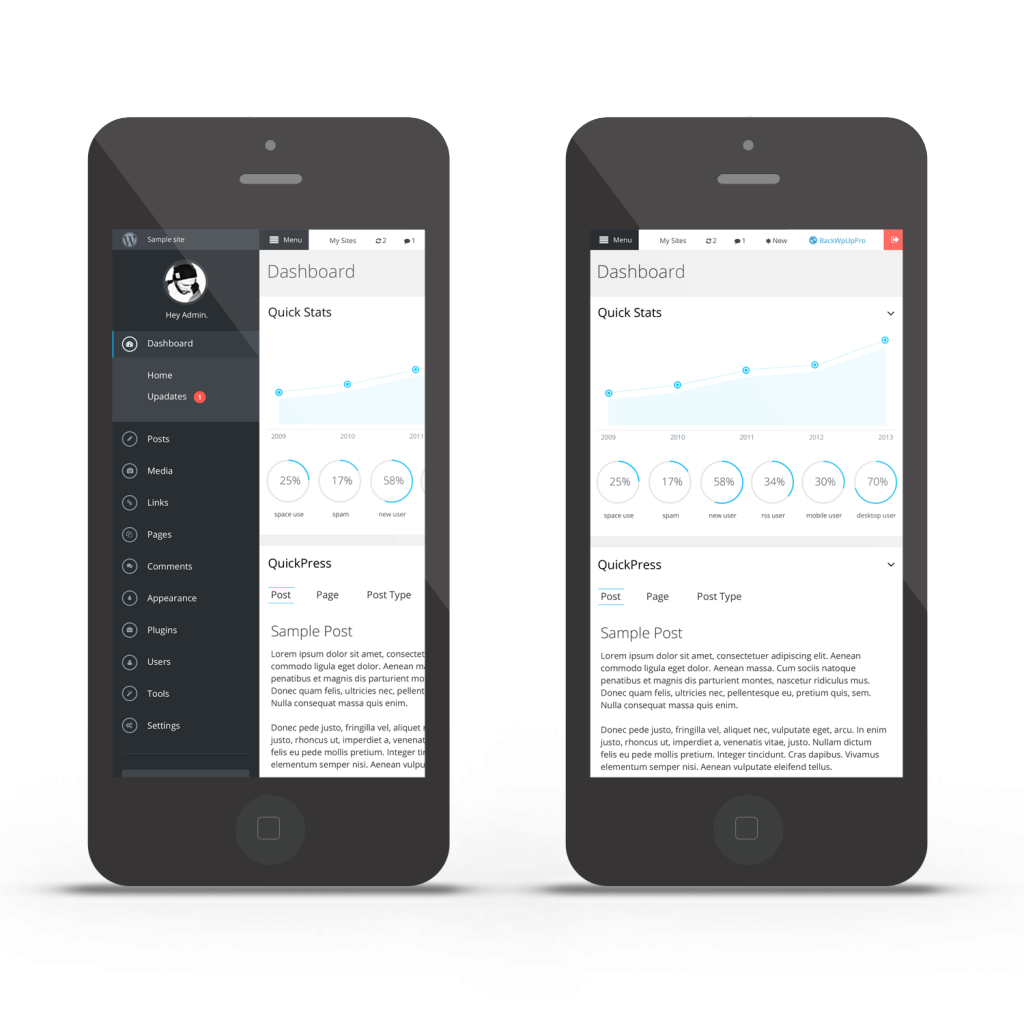
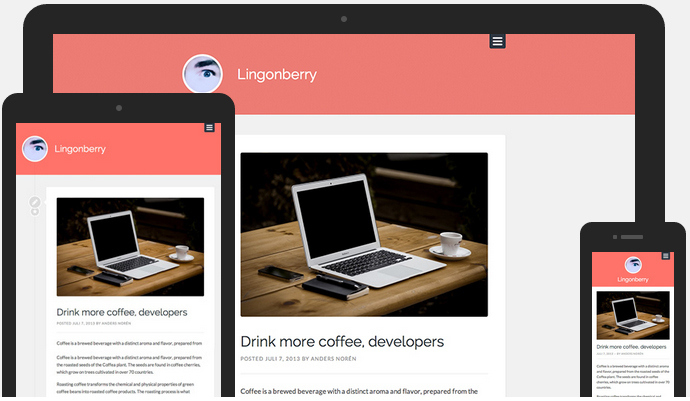
Вот, как это могло бы выглядеть в мобильной версии:
Источник: marketpress.com










Странно почему до сих пор они не используют бекэнд темы фронтэнда? Это разве так сложно? Всё тот же сайтбар и вверху меню. До сих пор получается как бы 2 дизайна на сайте. Но в тоже время разработчики проталкивают свои темы. Вот и взяли бы для админ части дизайн, например, из twentytwelve темы.
помойму архитектура движка пока что не позволяет совсем уж свободно этим заниматься , если я правильно понял суть комментария выше